は、グラフィックを描画するために使用される HTML5 の新しいタグです。実際、このタグの特徴は、このタグが CanvasRenderingContext2D オブジェクトを取得できることです。このオブジェクトは、描画用の JavaScript スクリプトを通じて制御できます。
は、id、class、style などの属性に加えて、高さと幅の属性もあります。
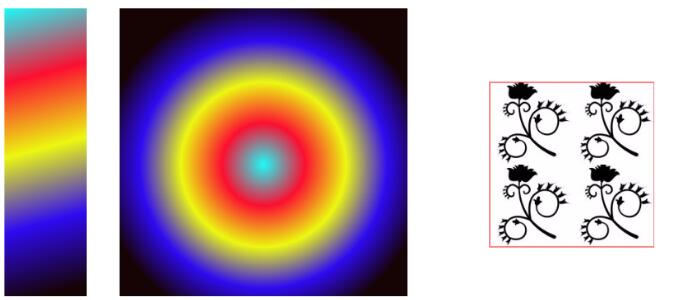
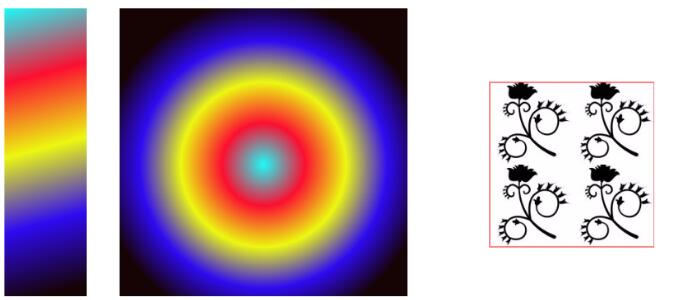
効果は次のとおりです:

上記は、基本的な HTML5 キャンバス描画の塗りつぶしスタイルの実装の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.ん)!