
この記事では主に、WeChat アプレットの Button コンポーネントの詳細な説明と簡単な例を紹介します。必要な場合は、
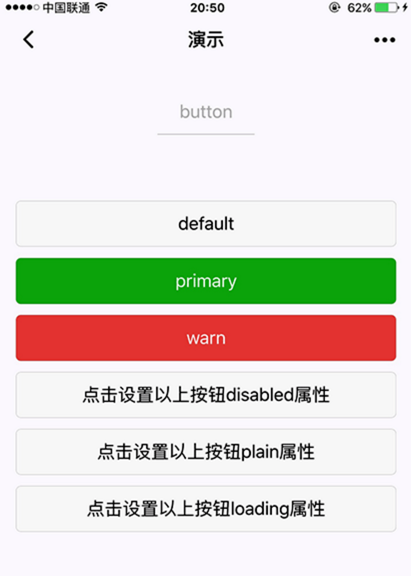
実装例のレンダリングを参照してください:

| 属性名 | タイプ | デフォルト値 | 説明 |
|---|---|---|---|
| サイズ | 文字列 | デフォルト | 有効な値デフォルト、ミニ |
| 文字列 | デフォルト | トン スタイル タイプ、有効な値は、primary、default、 warn | |
| Boolean | false | ボタンが空で背景色が透明かどうか | |
| Boolean | false | 無効かどうか | |
| Boolean | false | name 前に読み込みアイコンがあるかどうか | |
| String | None | 有効な値: submit、reset、フォームコンポーネントに使用され、クリックするとそれぞれsubmit/resetイベントがトリガーされます | |
| String | button-hover | は、ボタンが押されたときのスタイルクラスを指定します。 hover-class="none" の場合、クリック状態の効果はありません |
注: button-hover のデフォルトは {background-color:rgba(0,0,0,0.1);opacity: 0.7 ;}
サンプルコード:/** wxss **/
/** 修改button默认的点击态样式类**/
.button-hover{
background-color:red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover{
background-color:blur;
}
<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="default" hover-class="other-button-hover"> default </button>
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="primary"> primary </button>
<button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="warn"> warn </button>
<button bindtap="setDisabled">点击设置以上按钮disabled属性</button>
<button bindtap="setPlain">点击设置以上按钮plain属性</button>
<button bindtap="setLoading">点击设置以上按钮loading属性</button>
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function(e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function(e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function(e) {
this.setData({
loading: !this.data.loading
})
}
}
for (var i = 0; i < types.length; ++i) {
(function(type) {
pageObject[type] = function(e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject)