今日、インターネット上で、ファッショナブルで美しい六角形のロゴをさまざまに紹介する投稿を見て、そのうちの 1 つが目に留まりました。

しばらく行き詰まっていたので、PS
を使用してコピーしてみました
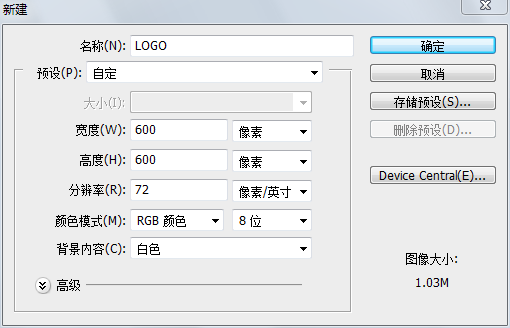
1. サイズ 600*600 の新しいドキュメントを作成します

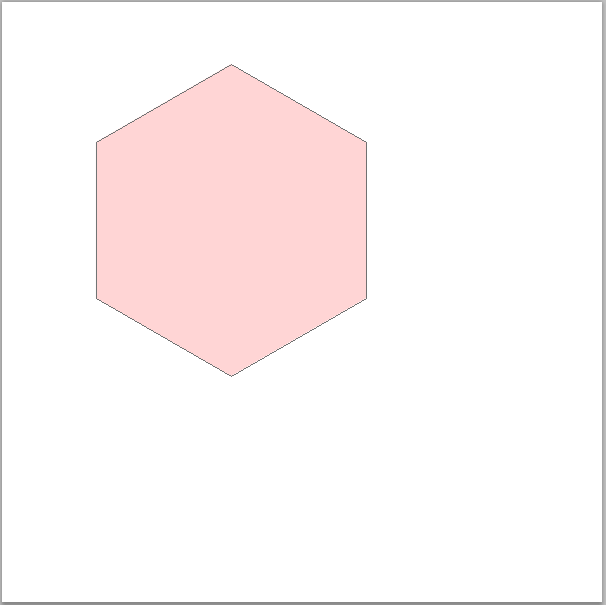
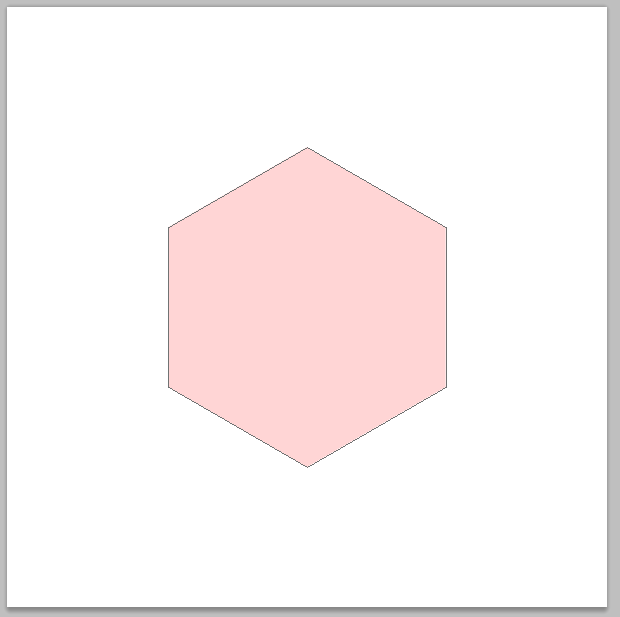
2.ツールで、辺の数として 6 を選択し、Shift キーを押したまま、以下に示すように正六角形を描きます (お好みの色で塗りつぶします)

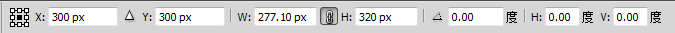
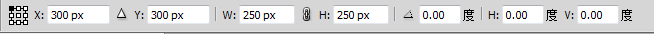
3. Ctrl+T を押して位置を調整し、写真に示すように、六角形のサイズを指定します


4. 六角形のレイヤーに「sides」という名前を付け、レイヤーを「bottom」、「middle」、「top」という名前で 3 回コピーします。それぞれ。 「下」「中」「上」レイヤーを一時的に非表示にします
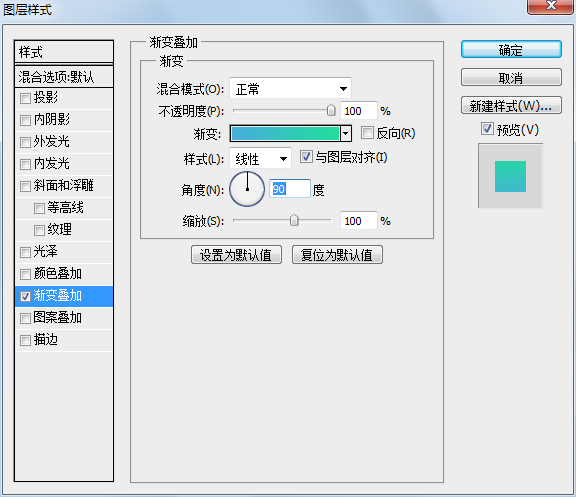
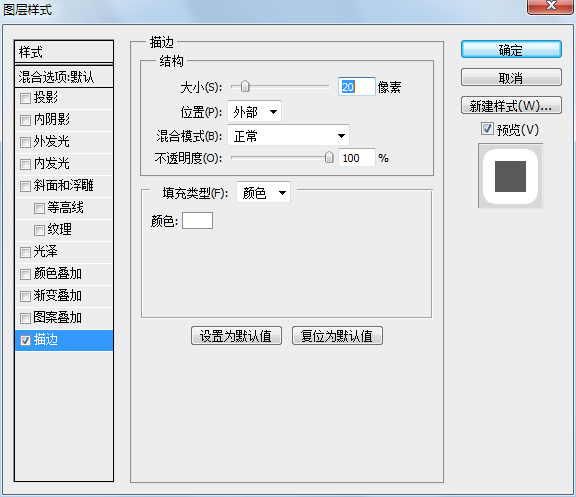
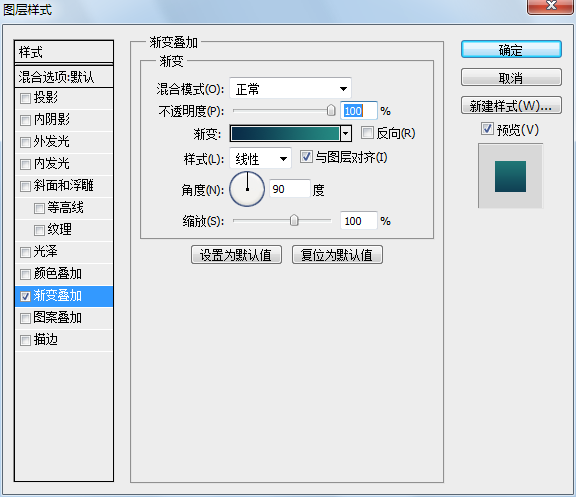
5.「サイド」レイヤーに以下のレイヤースタイルを追加し、ストロークの色は白になります


白いエッジ、変化は感じられません
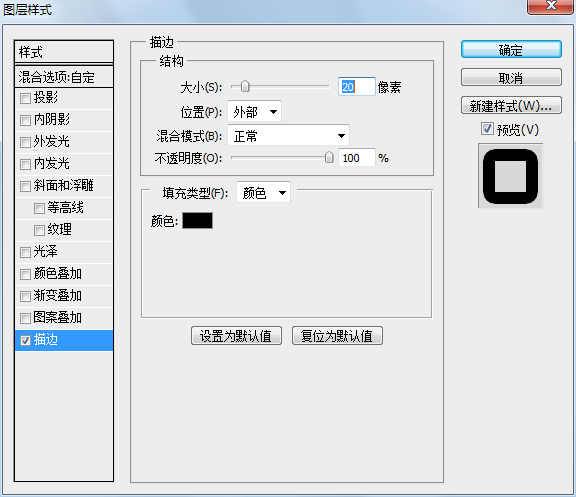
6. 「エッジ」レイヤーをスマートオブジェクトに変換し、このレイヤーの塗りつぶしを0%に設定して、次のレイヤースタイルにストロークの色は黒です


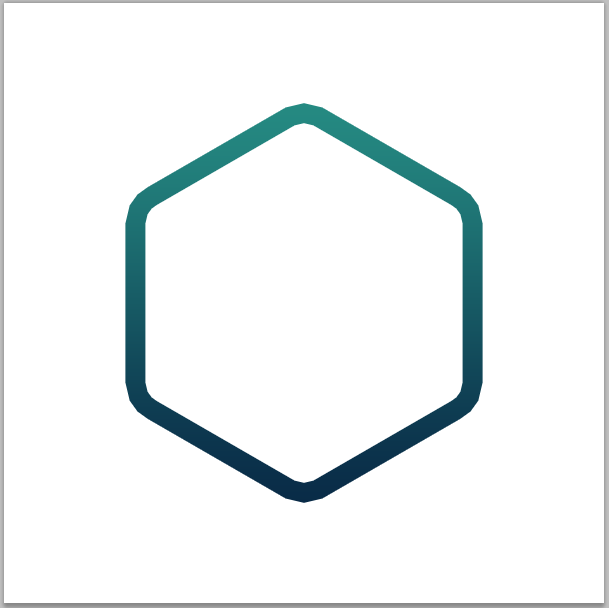
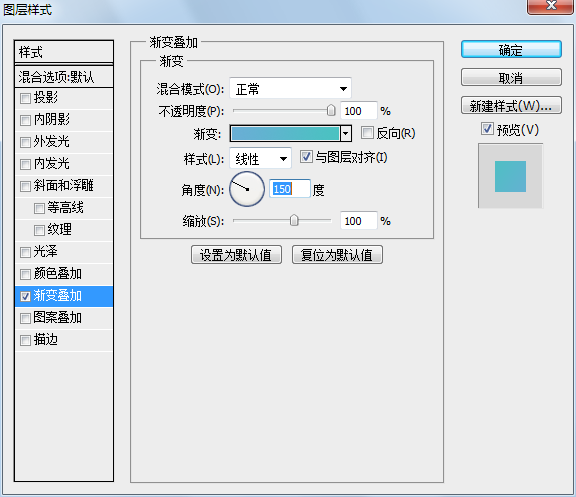
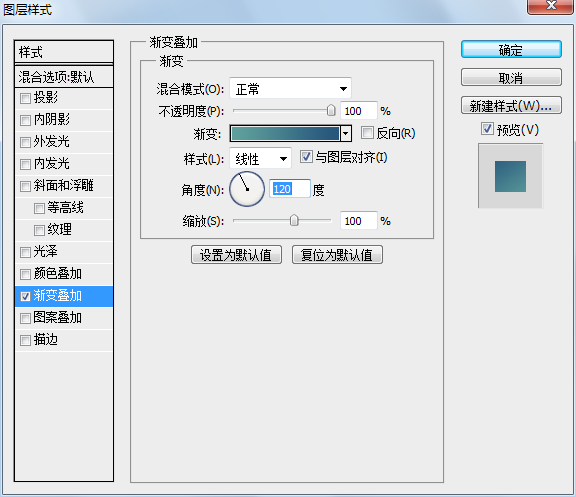
7。 次に、レイヤーをスマートオブジェクトに変換し、左側のカラー: #092b47、右側のカラー: カラーオーバーレイレイヤースタイルを追加します。 #258a82


ロゴの枠線が作成されました。
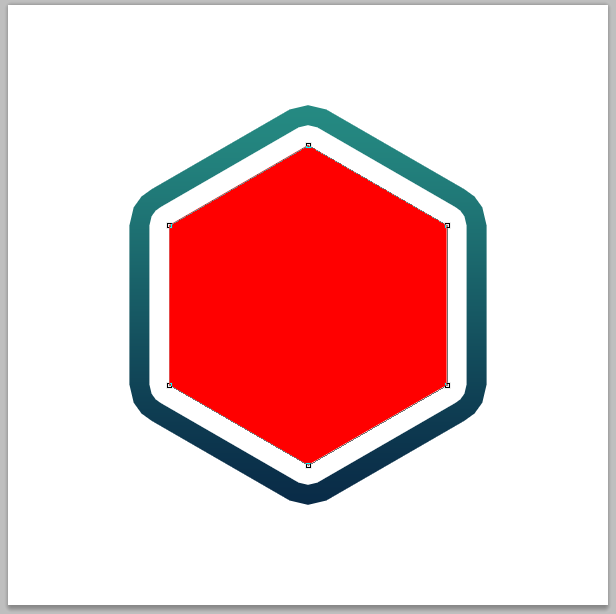
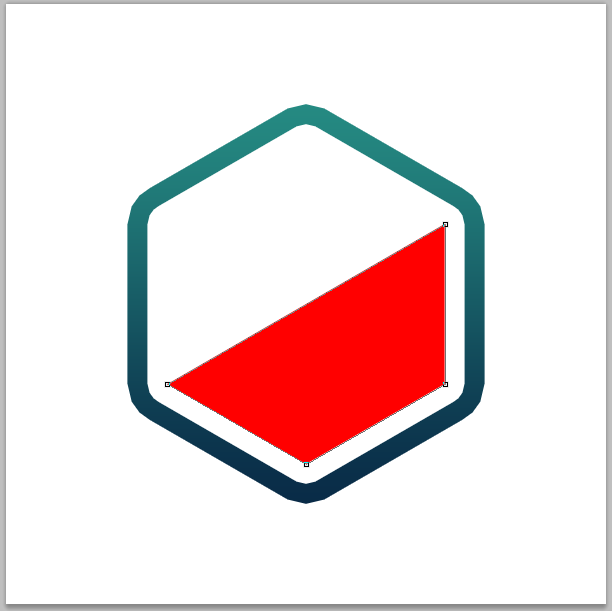
8.「一番下」レイヤーを表示し、塗りつぶしの色を赤に変更します。次に、ダイレクト選択ツールを使用してこの六角形を選択します

マウスを使用して上部の点を選択し、右クリックして [アンカー ポイントを削除] を選択します。左上の点をクリックし、右クリックして「アンカーポイントの削除」を選択します

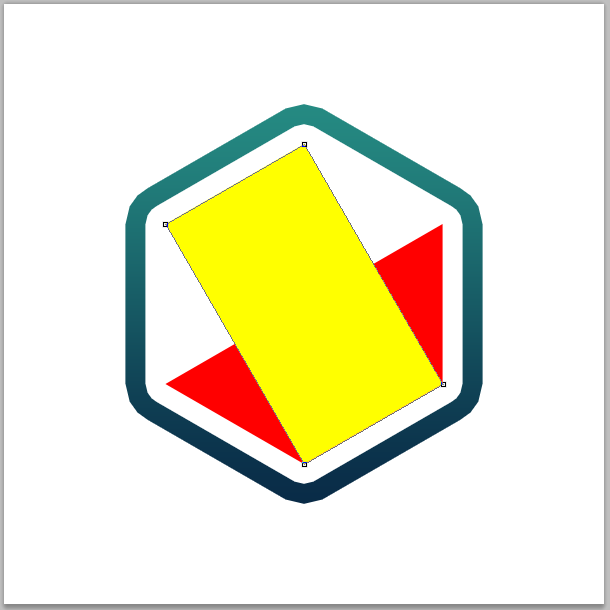
9. 「中間」レイヤーを表示し、塗りつぶしの色を黄色に変更します。前の手順の方法を使用して、2 つのアンカー ポイントを削除します

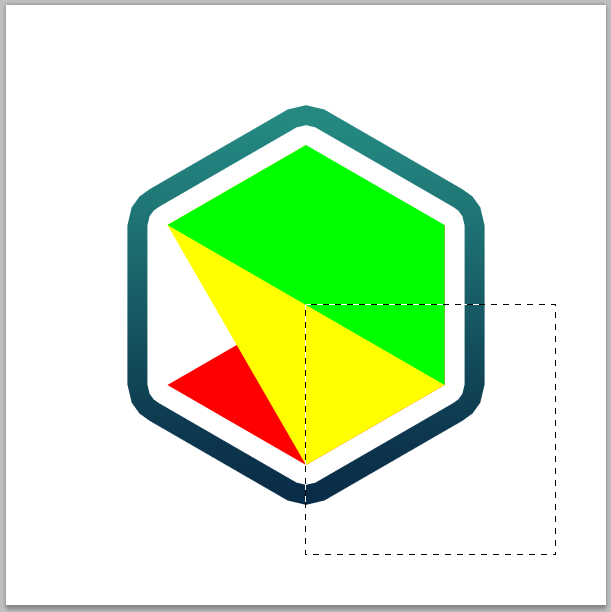
10.「上部」レイヤーを表示し、塗りつぶしの色を緑色に変更します。前の手順を使用して、2 つのアンカー ポイントを削除します

11.「下」、「中」、「上」レイヤーをラスタライズし、新しい長方形の選択ボックスを作成します: [選択] > [選択範囲の変形] をクリックして、選択範囲の位置とサイズを調整します。 「上」レイヤーを選択し、Delete キーを押して選択範囲内のコンテンツを削除します
「下」レイヤーを選択し、Delete キーを押して選択範囲内のコンテンツを削除します 

 12. 左側の色: #69aed5、右側の色: #4ac2c1
12. 左側の色: #69aed5、右側の色: #4ac2c1


この時点で、スタイリッシュで美しいロゴがコピーされました。細部については、3 つのレイヤーのグラデーション カラーを調整して、より良い効果を得ることができます。