
WeChat ミニ プログラムがまもなく開始されますが、開始前から非常に人気があります。 WeChat の巨大なプラットフォームに基づいた小さなプログラムは大きな成功を収めるはずです。ただし、アプリを完全に置き換えることはできず、アプリを開発する必要があります。 WeChat のような機能を含む独自の APP に基づいたミニ プログラムを実装したい場合、どのように実装すればよいでしょうか?まずはミニプログラムの技術的特徴を見てみましょう。
## ミニ プログラムの特徴
1. クロスプラットフォーム、WeChat は JRE に似ており、さまざまなオペレーティング システムで実装されているため、WeChat のミニ プログラムは JRE 上で実行される Java プログラムに似ており、クロスプラットフォームを実現します。さらに、マルチプラットフォーム、マルチモデルの適応問題も解決されます。
2. エクスペリエンスは良好です。WebView で HTML をロードするのは最も簡単なクロスプラットフォームの方法ですが、携帯電話でのエクスペリエンスはあまりにも貧弱です。ミニ プログラムは Web 開発や h5 とは何の関係もありません。その UI と操作メカニズムは完全にネイティブなので、エクスペリエンスはパブリック アカウントよりもはるかに優れています。
3. インストールは必要なく、QR コードをスキャンするだけです。実際には引き続きダウンロードが行われますが、ダウンロードされるデータは非常に小さいため、ユーザーはまったく気付かないほどです。たとえば、10 ページの小さなプログラムを開発した場合、ユーザーがプログラムをスキャンすると、ホームページ上で 1,000 未満のファイルがいくつかダウンロードされるだけで、ダウンロード後にローカルとメモリにキャッシュされます。
実際、最大の利点の 1 つは、WeChat が多数のユーザーを抱える最も注目度の高いアプリケーションであることです。そのため、ここではそれについては説明しません。
欠点を見てみましょう:
1. WeChat の入り口にのみ基づいていることは明らかですが、デスクトップ上で小さなプログラムを入力することは不可能です。将来サポートされるかどうかはわかりません。
2. WeChatアプリケーションが提供する機能のみを使用でき、地図、支払い、統計などの他のサードパーティ機能は使用できません。 WeChat はこれらすべての機能を備えており、非常に優れていますが、長期的な技術開発を活用して多様化することができます。
3. ミニ プログラムの機能、UI、機能は限られており、複雑な対話やビジネス要件に対応できません。さらに、開発者はその基本機能を拡張することはできません。
DeviceOne は上記の利点があるだけでなく、上記の欠点も回避できます。これには誰もが間違いなく疑問を抱くでしょう。まず、上記の点に関する DeviceOne の手順を簡単に紹介し、次に例を見てみましょう。
## DeviceOne の特徴
1. 開発言語として js または lua を使用するクロスプラットフォームで、一度作成すれば Android、iOS、Windows プラットフォームに公開されます。また、さまざまなモデルにも自動的に適応します。
2. 優れたエクスペリエンス。deviceone は UI から機能まで完全にネイティブであり、HTML とは何の関係もありません。つまり、ネイティブエクスペリエンス効果です。
3. インストールは必要ありません。以下の例から詳細に分析できます。
4. 固定されたフレームワーク アプリに基づいていないため、独自の WeChat プログラムを作成し、独自のアイコンと独自の入り口を持ち、独自の定義をロードすることができます。ミニプログラム。メインプログラムを含めて完全にホットアップグレード可能で、小さなプログラムを更新するのと同じくらい便利です。
5. Deviceone はアプリ開発を完全にクロスプラットフォーム コンポーネントにし、開発者をアプリを開発するビジネス開発者とネイティブ コンポーネントを開発するネイティブ開発者の 2 つの部分に分割しました。
5.1 アプリを開発する人は Android や iOS を理解する必要はなく、Android や iOS の開発環境も必要ありません アプリを開発するのに必要なのは js だけです
5.2 コンポーネントを開発する人は を理解し理解する必要はありません。特定のアプリのビジネス ニーズに対応するには、再利用可能なクロスプラットフォーム UI と機能コンポーネントの開発のみが必要です。したがって、Baidu Map、Amap、Alipay、WeChat Pay などのサードパーティ コンポーネントを統合できます。
6. Deviceone のコンポーネントには拡張機能があり、現在公式では 100 以上のコンポーネントが提供されており、他の開発者は Deviceone プラットフォームに基づいてコンポーネント ストアを継続的に拡張できます。
## 小さなプログラムに似た例です
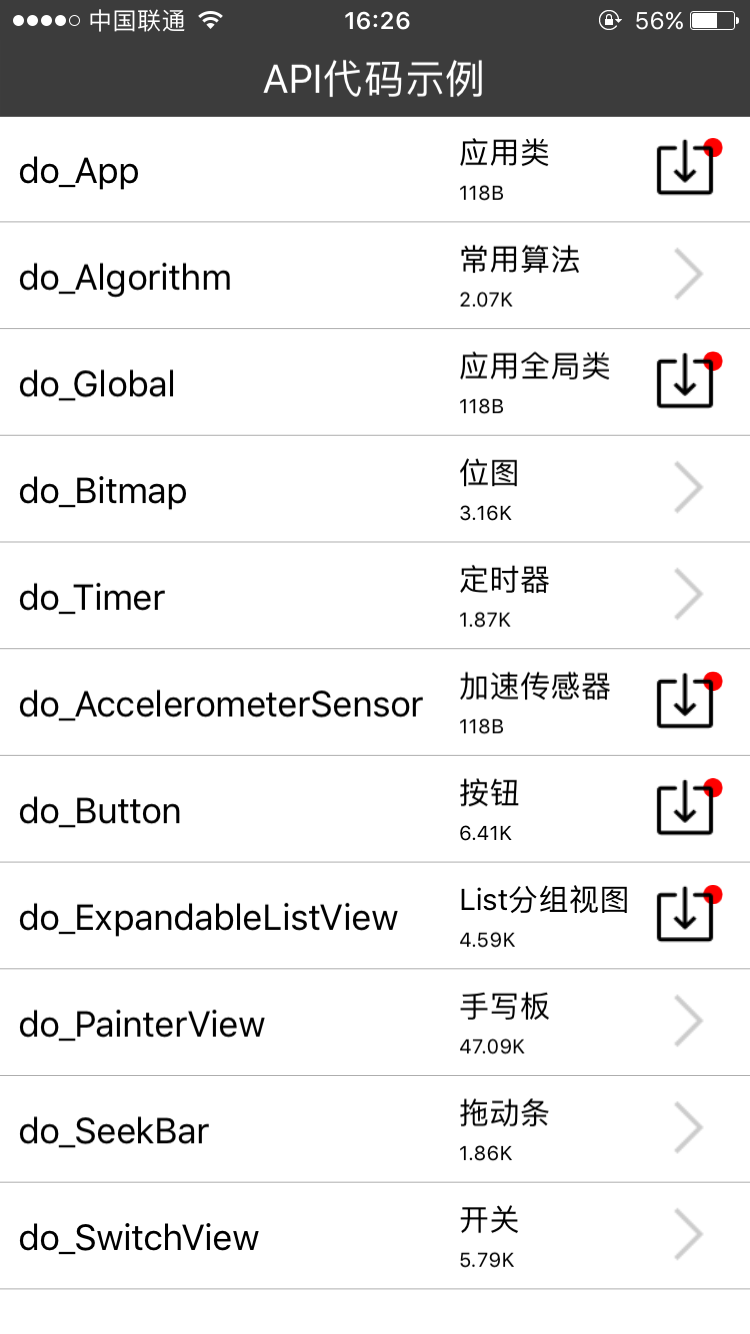
まずは走行効果図を見てください
これはdeviceoneの動的読み込みコンポーネントAPIの例の応用です。これをメイン プログラムと呼び、それ自体は deviceone を使用して開発されました。リストにリストされている do_App、do_Global などはすべて deviceone のコンポーネントであり、各コンポーネントは新しいプログラムに対応しており、このコンポーネントの機能を説明するための小さな例ですが、本質的には異なります。メインプログラムの違い。
動作メカニズムは非常にシンプルです:
1. プログラムが開始すると、名前、ファイルサイズ、アプレットをダウンロードするための URL、ファイルの md5 値などの複数のコンポーネントに関する情報が含まれる json を取得します
2. ローカルを比較します。古い md5 は新しい md5 と同じですか? そうでない場合は、更新ボタンをクリックして最新のミニ プログラムをダウンロードできます。スキャンしてダウンロードするために使用される QR コードはありません。ミニ プログラムのホームページを簡単に変更するだけで実現できます。
3. 行をクリックして新しいページを開き、ミニ プログラムをロードしてページを終了し、ミニ プログラムを閉じます。
基本的なコードは次のとおりです:
var http = mm("do_Http");
// 显示等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
hint : "请稍后"
});
var src = "data://" + data.id + ".zip";
http.url = data.url;
http.on("result", function(d) {
sm("do_Storage").unzip(src, "data://temp/" + data.id, function(_d, e) {
var updatesrc = "data://temp/" + data.id + "/source/view";
sm("do_App").update([ updatesrc ], "source://view", function() {
sm("do_Page").fire("installed", data.id);
// 隐藏等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
close : true
});
})
})
})
http.download(src); ## 概要
非常に単純なように感じますが、これは非常に重要であり、小さなプログラムの更新が簡単であることに加えて、メインのプログラムも更新が簡単です。原理はまったく同じです。これは 2 つの基本的な目的に使用できます。
1. プログラムのホットアップデートを実装するには、deviceone のすべてのビジネス ロジックとページが、js コードと ui ファイル (json 記述) を含むテキスト ファイルであるため、自然なアップデートが非常に簡単です。
2. 大規模なアプリケーションや企業の場合、ビジネスはさまざまな開発チームや部門によって独立して完了し、全体的なフレームワーク アプリによって管理されて、アプリケーションの開発と管理の標準化を実現できます。さらに、deviceone は強力なクラウド パッケージング機能を備えており、コンパイルとパッケージ化も標準的な方法で管理できます。
最後に言いたいのは、deviceone は単なるアイデアや実践ではなく、1 年以上にわたって正式に運用されている製品であり、インターネット上で多くの個人や企業に多くのサービスを提供してきました。 、個人や企業向けに多くのアプリケーションをリリースしました。
DeviceOne をさらに使用して WeChat アプレット機能を実装するには、PHP 中国語 Web サイトの関連記事に注目してください。