
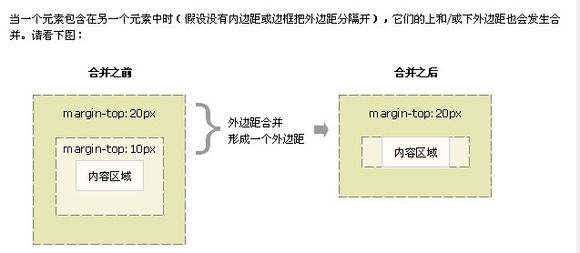
内側と外側のマージンを結合する問題について話しましょう
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
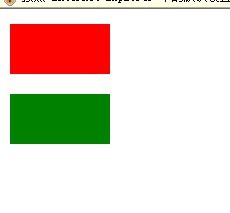
</html>レイヤーaの下マージンは20pxです
下の写真を見てください

次に、緑色のレイヤーの上マージンを10pxに変更します
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
違いはありません
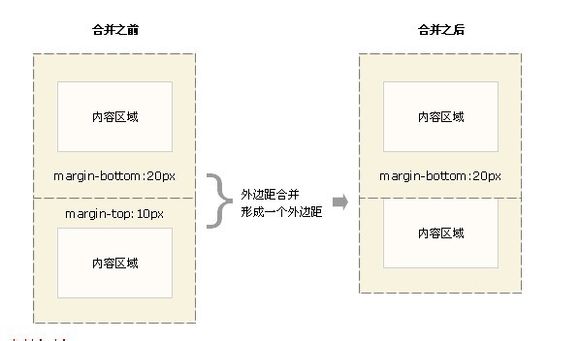
簡単に言うと、マージン結合とは、2 つの垂直マージンが交わると 1 つのマージンを形成することを意味します。マージされたマージンの高さは、マージされた 2 つのマージンの高さの大きい方に等しくなります。
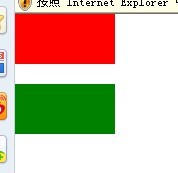
写真を見てみます

2つのピクセルが同じだったらどうなるでしょうか?すべて 20px の場合
<html>
<head>
<style type="text/css"> #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:20px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>効果は同じです


<html>
<head>
<style type="text/css"> #a{
width:100px;
height:100px;
background:red;
margin-top:20px;
}
#b{
width:50px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"><div id="b"></div></div>
</body>
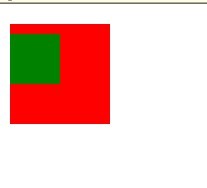
</html>ie6

Firefoxの表示

は閲覧できます IE6では統合されていませんが、Firefoxでは統合されています
気になる人もいるかも知れません
上のブラウジングボックスに赤い色がつかないのはなぜですか
実際、デフォルトの内余白と外余白があるブラウザはありません

必要なのは
<html>
<head>
<style type="text/css">
*{
margin:0;
padding:0;
} #a{
width:100px;
height:50px;
background:red;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
margin-top:10px;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>Look

一部のブラウザでは
body{
margin:0;
padding:0;
}を使用する必要があります。 上記は、div+css Webレイアウトデザインの新しい始まり (5) の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) にご注意ください。