
ラジオボタン RadioButton は Android プラットフォームでも広く使用されています。たとえば、項目を選択する場合、ラジオボタンは 2 つの部分で構成され、RadioButton と RadioGroup が併用されます。
RadioButton のラジオ ボタン;
RadioGroup は、RadioButton を構成するために使用されるラジオ選択コンボ ボックスです。
RadioGroup が存在しない場合、すべての RadioButton を選択できます。 1 つだけ選択してください。
注: ラジオ ボタンのイベント監視では、setOnCheckedChangeListener を使用してラジオ ボタンを監視します
例:
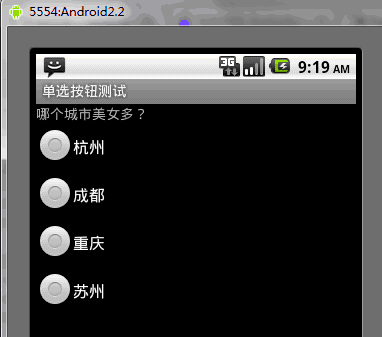
複数選択の質問。どの都市に最も美しい人がいるかを選択してください。もちろん、これはテスト用です
RadioTest.java
package org.loulijun.radio;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class RadioTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
RadioGroup radiogroup;
RadioButton radio1,radio2,radio3,radio4;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
textview=(TextView)findViewById(R.id.textview1);
radiogroup=(RadioGroup)findViewById(R.id.radiogroup1);
radio1=(RadioButton)findViewById(R.id.radiobutton1);
radio2=(RadioButton)findViewById(R.id.radiobutton2);
radio3=(RadioButton)findViewById(R.id.radiobutton3);
radio4=(RadioButton)findViewById(R.id.radiobutton4);
radiogroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
if(checkedId==radio2.getId())
{
DisplayToast("正确答案:"+radio2.getText()+",恭喜你,回答正确!");
}else
{
DisplayToast("请注意,回答错误!");
}
}
});
}
public void DisplayToast(String str)
{
Toast toast=Toast.makeText(this, str, Toast.LENGTH_LONG);
toast.setGravity(Gravity.TOP,0,220);
toast.show();
}
}<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">哪个城市美女多?</string>
<string name="app_name">单选按钮测试</string>
<string name="radiobutton1">杭州</string>
<string name="radiobutton2">成都</string>
<string name="radiobutton3">重庆</string>
<string name="radiobutton4">苏州</string>
</resources><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:id="@+id/textview1"
/>
<RadioGroup
android:id="@+id/radiogroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_x="3px"
>
<RadioButton
android:id="@+id/radiobutton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton1"
/>
<RadioButton
android:id="@+id/radiobutton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton2"
/>
<RadioButton
android:id="@+id/radiobutton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton3"
/>
<RadioButton
android:id="@+id/radiobutton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/radiobutton4"
/>
</RadioGroup>
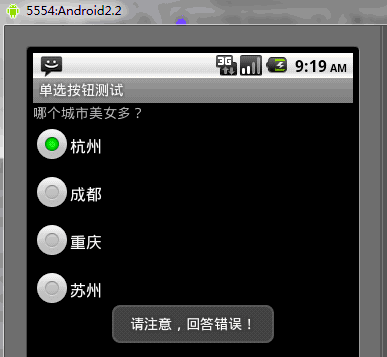
</LinearLayout> 杭州を選択した場合, 間違ったトーストが表示されます
杭州を選択した場合, 間違ったトーストが表示されます
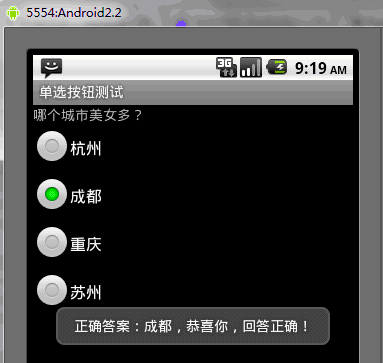
 成都を再度選択すると、正しい答えが表示されます
成都を再度選択すると、正しい答えが表示されます

ラジオボタンのみを使用する場合は、ここにラジオボタンを使用した場合の効果が表示されます。もちろん、この RadioButton は複数選択できるため、ラジオ ボタンごとに監視を再設定する必要があります。これを実現するには、ラジオ ボタンを RadioGroup と一緒に使用する必要があります。
上記は Android UI コントロール シリーズ: RadioButton (ラジオ ボタン) のコンテンツです。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) をご覧ください。