
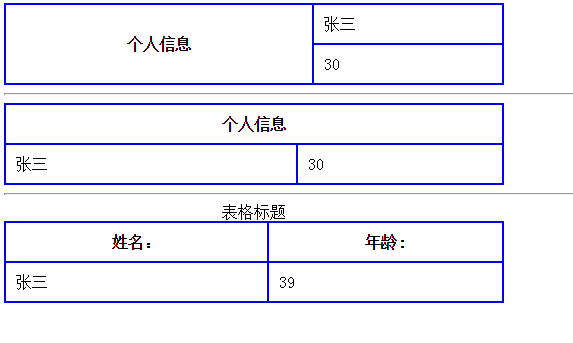
テーブルタグ
は以下で構成されます:
タイトルタグ:
<caption>
、テーブルのタイトルを提供します。
ヘッダータグ:
<th>
。通常、表の最初の行または列は書式設定され、太字で表示されます。
行ラベル:
<tr>
セルラベル:
<td>
、行ラベルに追加されました。セルを行に追加します。
[code]
table
| 个人信息 | <td>张三 <tr> <td>30
|---|
| 个人信息 | <tr> <td>张三 <td>30
|---|

上記は、HTML 学習 (4) - table タグの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。