
WeChat アプレットのカルーセル画像スワイパーを呼び出した後、必要な効果を実現するシステムのポイントをカバーする方法
これ以上詳しくは説明しませんが、最初に画像を見て、さらに詳しく教えていただければ幸いです意見:
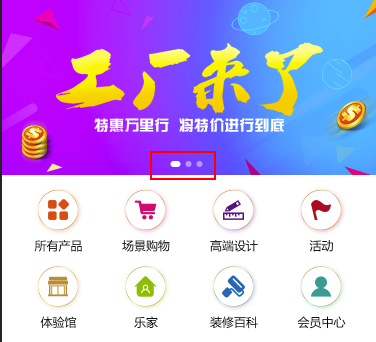
これはレンダリングです:

WeChat アプレットのレンダリングは次のようになります:

<view class="section section_gap swiper">
<swiper indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{banner}}">
<swiper-item >
<navigator url="../../pages/lists/lists" hover-class="navigator-hover">
<image src="{{item}}" class="swiper-item "></image>
</navigator>
</swiper-item>
</block>
</swiper>
</view>
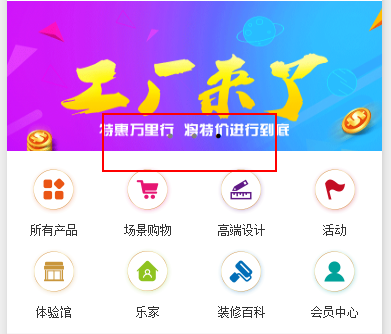
ページの表示効果は次のとおりです:

できますよスタイル内のポイントのスタイルを変更することはできません。希望する効果を実現できません。
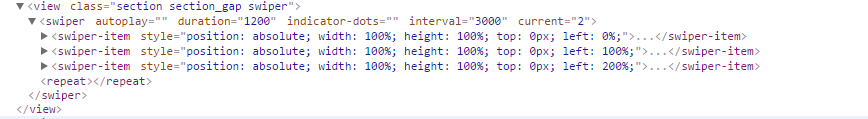
繰り返しをクリックして、.swiperrepeat{width:8rpx;height:8rpx;background:rgba(255,255,255,.5)を変更します。 );border-radius:50%;}
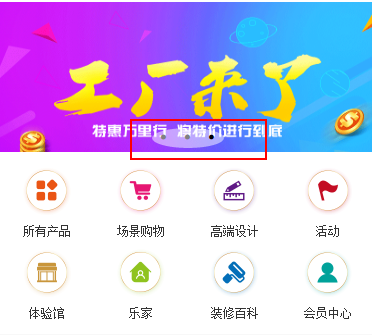
変更されたのは、写真に示すように背景です:

専門家の方、アドバイスをいただけますでしょうか。よろしくお願いします。一緒に学びましょう
その他の WeChat アプレット カルーセル チャート スワイパーの問題 関連記事 PHP 中国語 Web サイトにご注意ください。