

次にテスト
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
margin-top:20px;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
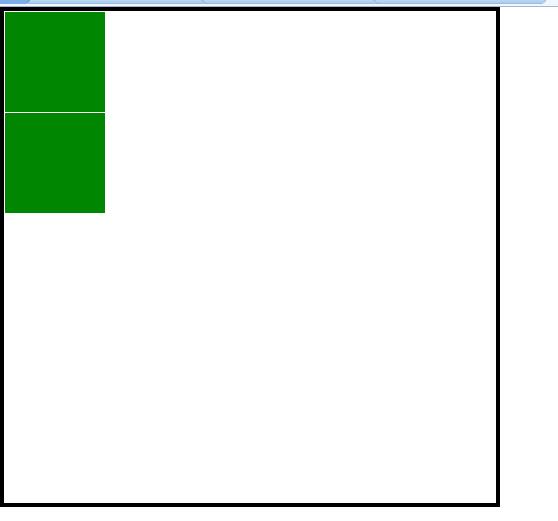
このIE6はFirefoxと同じです。緑色の上部は40ピクセルではなく20ピクセルであることに注意してください

通常のドキュメントフローのブロックボックスの垂直マージンのみがマージされます。余白。インライン ボックス、フローティング ボックス、または絶対配置ボックス間のマージンはマージされません。
ドキュメント フローについて話しましょう。フローの概念を知って初めて、配置について話すことができます。
CSS には、通常のフロー、フローティング、絶対配置という 3 つの基本的な配置メカニズムがあります。特に指定しない限り、すべてのボックスは通常のフローに配置されます。つまり、通常のフロー内の要素の位置は、(X)HTML 内の要素の位置によって決まります。ブロックレベルのボックスが上から下に次々と配置され、ボックス間の垂直距離はボックスの垂直方向の余白から計算されます。インラインボックスは横一列に配置されます。それらの間隔は、水平方向のパディング、境界線、およびマージンを使用して調整できます。ただし、垂直方向のパディング、境界線、およびマージンはインライン ボックスの高さには影響しません。ラインによって形成される水平ボックスはライン ボックスと呼ばれます。ライン ボックスの高さは常に、そこに含まれるすべてのインライン ボックスを収容するのに十分な高さになります。ただし、行の高さを設定すると、このボックスの高さが大きくなる可能性があります。
流れは上から下、左から右へ、まるでワード文書のように、テキストの途中にテキストを挿入すると、後続のテキストが自動的に絞り出されます。 Web ページの通常のレイアウト
まずブロックについて話しましょう
div、h1、または p 要素は、ブロックレベル要素と呼ばれることがよくあります。これは、これらの要素がコンテンツのブロック、つまり「ブロック ボックス」として表示されることを意味します。対照的に、span や Strong などの要素は、その内容が 1 行、つまり「インライン ボックス」内に表示されるため、「インライン要素」と呼ばれます。
簡単に言えば、ブロック要素の幅を指定しない場合、デフォルトの幅はブラウザと同じ幅の 100% となり、末尾に
が自動的に追加されます。 、2 つの div の幅を設定できます。100px に設定すると、最初の div は 2 番目の div を強制的に折り返すようになり、2 番目の div は 3 番目の div を強制的に折り返すようになります。 。 。 。
インライン要素には幅も高さもありません。CSSで幅と高さを直接指定した場合は無効ですが、ブロックとインライン要素は両方とも変更できます。他には表示属性を使用します
float フローティングについて話しましょう
まず大きなフレームを作成します
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
background:green;
}
</style>
<head>
<body>
<div id="a"> </div>
</body>
</html> 大きなフレームに 2 つの div がある場合、これら 2 つの div は水平に配置されないことがわかっています
大きなフレームに 2 つの div がある場合、これら 2 つの div は水平に配置されないことがわかっています
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
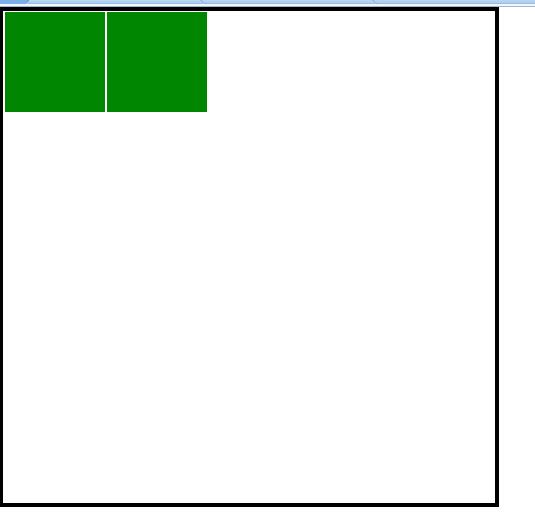
 必要に応じて、水平方向に配置する場合は、float
必要に応じて、水平方向に配置する場合は、float
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
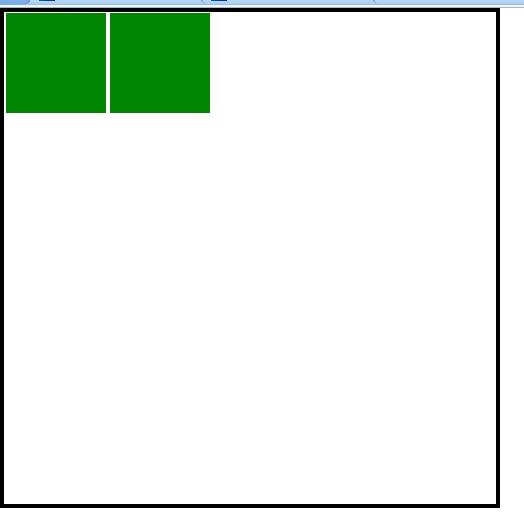
</html>如果第2个div不设置float会怎样?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
 を使用する必要があります。まだ同じであることがわかりますが、中央の間隔は2pxです。これは、水平方向の余白が2pxであることを意味します。 2 つの div は重なりません
を使用する必要があります。まだ同じであることがわかりますが、中央の間隔は2pxです。これは、水平方向の余白が2pxであることを意味します。 2 つの div は重なりません
現時点では Firefox ブラウザを見ています
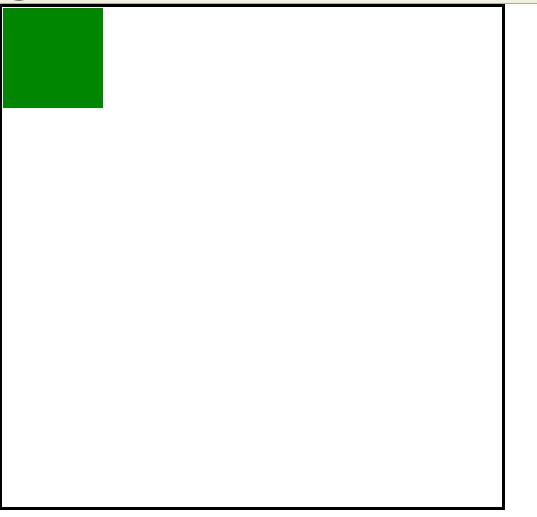
 もう 1 つは残っていますか?実際、2 つの div は重なっています。もちろん、それは Firefox に基づいています。フローティング ボックスは、その外縁がそれを含むボックスまたは別のフローティング ボックスの境界線に触れるまで、左または右に移動できます。フローティング ボックスはドキュメントの通常のフローにないため、ドキュメントの通常のフロー内のブロック ボックスは、フローティング ボックスが存在しないかのように動作します。
もう 1 つは残っていますか?実際、2 つの div は重なっています。もちろん、それは Firefox に基づいています。フローティング ボックスは、その外縁がそれを含むボックスまたは別のフローティング ボックスの境界線に触れるまで、左または右に移動できます。フローティング ボックスはドキュメントの通常のフローにないため、ドキュメントの通常のフロー内のブロック ボックスは、フローティング ボックスが存在しないかのように動作します。
この文はどうやって理解できますか?
この大きなボックスは空港と考えることができ、div は飛行機です。
float のない div は地上に駐機している飛行機であり、float のある div は空の飛行機ではありません。地面上の div のスペースを占めるので、それらは重なり合い、一方は空にあり、もう一方は地上にあると同じです。これが空中に浮いている div であるため、これが浮遊と呼ばれる理由です。
上記は、div+css Web レイアウト設計の新たな始まり (6) の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) を参照してください。