
実は今回の記事は【CSS関連】CSSフリップドア技術事例解説と実践に向けた資料作成です。 【CSS関連】CSSフリップドア技術のサンプル解説と実践
まずは最終的な効果を見てみましょう
最終レンダリング:

1.まずはノート用紙の素材準備
、ノート用紙を準備します。 資料 iStockから購入することも、ラップトップで自分でスキャンすることもできます。

写真を切り抜き、必要なノート用紙を切り取り、2PX投影効果を追加します。
2. 水染みエフェクト
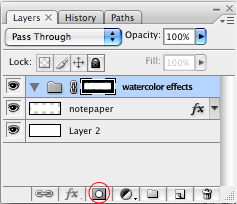
ノートの用紙レイヤーをマウスの左ボタンを押しながら CTRL クリックして選択範囲を取得します。新しいレイヤー グループを作成し、レイヤー パネルの下部にある小さなマスク ボタンをクリックしてレイヤー グループにレイヤー マスクを追加します。このようにして、レイヤーグループ内の各レイヤーをマスクによってマスクすることができる。

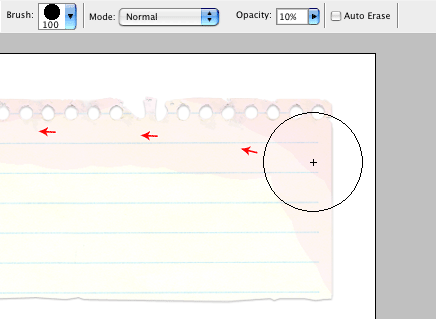
新しいレイヤーを作成します。ピンクの色を選択し (他の水彩色でも使用できます)、鉛筆ツールを選択し、透明度を 10% に設定し、ブラシの半径を 100px に設定します。水垢効果を加えたい場所に塗るだけ。

満足のいく水垢効果が得られるまで、上記の手順を繰り返します。

3. 装飾を追加します
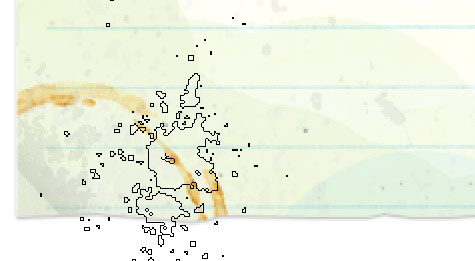
コーヒーの染みの写真を見つけて貼り付け、レイヤーブレンドプロパティを乗算に設定します。

汚れとスプラッターのエフェクト: Bittbox からダウンロードして、スプラッター ブラシまたは水彩ブラシを使用します。

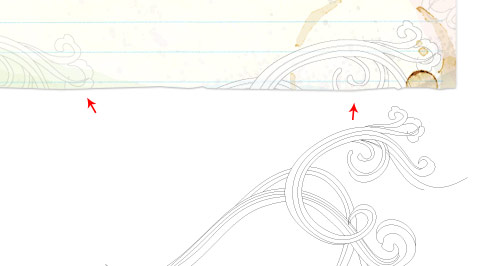
鉛筆落書きイラストを追加します。手描きのパターンをスキャンして使用することも、素材を直接使用することもできます。

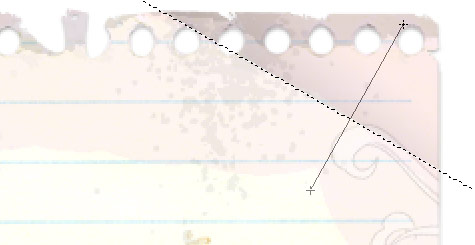
ノート用紙の角で三角形を選択し、グレーを選択してグラデーションを適用して、折り紙効果を作成します。

4. 手書きテキスト
適切な手書きフォントがない場合は、Dafont または Urban Fonts に移動して新しいレイヤーを作成します。

5. RSSアイコンのウォッシュ効果処理
消しゴムツールを使用し、SPLATTERブラシを選択し、透明度を10%に設定し、RSSロゴの角を任意に消去します。次に、茶色をペイントしてステイン効果を作成します。
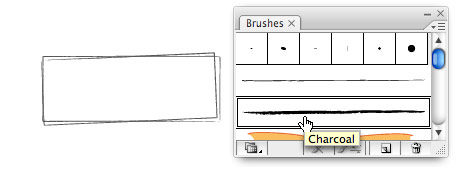
Adobe Illustrator で落書きスタイルの境界線や鉛筆で描いた境界線を非常に簡単に描画でき、境界線の形状/パスを描画し、ブラシ パネルを開いて木炭ブラシを選択します。タイプ、ストローク幅は 0.25PT に設定されています。

7. 完了
以上です!細部にもっと時間を費やしたい場合は、クリップ、クリップ、付箋、鉛筆の落書きなどを追加できます。
水染み紙エフェクトに関する[PS関連]カタログ関連記事の詳細については、PHP中国語Webサイトに注目してください。