
ボタンは Android で最も一般的に使用されるコンポーネントの 1 つです。ボタンには 2 つの用途があります。1 つは XML で構成され、もう 1 つはプログラム内で直接使用されます。
XML レイアウト ファイルでは、以下の単位
px: 画面のピクセルです
in: インチ
mm: ミリメートル
pt: ポンド、1/72 インチ
dp: 密度に基づく抽象単位、160dpi 画面の場合は 1dp = 1px
dip: dp と同等
sp: dp に似ていますが、ユーザーのフォント サイズの好みに基づいてスケールも変更されます。
テキストの単位として sp を使用し、その他の場合は dip を使用することをお勧めします
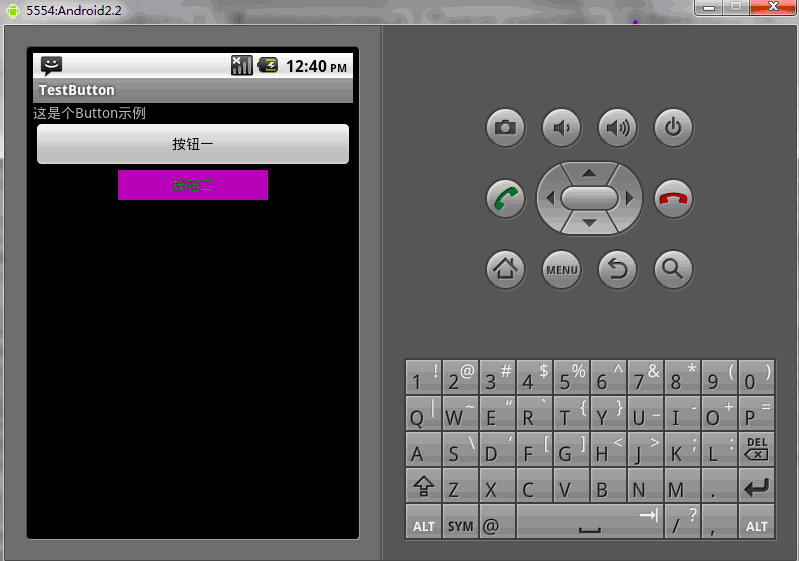
例 1: XML でのレイアウト このようにすると、コントロールを設定して後で変更するのがより便利になります
。
main.xml レイアウト ファイル
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="这是个Button示例"
/>
<Button
android:layout_width="fill_parent"------充满父控件
android:layout_height="wrap_content"------充满内容
android:id="@+id/button1"----设置button的ID
android:text="按钮一" ------设置按钮的文本显示信息,也可以用string
/>
<Button
android:layout_width="150dip"---按钮二的宽度
android:layout_height="30dip"---按钮二的高度
android:background="#aa00aa"---设置按钮背景颜色
android:textColor="#00aa00"---设置按钮二里的文本颜色
android:layout_gravity="center"---设置控件居中显示,注意:android:gravity="center"表是文本在控件中居中显示
android:id="@+id/button2"
android:text="按钮二"
/>
</LinearLayout>TestButton。Java ソース コード
package org.loulijun.button;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class TestButton extends Activity {
/** Called when the activity is first created. */
private Button btn1,btn2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btn1=(Button)findViewById(R.id.button1);---获得父控件id
btn2=(Button)findViewById(R.id.button2);
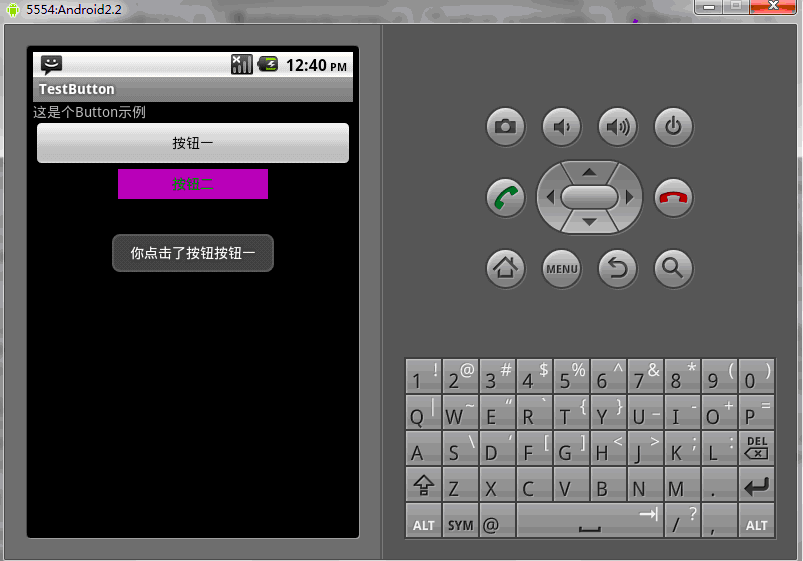
//为控件设置监听,当点击了按钮一,就弹出一个提示,当点击按钮二,退出程序
btn1.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Toast toast=Toast.makeText(TestButton.this, "你点击了按钮"+btn1.getText().toString(), Toast.LENGTH_SHORT);
toast.setGravity(Gravity.TOP,0,150);
toast.show();
}
});
btn2.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
TestButton.this.finish();
}
});
}
}実行結果:


もちろん、対応するメソッドをプログラム内で直接使用して、Button の対応するプロパティを設定することもできます。
public class TestButton extends Activity{
private Button btn1,btn2;
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
btn1=(Button)findViewById(R.id.button1);
btn2=(Button)findViewById(R.id.button2);
btn1.setWidth(150);--设置按钮宽度,当然也可以用setHeight()来设置高度
btn2.setWidth(100);
btn1.setText("按钮一");---设置按钮文本显示信息
btn2.setText("安妮二");
btn1.setTextColor(Color.GREEN);---设置按钮内文本颜色
btn2.setTextColor(Color.RED);
btn1.setTextSize(30);---设置按钮内文本大小
btn2.setTextSize(20);
btn2.setBackgroundColor(Color.RED);---设置按钮背景颜色
}
}上記は Android UI コントロール シリーズ: ボタン (ボタン) です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) にご注意ください。