
HTML でコンテンツをマークする目的は、Web ページにセマンティクスを与えることです。言い換えれば、Web ページのコンテンツに、ユーザー エージェントが理解できる何らかの意味を与える必要があります。
HTML では、コンテンツに異なるマークを付けるためのタグのセットを指定します。各タグは、そのタグに含まれる内容の説明です。最も一般的に使用される HTML 記述は、タイトル、段落、リンク、画像です。現在、HTML には合計 114 個のタグがありますが、80/20 の原則によれば、そのうち約 25 個を使用することでマークアップのニーズの 80% を満たすことができます。
HTML の最新バージョンである HTML5 では、Web ページ全体の構造をより標準化するために、関連コンテンツのタグをグループ化するために使用される構造化タグの新しいバッチが規定されています。これらの新しいタグには、
1. タグの閉鎖
コンテンツを含む各要素 (タイトル、段落、画像など) に、含まれるコンテンツがテキストであるかどうかに応じて、タグ付けする方法が 2 つあります。終了タグを使用する方法と、非終了タグを使用する方法です。
1.1 テキストに終了タグを使用します
例:
例: 
ヒント:
自己終了タグの場合、XHTML では次のように記述する必要があります:
<img src="/static/imghw/default1.png" data-src="images/dog.jpg" class="lazy" alt="This is my dog." />
HTML5 では、最後のスラッシュは終了は省略できます:
XML/HTML コード内容をクリップボードにコピー
<img src=" alt=「これは私の犬です。」>
2. 属性
ヒント: 視覚障害のあるユーザーが使用するスクリーン リーダーは、alt 属性の内容を読み上げます。必ずラベルを付けてください この alt 属性は、一目で(または初見で)理解しやすいコンテンツを追加します。
3. タイトルと段落4. 複合要素
タグで構成されています。
簡単に言うと、あるタグを別のタグの中に入れ子にすることです。
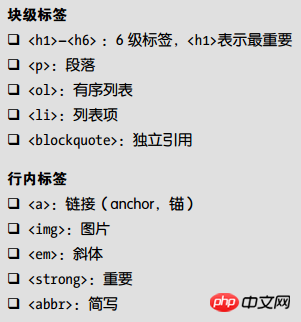
6.HTML5 テンプレート ドキュメント フロー効果: HTML 要素は、次の順序に従ってページの上部から下部に順番に流れます。それらはマークアップに表示されます。 ほとんどすべての HTML 要素の表示属性は、ブロックまたはインラインのいずれかです。最も明白な例外はテーブル要素で、これには独自のカスタム表示値があります。 ブロックレベルの要素 (見出しや段落など) は互いに積み重ねられ、ページの下に配置され、各要素は独自の行を占めます。インライン要素 (リンクや画像など) は互いに並列され、並列するのに十分なスペースがない場合にのみ次の行に折り畳まれます。 どの HTML 要素について知りたい場合でも、最初に尋ねるべき質問は次のとおりです。「それはブロックレベルの要素ですか、それともインライン要素ですか?」これを理解すると、マークアップを記述するときに要素が初期状態でどのように配置されるかを予測できるため、将来 CSS を使用して要素を再配置する方法をさらに検討できるようになります。 知っておくべきことが 2 つあります: ブロックレベルの要素ボックスは、親要素と同じ幅に拡張されます。 インライン要素ボックスは、その内容をできるだけしっかりとシュリンクラップします。 マーク内にHTMLタグがネストされ、画面上にボックスがネストされます。 8. ドキュメントオブジェクトモデル ドキュメント オブジェクト モデル (略して DOM) は、ブラウザーの観点からページ内の要素と各要素の属性を観察し、それによってこれらの要素の家系図を取得します。 DOM を通じて、要素間の相互関係を決定できます。 CSS で DOM CSS で DOM を操作するプロセスでは、まず要素または要素のグループを選択し、次にこれらの要素のプロパティを変更します。幅の変更やマークアップへの疑似要素の挿入など、CSS を通じて要素が変更されると、これらの変更はすぐに DOM に反映され、ページに反映されます。 要するに、HTML タグを通じて DOM を構築し、ページが最初に読み込まれるときとユーザーがページを操作するときに CSS を使用して DOM を変更することです。 HTML プログラミングのマークアップとドキュメント構造に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>An HTML Template</title>
</head>
<body>
<!-- 这里是网页内容 -->
</body>
</html>

内の特定の場所を参照することで、対応する HTML 要素を選択し、そのスタイル属性を変更できます。