
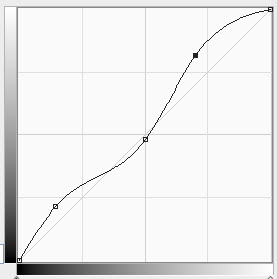
Photoshop でより一般的に使用される機能の 1 つは、図に示すようにカーブ調整です。

マウスを使用してカーブ ノードを追加、削除、ドラッグして、画像パラメータを調整できます。考え方としては (ここではカーブ自体のみを考慮し、データ ストレージはこのリストには含まれていません)、この関数は比較的単純です:
カーブは一連の Point ノードによって表されます
マウスを使ってノードを操作すると、実際には 1 つのポイントが変更されます
ポイントの挿入と削除
ノードとは小さな正方形のハンドルです
Paint DrawCurve ですべてのノードを通る曲線を描きます
Draw現在のノードを表す十字線
マウスを押して、既存のノード内にあるかどうかを確認し、そうでない場合は新しいノードを追加します
既存のノードがある場合は、マウスを押して移動します。ノード、ノードの座標はマウス座標です
描画を更新
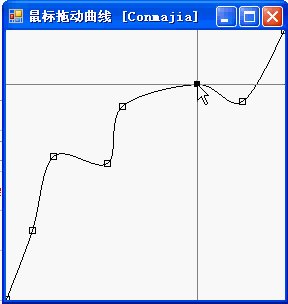
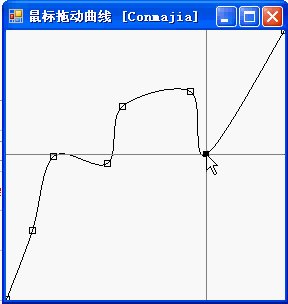
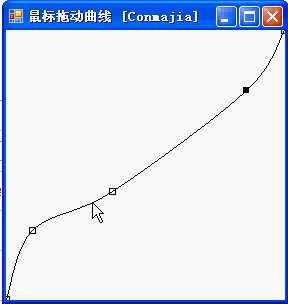
完成したプログラム動作デモ(アニメーション):

以下はサンプルコードの一部です:
ノード:
List<point> points;</point>
描画ノードハンドル:
Rectangle getHandle(Point p)
{
Rectangle rect = new Rectangle(
p.X - 3,
p.Y - 3,
6,
6);
return rect;
}判断某点是否位于手柄区域:
bool isHandle(Point p)
{
foreach (Point pt in points)
{
if (isInside(p, getHandle(pt)))
{
downIndex = points.IndexOf(pt);
downPoint = pt;
current = pt;
return true;
}
}
return false;
}注意这个部分可以适当放大一下判断区域,这样便于鼠标操作(手柄太小,不易点击)。
描画ハンドル:
void drawHandle(Graphics g, Point p)
{
if (points.IndexOf(p) == downIndex)
g.FillRectangle(
Brushes.Black,
getHandle(p));
else
g.DrawRectangle(
Pens.Black,
getHandle(p));
} 曲線描画:
void drawCurve(Graphics g)
{
g.DrawCurve(Pens.Black, points.ToArray());
}曲線の描画には、Graphics クラスのカーディナル スプライン描画メソッドが使用され、デフォルトのテンションは 0.5 です。
交差位置決め線の描画 (補助機能):
void drawCrosshair(Graphics g, Point p)
{
g.DrawLine(
Pens.Gray,
0, p.Y,
clientRect.Width,
p.Y);
g.DrawLine(
Pens.Gray,
p.X,
0,
p.X,
clientRect.Height);
}マウスのドラッグ:
protected override void OnMouseMove(MouseEventArgs e)
{
mousePoint = e.Location;
if (mouseDown)
{
if (Current != null)
{
Current = mousePoint;
}
Refresh();
}
}ノードを含むより多くの曲線。Photoshop 関連記事と同様に、マウスでノードをドラッグして曲線を調整できます。PHP 中国語 Web サイトに注意してください。 !