次のエディターは、HTML テーブルの境界線の設定に関するヒントに関する記事を提供します。編集者はこれが非常に優れていると考えているので、参考として共有したいと思います
HTML を学習している多くの初心者にとって、table
は最も一般的に使用されるタグです。表の境界線について、多くの初心者の学者はよく理解していません。 一般にテーブルを使用するときは、
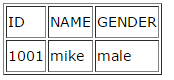
のようなボーダー属性を常に与えます。その効果は次のとおりです: 
HTML を初めて使用する多くの人にとってtable
は最も一般的に使用されるラベルですが、多くの初心者はテーブルの境界線の制御を理解していません。 一般にテーブルを使用するときは、必ず
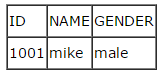
のようなボーダー属性を与えます。その効果は次のとおりです: 
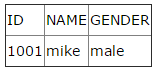
ただし、幅は実際、上の図では 2 ピクセルの幅しかありません。これは、
間の境界が重なっていないためです。テーブルの border-collapse 属性 (つまり、

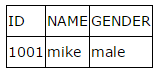
) を変更し、テーブルに色を追加します (

HTML テーブルの境界線を設定するための上記のヒントはすべて、エディターによって共有された内容です。参考になれば幸いです。 PHP中国語ウェブサイトを大いにサポートします。
HTML テーブルの境界線の設定に関するヒントに関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。
|
