
WeChatアプレットQRコードキャンバス描画

var canvas = {
width: 100,
height:36
};
function verification(ctx) {
// //清空画布
ctx.clearRect(0, 0, canvas.width, canvas.height);
// //生成随机颜色
function getRandomColor() {
return "#" + ("00000" + ((Math.random() * 16777215 + 0.5) >> 0).toString(16)).slice(-6);
}
// //定义线性渐变
var gradient = ctx.createLinearGradient(0, 0, canvas.width, canvas.height);
gradient.addColorStop("0", getRandomColor());
gradient.addColorStop("0.5", getRandomColor());
gradient.addColorStop("1.0", getRandomColor());
// //生成随机数
function rnd(min, max) {
return min + Math.floor(Math.random() * (max - min + 1));
}
// //绘制干扰线条
function line() {
ctx.beginPath();
ctx.moveTo(rnd(0, canvas.width), rnd(0, canvas.height));
ctx.lineTo(rnd(0, canvas.width), rnd(0, canvas.height));
ctx.closePath();
ctx.lineWidth = rnd(1, 3);
ctx.setFillStyle(gradient)
ctx.stroke();
}
// //绘制干扰点
function point() {
ctx.fillRect(rnd(0, canvas.width), rnd(0, canvas.height), 2, 2);
}
// //绘制验证码
var text = rnd(1000, 9999);
ctx.setFontSize(30)
ctx.setFillStyle(gradient)
ctx.fillText(text,2, 25);
// //生成干扰元素
for (var i = 0; i < 8; i++) {
line();
}
for (var i = 0; i <100; i++) {
point();
}
ctx.draw()
return text;
}
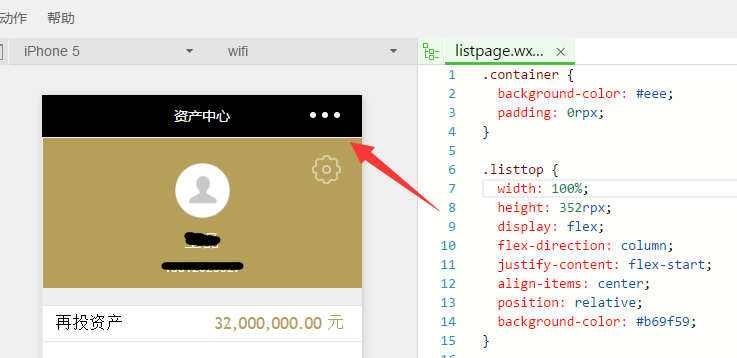
module.exports = { verification: verification };jsに直接入れてメソッドを公開するだけです ちなみに、別の記事を書く必要がないので、スタイルの問題について話しましょう。 style:padding,
以前はhtmlページではpadding:0pxに慣れていたので0にしていましたが、ミニプログラムではpadding:0rpxと書いていましたが、やはりpaddingが残ってしまいます。私はpadding: 0と書きます。含めないでください。単位だけで十分です
読んでいただきありがとうございます。皆さんのお役に立てれば幸いです。このサイトをサポートしてくださった皆さんに感謝します!
その他の WeChat ミニ プログラムと QR コード キャンバス描画サンプルの詳細な説明については、PHP 中国語 Web サイトの関連記事に注目してください。