プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
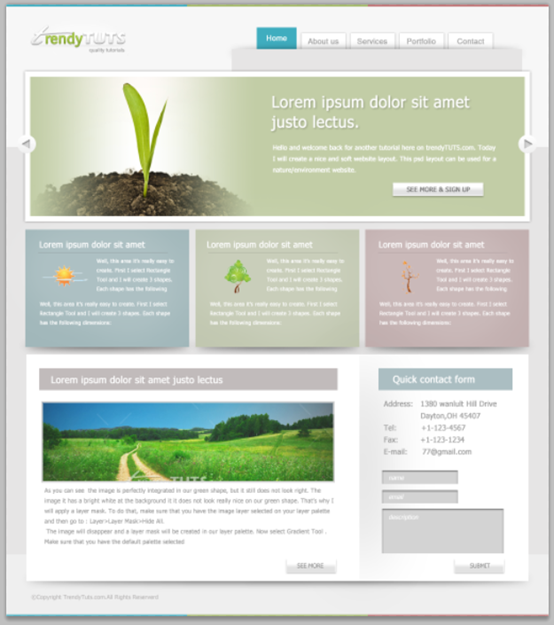
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
チュートリアルを始めましょう。
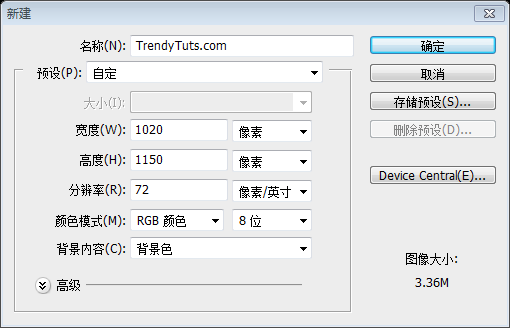
Photoshop を開いて新しいドキュメントを作成し (Ctrl + N)、前景色として次の色を選択します: #e6e5e5
チュートリアルを始めましょう
Photoshop を開いて新しいドキュメントを作成します (Ctrl + N) N)、寸法: 1020px*1150px、背景色を設定: #e6e5e5

次に、長方形ツールを選択し、寸法 1020 x 268px、色: #f7f7f7
の図形をドキュメントの上部に作成します。次に、長方形ツールを選択して、ドキュメントの上部に長方形(0,0)を作成します。サイズ: 1020px*268px、色: #f7f7f7

ステップ 1 上部領域を作成します
長方形ツールを選択した状態で、色 (青) #3fadbf、寸法: 340 x 4 ピクセルを作成します。
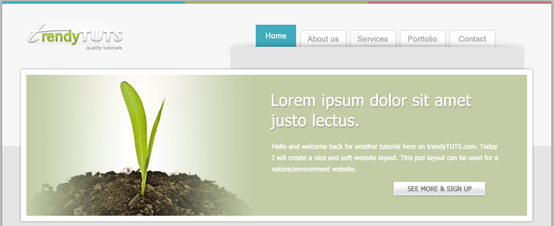
このシェイプをさらに 2 回複製し、それらを右側に移動します。2 番目のシェイプにはこの色 (緑) #a3b76b を使用し、3 番目のシェイプ (小指の色) #bf7678 を使用します。左側の少し下に、ロゴを追加します。ここに独自のロゴを追加します。結果は次のとおりです。
ステップ 1: 上部エリアを作成します
を選択します。そして、A 長方形 (青) (0, 0)、色: #3fadbf、サイズ: 340px*4px を作成します
この長方形を 2 回コピーして、右に移動します。 2 番目の長方形の色 (緑) (340, 0): #a3b76b、3 番目の長方形の色 (ピンク) (680, 0): #bf7678左側の少し下に、私のロゴ。ここに独自のロゴを追加することもできます。これが私の結果です
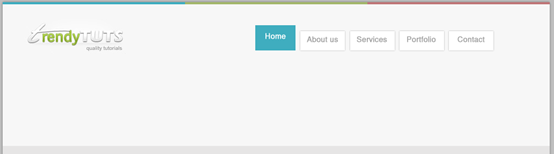
次に、右側にナビゲーションを作成します。長方形ツールを使用してこの形状を作成し、文字ツールを使用してリンクを追加します。
長方形ツール
を使用していくつかの長方形を追加し、テキストツールを使用していくつかのリンクを追加します。 ホーム ナビゲーション アイテム(471, 43)、色: #3fadbf、サイズ: 75px*47px。レイヤースタイルはありません
残りのナビゲーション項目 (会社概要(555, 54, 83, 36)、サービス(648, 54, 83, 36)
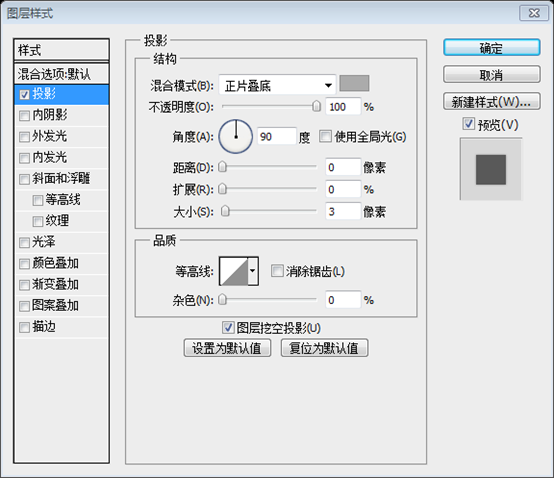
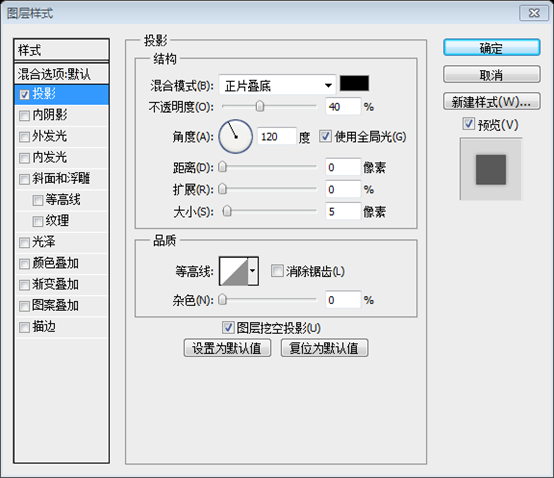
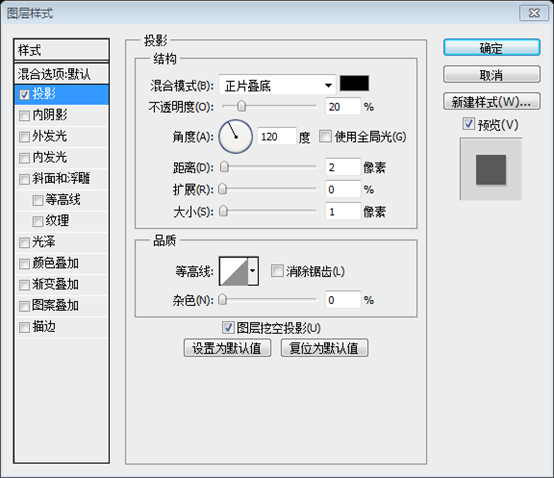
、ポートフォリオ(740, 54, 83, 36)、お問い合わせ (832, 54, 83, 36))、カラー: #a4a4a4、次のレイヤー スタイル、ドロップ シャドウ カラーを追加します: #ababab


このレイヤースタイルを適用した後、同様の形状を作成するよりも、私と似たようなツールを用意する必要があります。
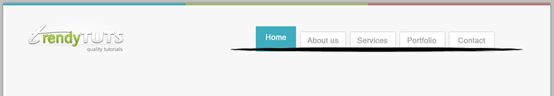
楕円ツール を選択し、 (424, 86, 254, 8)

このようになっているはずです
フィルター > ぼかし > ガウスぼかし をクリックし、半径 7 ピクセルを選択します。
 次に、長方形ツールを選択し、色: #ebebeb、寸法: 546 x 42 ピクセルを作成します。結果は次のとおりです。長方形ツールで長方形を作成します
次に、長方形ツールを選択し、色: #ebebeb、寸法: 546 x 42 ピクセルを作成します。結果は次のとおりです。長方形ツールで長方形を作成します
、色: #ebebeb、サイズ: 546px*42px、ナビゲーション バーの小さな部分を必ずカバーしてください。これが私の結果です
ステップ 2 注目エリアの作成
 長方形ツールを使用して、この形状を作成します。126)、サイズ: 951px*282px
長方形ツールを使用して、この形状を作成します。126)、サイズ: 951px*282px
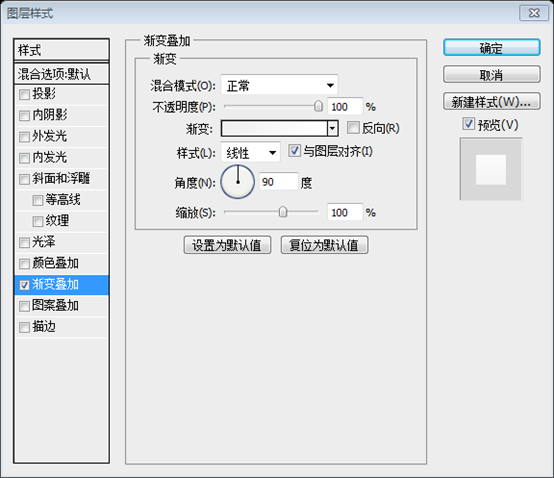
。次のレイヤー スタイルを追加します:
次に、前のステップで作成したシェイプのすぐ上に別のシェイプを作成します。サイズ: 930 x 262px、カラー: #c2cda6
次に、別の長方形を作成します( 45,136)。 )、先ほどの長方形の上。サイズ: 930px*262px、カラー: #c2cda6
今、私のストック画像から、この画像を Photoshop に追加します:
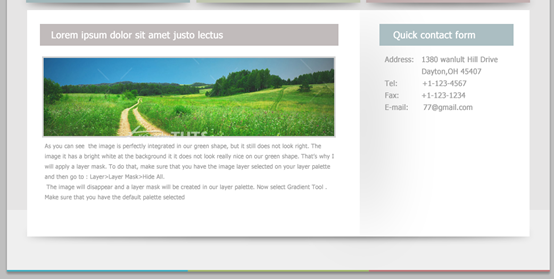
画像を見るとわかるように、背景が白になっています。見栄えを良くするには、まずレイヤー パレット上で画像レイヤーが緑色の形状のすぐ上にあることを確認します。緑色の図形の上に画像レイヤーを作成したら、画像レイヤーを右クリックして「クリッピングマスクの作成」を選択します。次のようなものができるはずです

ご覧のとおり、写真の背景は白です。見栄えを良くするためには、まだ作業が必要です。まず、[レイヤー] パネルで、画像レイヤーが緑色のレイヤーの上にあることを確認します。画像レイヤーが緑色のレイヤーの上にある場合、画像レイヤーを右クリックし、クリッピングマスクの作成を選択します。以下のようになります

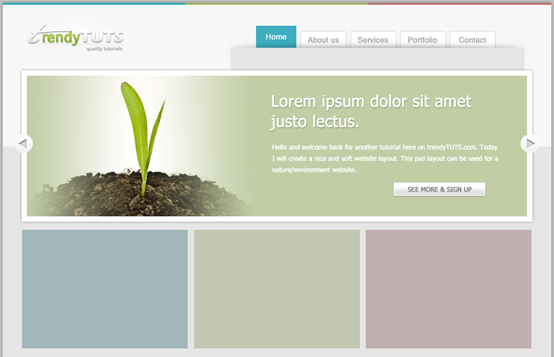
ご覧のとおり、画像は緑色の形状に完全に統合されていますが、まだ正しく見えません。画像の背景に明るい白があり、実際には見えません。緑色のシェイプでいいですね。そのため、レイヤー マスクを適用します。これを行うには、レイヤー パレットで画像レイヤーが選択されていることを確認してから、[レイヤー] > [レイヤー マスク] > [すべてを非表示] に移動します。レイヤー パレットにレイヤー マスクが作成されます。 [グラデーション ツール] を選択します。デフォルトのパレット (白黒) が選択されていることを確認し、マウスで同様の線を左から右にドラッグします。右側では、素敵な画像を作成するために同じものを作成する必要があります。同じ手順を繰り返すには、黒いサムネイルを右クリックして「レイヤーマスクを適用」を選択してください。同じ手順をもう一度実行します (ただし、今回は画像の右端です)
ご覧のとおり、画像は緑色の長方形内に完全に表示されていますが、まだ十分に見栄えが良くありません。画像には明るい白い背景があり、緑色の長方形の中で少し厳しいように見えます。そこでレイヤーマスクを追加します。そのため、[レイヤー] パネルで画像レイヤーが選択されていることを確認し、[レイヤー] > [レイヤーマスク] > [すべて非表示] をクリックします。画像が非表示になり、レイヤーパネルにレイヤーマスクが表示されます。次に、グラデーションツールを選択します。デフォルトのグラデーション (白と黒) が選択されていることを確認し、マウスで左から右に直線をドラッグします。ご覧のとおり、右側でも同じことを行って、完璧な画像を取得します。同じプロセスを繰り返し、レイヤーマスクを追加することを忘れないでください。黒いサムネールを右クリックし、「レイヤーマスクを適用」を選択し、同じ操作を繰り返します(ただし、今回は画像の右側から開始します)
テスト後、初めて画像レイヤーが追加されました マスク後の場合、「レイヤーマスクを適用」オプションはグレーになり、これ以上マスクを追加できません。したがって、このステップでは、レイヤーマスクを追加した後、黒-白-黒のグラデーションを選択し、グラデーションを一度ドラッグします。

次に右側で、文字ツールを使用していくつかのテキストレイヤースタイルを追加します
それから長方形ツールを選択し、この形状を作成します。 ,25)
。そして、次のレイヤー スタイルを追加します: 


そして、文字ツールでテキストを追加し、楕円ツールを選択して、この図形を作成します:
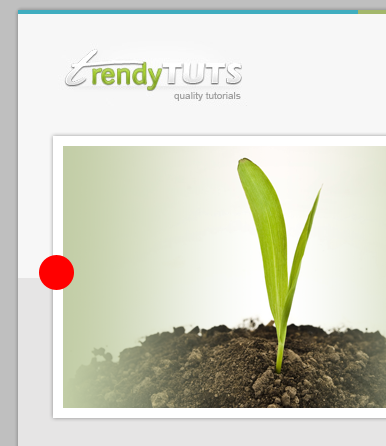
最後に、注目エリアにいくつかのボタンを追加します円を作成します
(21、245、35、 35)楕円ツール
三角形を作成したら、その三角形内を右クリックし(まだペンツールが選択されていることを確認してください)、 「選択範囲を作成」を選択します ペイントバケツツールを選択し、キーボードで Ctrl + Shift + Alt + N をクリックして(新しいレイヤーを作成する)、選択範囲を希望の色で塗りつぶします。これが私の結果です:
 作成します。
作成します。
で三角形を作成したら、三角形を右クリックし(ペンツールがまだ選択されていることを確認してください)、「選択範囲に変換」を選択します
ペイントバケツツールを使用します。キーボードの Ctrl+Shift+Alt+N (新規レイヤー) を押して、選択範囲を太字で塗りつぶします。これが私の結果です

を使用して、多角形ツールを選択し、辺の数を 3 に選択し、Shift キーを押しながら正三角形を描きます。 
カラーオーバーレイカラー:
こちらも右側に別のボタンを作成します。注目エリアの結果
注目エリアの右側に別のボタンを作成します。これが私の注目エリアの結果です
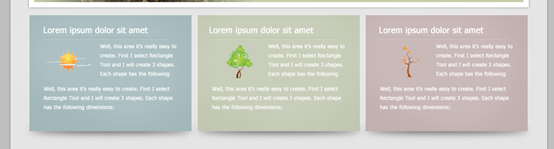
 ステップ3 中央エリアを作成します
ステップ3 中央エリアを作成します
この領域は非常に簡単に作成できます。まず、[長方形ツール] を選択し、各形状の寸法は 308 x 221 ピクセルです。色は、最初の形状 (ソフト ブルー) #a1b7ba です。 (柔らかい緑) #c1c7b0、3 番目 (小指) #c2afaf
ステップ 3: 中央の領域を作成します
この部分の領域は簡単に作成できます。まず、長方形ツールを選択して 3 つの長方形を作成します。各長方形の寸法: 308px*221px。カラー: 最初の長方形 (36,423) (ソフトブルー) #a1b7ba、2 番目の長方形 (356,423) (ソフトグリーン) #c1c7b0、3 番目の長方形 (675,423) (ピンク) #c2afaf

今レイヤー パレットに別のレイヤーを作成します (これを行うには、キーボードの Ctrl + Shift + Alt + N を押します)。次に、柔らかいブラシを選択します。前景色が白に設定されていることを確認します。不透明度を 13% に下げ、ブラシのサイズを 200% に増やします。各シェイプをブラシで数回軽く押します。次に、レイヤー パネルでキーボード上に新しいレイヤーを作成します (これを行うには)。 、キーボードの Ctrl+Shift+Alt+N を押して)、ソフト ブラシを選択し、前景色が白に設定されていることを確認してから、不透明度を 13%、サイズを 200% に調整します
(200 ピクセルである必要があります)各長方形を数回クリックします

フィルター >)。 ; ぼかし > ガウスぼかし )、半径: 7px。右側の 2 つの長方形に対して同じ手順を実行します。これが私の結果です:

線ツール
を選択し、各長方形に 2 本の直線を追加します。この直線は、タイトルとコンテンツの間の区切り線として機能します。各線のサイズ: 244px*1pxそして、色は次のとおりです。最初の形状 (暗い方) : #b2bdbf 2 番目の線 #d3dbdc
線の色設定。最初の長方形: 最初の直線  (60, 466)
(60, 466)
(#93a1a3 の方が適切です)
、2 番目の直線: #d3dbdc(#c8d9db の比較が適切です) )
2 番目: 最初の形状 (暗い方) : #abb09f 2 番目のもの #e0e5d1 2 番目の長方形: 最初の直線(380,466)( 暗い方) : #abb09f、2 番目の直線: #e0e5d13 番目: 最初の形状 (暗い方): #b09fa0、2 番目の直線: #e3d4d5

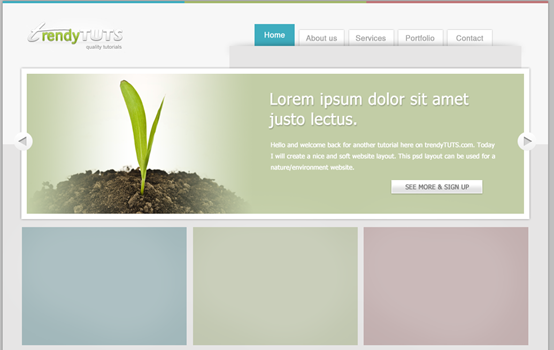
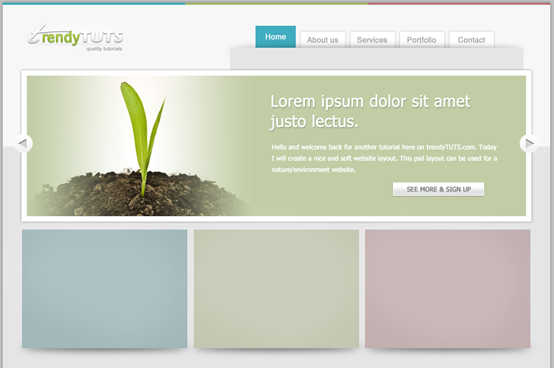
ここで余談ですが、なぜ最初の長方形の 2 本の直線の色を次のようにする必要があるのでしょうか。修正されましたか?その理由は、元の色が調整されていないためです。下の 2 つの写真を見てください。左の写真が補正後の効果で、右の写真が元の色です。
右側の色は調整されていません。 
まず、長方形と 2 本の直線の色を HSV モードに変換します。関連するコンテンツについては、私の「コンピューターの色


長方形: #a1b7ba、HSV: (187, 13, 73)
暗い線: #b2bdbf、HSV: (189, 7, 75)
明るい線: #d3dbdc 、HSV: ( 187, 4, 86)
2 番目の長方形:長方形: #c1c7b0、HSV: (76, 12, 78)
深い線: #abb09f、HSV: (78, 10, 69)
ライトライン: #e0e5d1、HSV: (75, 9, 90)
3 番目の長方形:
長方形: #c2afaf、HSV: (0, 10, 76)
暗い線: #b09fa0、HSV: (356, 10, 69)
明るい線: #e3d4d5、HSV: (356, 7, 89)
後ろの 2 つの長方形の直線はそのままですcolor で調整されているため、次の 2 つの直線の色を分析すると
、深い線の H 成分が長方形の H 成分とほぼ同じであり、S 成分も同様であることがわかります。 V成分は約10少なくなります
ライトラインのH成分は長方形のH成分とほぼ同じで、S成分はわずかに少なく、V成分は約10多くなります
注: H 成分は色の色相を表し、色相はリングであり、0 は 360 なので、0 と 356 の差は 4 で、ほぼ同じであることがわかります。最初の長方形の直線の色が一致していません。 上記のルールに従って調整します。 暗い線の色は、 #93a1a3, HSV: (189, 10, 64) に調整されます。
明るい線は次のように調整されています: #c8d9a6、HSV: (187, 9, 83)
以前に記事を読みましたが、ソースを忘れてしまいました。同じような分割線をすばやく作成する方法について話します
線は背景色に基づいており、H コンポーネントと S コンポーネントは変更されず、H コンポーネントは約 10% 減少します
光の色は背景色に基づいており、H コンポーネントと S コンポーネントは移動しません、 H 成分は約 10% 増加します
明るい色は暗い色の隣にあり、明るい色は暗い色の下にあります
次に、文字ツールを使用して、プレミアム ファイル I からテキストを追加します。 「天気ベクター アイコン」と「ベクター ツリー アイコン」を使用します。次に、プレミアム ファイルからテキスト ツール
を使用してテキストを追加します。天気ベクター アイコンとベクター ツリー アイコンを使用します。これが私の結果です
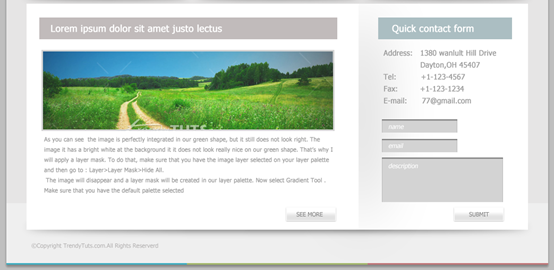
これが私の結果ですコンテンツ領域を作成するには、最初の長方形ツールを選択し、同様の形状を作成します:
 コンテンツ領域を作成するには、
コンテンツ領域を作成するには、
を選択し、長方形を作成します
(38、658、944、426)、色: 白:
影を追加する前の操作と同じように、まず
楕円ツールを使用して楕円(38、1076、944、8)を作成し、クリックします:
フィルター>ぼかし>ガウスぼかし、半径: 7px

(0, 1038, 1020, 112)。 長方形ツールを使用して前の長方形の下部、色: #efefef 。この四角形はフッター部分の作成に使用されます

下部に 3 つの四角形を追加します:
rectangle (0, 1147, 340, 3)、color: #3fadbfrectangle (34) 0 、1147、340、3)、色: #a3b76b

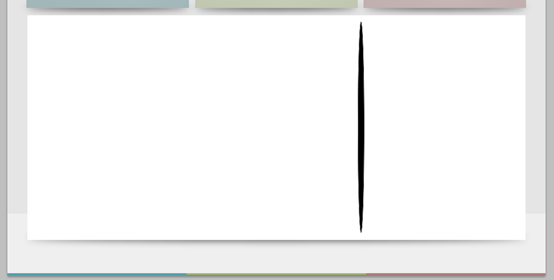
次に、楕円ツールを選択し、これを作成します形状
次に、楕円ツールを使用して次の楕円(664,670,12,400)を作成します

フィルター > ぼかし > ガウスぼかし
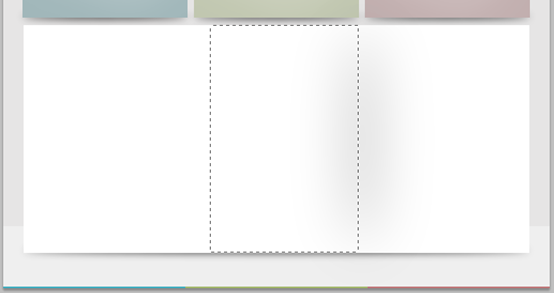
)。長方形選択ツール
を選択し、次の選択範囲を作成します
Ctrl + Dを押す(選択範囲をアンロードする)よりも、キーボードのDeleteキーを押します
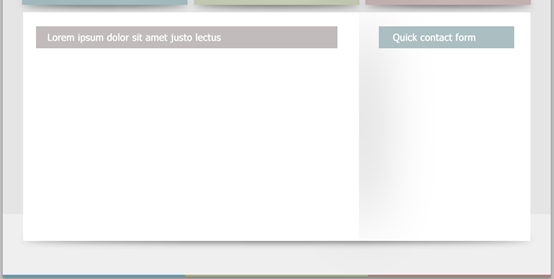
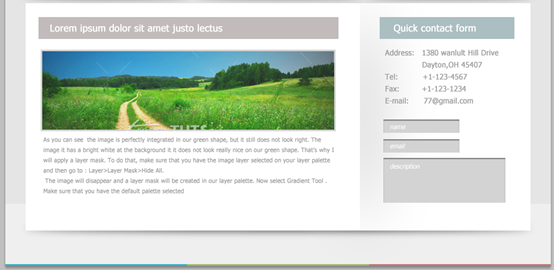
次に、文字ツールでテキストを追加し、注目エリアの場合と同じ方法でいくつかのボタンを作成します文字ツールでテキストを追加します 作成いくつかのボタンは、注目エリアのボタンと同じ方法で操作できます。

このステップは非常に簡単なので、より完全にするためにここに追加します
長方形ツールを使用して、色: #c1bbbb の長方形 (62、684、561、41) と色: #abbec2 の長方形 (700、684、251、41) を追加します
対応するテキスト

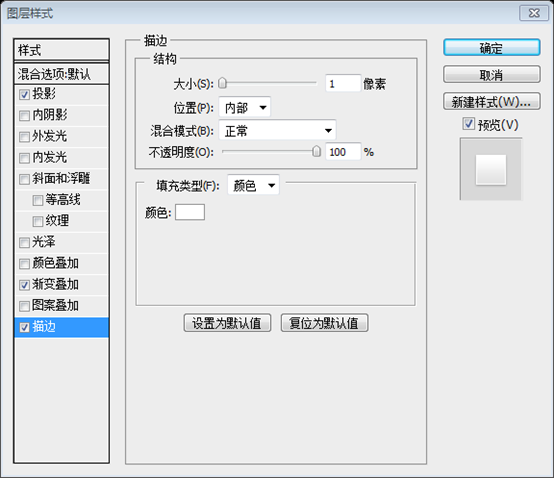
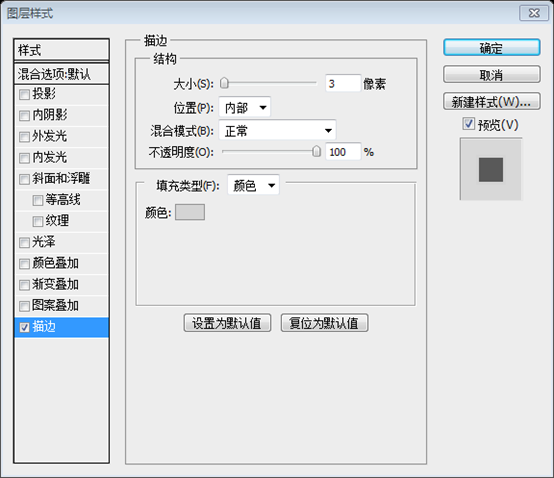
画像を追加し、次のストロークレイヤースタイルとストロークカラーを追加します: #d4d4d4

画像の下にテキストを追加し、右 長方形の下にもテキストを追加します

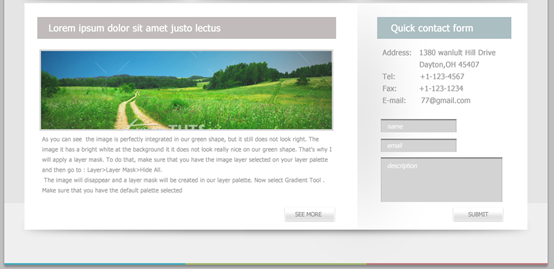
右側のテキストの下に、3 つの長方形、つまり (707,876,142,25)、(707,913,142,25)、( 707, 948, 228, 84) を追加します。 、注目エリアの三角形のレイヤー スタイルをコピーし、対応するテキスト

長方形ツールを使用して、それぞれ 2 つの長方形 (527、1042、93、25)、( 843、1042、93、25)、レイヤー スタイルは注目エリアのボタンのレイヤー スタイルをコピーし、対応するテキストを追加します

最後に、左下隅に著作権情報を追加します