
簡単なチュートリアル
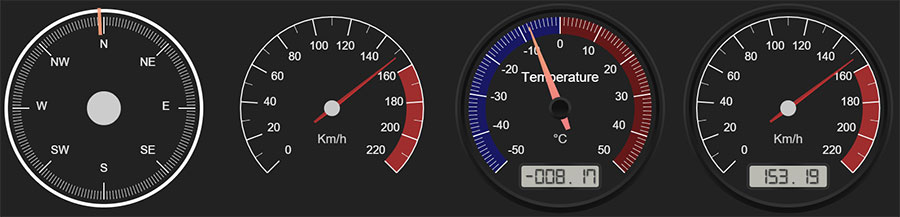
canvas-gauges は、HTML5 Canvas に基づいたダッシュボード プラグインです。このダッシュボード プラグインは、純粋な js を使用してアニメーションを駆動し、円形および線形のダッシュボード コンポーネントを作成できます。

インストール
npmを通してダッシュボードプラグインをインストールできます
$ npm install canvas-gauges
使用方法
gauge.min.jsファイルをページに導入します。
<script type="text/javascript" src="js/gauge.min.js"></script>
HTML 構造
ダッシュボードのコンテナとして
<canvas id="demo"></canvas>
初期化プラグイン
jsを通じてダッシュボードプラグインを初期化できます。例:
var gauge = new LinearGauge({
renderTo: 'gauge-id',
colorNumbers: 'red',
width: 100,
height: 300
})HTML コードで data-* 属性を直接使用して、ダッシュボードを構成することもできます。上記の js コードは次と同等です:
<canvas data-type="linear-gauge"
data-color-numbers="red"
data-width="100"
data-height="300"
></canvas>キャンバス ダッシュボードのパラメーターの詳細と API については、https://canvas-gauges.com/documentation/api/
canvas-gauges ダッシュボード プラグインの github アドレスを参照してください。対象: https://github.com/Mikhus/canvas-gauges
上記は HTML5 キャンバスに基づくダッシュボード プラグインのコンテンツです。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php) に注目してください。 .cn)!