は、グラフィックを描画するために使用される HTML5 の新しいタグです。実際、このタグの特徴は、このタグが CanvasRenderingContext2D オブジェクトを取得できることです。このオブジェクトは、描画用の JavaScript スクリプトを通じて制御できます。
は、id、class、style などの属性に加えて、高さと幅の属性もあります。
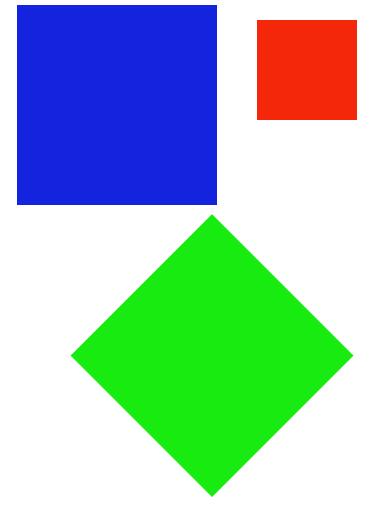
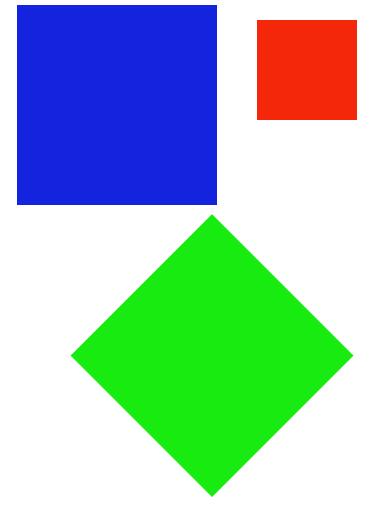
効果は次のとおりです:

グラフィックス変換に関連するもう 1 つの例は次のとおりです: 行列変換: context.transform(a, b, c, d, e, f 、g)。パラメータの意味は次のとおりです:
a 水平方向のスケーリング (デフォルトは 1)
b 水平方向の傾き (デフォルトは 0)
c 垂直方向の傾き (デフォルトは 0)
d 垂直方向のスケーリング (デフォルトは 1)
e 水平方向の変位(デフォルトは 0) )
f 垂直変位 (デフォルトは 0)
各パラメータの効果は読者がご自身で検証できるため、ここでは 1 つずつ紹介しません。
上記は、HTML5 キャンバスの基本描画のグラフィック変換の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) をご覧ください。