
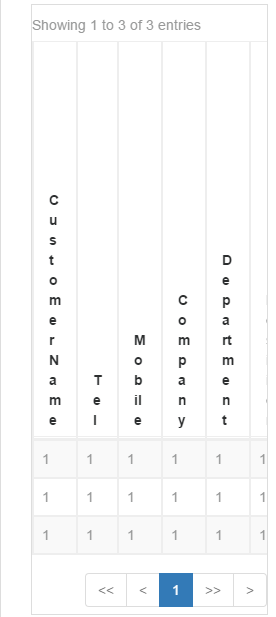
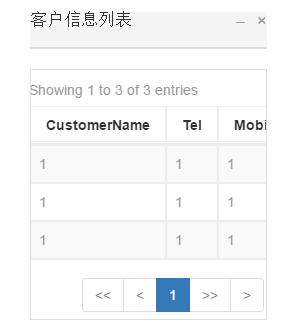
次のエディターは、レスポンシブ フレームワークでのテーブル ヘッダーの自動行折り返しに対する簡単なソリューションの簡単な分析を提供します。編集者はそれがとても良いと思うので、それを共有して参考にしてみましょう。最近、私はブートストラップを使用してWebサイトを開発しています。通常、携帯電話で見ると、画面が小さいため、表が大幅に圧縮され、表のヘッダーとデータが変形してしまいます
 後で検索してみました。オンラインで便利な CSS 属性を見つけました。それを追加することで解決できます。質問
後で検索してみました。オンラインで便利な CSS 属性を見つけました。それを追加することで解決できます。質問
 ここに記録してください。
ここに記録してください。
このレスポンシブ フレームワークの簡単な分析では、テーブル ヘッダーの自動行折り返しに対する簡単な解決策がすべてエディターによって共有されているので、参考にしていただければ幸いです。また、PHP 中国語をサポートしていただければ幸いです。 Webサイト。
レスポンシブフレームワークでテーブルヘッダーを自動的に行折り返しする簡単なソリューションに関するその他の記事については、PHP 中国語 Web サイトに注目してください。