
この記事では主に、WeChat アプレットの左スワイプ削除効果の実装コードを紹介します。編集者はそれが非常に優れていると考えたので、今すぐ共有して参考にします。エディターをフォローして見てみましょう
今日は、WeChat アプレットの左スワイプ削除エフェクトの実装について説明します。現在、リストビュー ページでアイテムをスライドするときにこのエフェクトが使用されています。左側にあると、右側に表示されます。削除またはその他のオプション。ユーザー エクスペリエンスは非常に優れており、操作は非常に便利です。今日は WeChat アプレットを使用してこの効果を実現します...
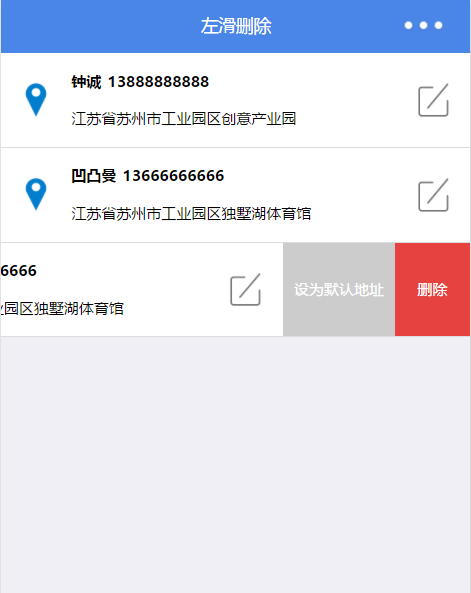
まず効果を見てみましょう。

達成される効果:
1. 左にスライドすると、アイテムが指に沿って左に移動し、右側に 2 つのクリック可能なボタンが表示されます。スライド距離がボタンの幅の半分を超えると、項目は自動的に左にスライドします。項目のサイズが半分未満になると、ボタンは自動的に元に戻ります。ボタンを配置して非表示にします。
アイデア:
1. まず、ページ上の各項目を上下のレイヤーに分け、上のレイヤーには通常のコンテンツを配置し、下のレイヤーには左スライドで表示されるボタンを配置します。 z-index を使用して達成されます。 2. 項目の上位レイヤーでは、left 属性の値を操作して左に移動します。
3. WeChat アプレット API によって提供されるタッチ オブジェクトと、指のタッチに関連する 3 つの関数 (touchstart、touchmove、touchend) を使用して、指によるアイテムの移動を実現します。

比較的簡単なので、詳しい説明はコードのコメントにあります
<!--这是一个item的代码>
<view class="address-item" wx:for="{{addressList}}" >
<!--这里绑定了刚才说的3个函数分别为 touchS,touchM touchE-->
<!--这里注意这个 style="{{item.txtStyle}}" ,这是我们一会再js中 将要设置的样式 -->
<view style="{{item.txtStyle}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}" class="address-item-top" >
<!--中间无关的代码已被我删除-->
</view>
<!--这里是左滑按钮部分----start-->
<view bindtap="delItem" class="posit">
<view class="editor" data-addressid="{{item.address.ID}}" catchtap="setDefaultAddress">设为默认地址</view>
<view class="del" data-addressid="{{item.address.ID}}" data-index="{{index}}" catchtap="delAddress">删除</view>
</view>
<!--这里是左滑按钮部分----end-->
</view>Page({
data:{
addressList:[{"Contact":"钟诚","Mobile":13888888888,"Address":"江苏省苏州市工业园区创意产业园"},
{"Contact":"凹凸曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"},
{"Contact":"图傲曼","Mobile":13666666666,"Address":"江苏省苏州市工业园区独墅湖体育馆"}],
editIndex:0,
delBtnWidth:150//删除按钮宽度单位(rpx)
},
onLoad:function(options){},
//手指刚放到屏幕触发
touchS:function(e){
console.log("touchS"+e);
//判断是否只有一个触摸点
if(e.touches.length==1){
this.setData({
//记录触摸起始位置的X坐标
startX:e.touches[0].clientX
});
}
},
//触摸时触发,手指在屏幕上每移动一次,触发一次
touchM:function(e){
console.log("touchM:"+e);
var that = this
if(e.touches.length==1){
//记录触摸点位置的X坐标
var moveX = e.touches[0].clientX;
//计算手指起始点的X坐标与当前触摸点的X坐标的差值
var disX = that.data.startX - moveX;
//delBtnWidth 为右侧按钮区域的宽度
var delBtnWidth = that.data.delBtnWidth;
var txtStyle = "";
if(disX == 0 || disX < 0){//如果移动距离小于等于0,文本层位置不变
txtStyle = "left:0px";
}else if(disX > 0 ){//移动距离大于0,文本层left值等于手指移动距离
txtStyle = "left:-"+disX+"px";
if(disX>=delBtnWidth){
//控制手指移动距离最大值为删除按钮的宽度
txtStyle = "left:-"+delBtnWidth+"px";
}
}
//获取手指触摸的是哪一个item
var index = e.currentTarget.dataset.index;
var list = that.data.addressList;
//将拼接好的样式设置到当前item中
list[index].txtStyle = txtStyle;
//更新列表的状态
this.setData({
addressList:list
});
}
},
touchE:function(e){
console.log("touchE"+e);
var that = this
if(e.changedTouches.length==1){
//手指移动结束后触摸点位置的X坐标
var endX = e.changedTouches[0].clientX;
//触摸开始与结束,手指移动的距离
var disX = that.data.startX - endX;
var delBtnWidth = that.data.delBtnWidth;
//如果距离小于删除按钮的1/2,不显示删除按钮
var txtStyle = disX > delBtnWidth/2 ? "left:-"+delBtnWidth+"px":"left:0px";
//获取手指触摸的是哪一项
var index = e.currentTarget.dataset.index;
var list = that.data.addressList;
list[index].txtStyle = txtStyle;
//更新列表的状态
that.setData({
addressList:list
});
}
}