ここまでで、お気に入りの映画のデータ駆動型リストを作成し、スタイルを設定し、データベースに新しい映画を追加したり、既存の映画を編集したりする機能を追加しました。このアプリケーション作成プロセスの次のステップは、ユーザーがデータベースからレコードを削除できるようにすることです。
はじめに: Microsoft WebMatrix は、インターネット上で Web サイトを作成、カスタマイズ、公開するために使用できる無料のツールです。
WebMatrix を使用すると、ウェブサイトを簡単に作成できます。オープン ソース アプリケーション (WordPress、Joomla、DotNetNuke、Orchard など) から始めることができ、WebMatrix がアプリケーションのダウンロード、インストール、構成のタスクを処理します。または、すぐに始めるのに役立つ多くの組み込みテンプレートを使用して、自分でコードを作成することもできます。どちらを選択しても、WebMatrix は、Web サーバー、データベース、フレームワークなど、Web サイトの実行に必要なものをすべて提供します。 Web ホストで使用するものと同じスタックを開発デスクトップで使用することで、Web サイトをオンラインにするプロセスが簡単かつスムーズになります。
http://web.ms/webmatrix からダウンロードできます。
WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、データベースなどの使い方と、簡単な Web アプリケーションの作成方法をわずか数時間で学ぶことができます。内容は次のとおりです:
Web アプリケーション開発とデータについて話すと、CRUD という用語を聞いたことがあるかもしれません。 CRUD は、Create、Retrieve、Update、および Delete の略で、WebMatrix で行うことを正確にまとめています。
Web ページの追加削除
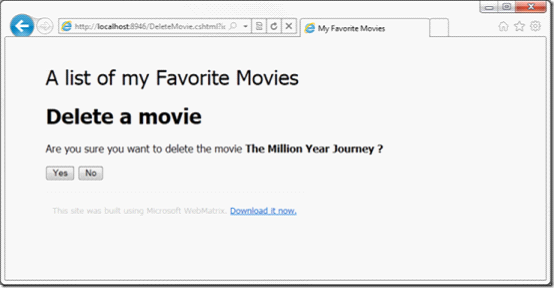
まず、新しい CSHTML Web ページを作成し、「DeleteMovie.cshtml」という名前を付けて追加します。 HTML を置き換えます。その中に次のコードが含まれています:<h1>Delete a movie</h1>
<p>Are you sure you want to delete the movie <strong>@Movie.Name ?</strong></p>
<form action="" method="post">
<input type="submit" value="Yes"/>
<input type="button" value="No" onclick="window.location = dataMovies.cshtml" />
</form>@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
} [いいえ] ボタンをクリックすると、dataMovies.cshtml Web ページにリダイレクトされます。[はい] をクリックすると、まだコードが書き込まれていないため、何も起こりません。削除操作を処理します。
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
if(IsPost)
{
var SQLDELETE = "DELETE FROM Favorites WHERE ID=@0";
db.Execute(SQLDELETE,id);
Response.Redirect("dataMovies.cshtml");
}
}
<h1>Delete a movie</h1>
<p>Are you sure you want to delete the movie <strong>@Movie.Name ?</strong></p>
<form action="" method="post">
<p><input type="submit" value="Yes"/>
<input type="button" value="No" onclick="window.location = 'dataMovies.cshtml'" /></p>
<br/>
</form> @{
var db= Database.Open("Movies");
var sqlQ = "SELECT * FROM Favorites";
var data = db.Query(sqlQ);
}
<div id="movieslist">
<ol>
@foreach(var row in data){
<li>
<a href="@row.Name>EditMovie.cshtml?id=@row.id">@row.Name, @row.Genre, @row.ReleaseYear
</a>
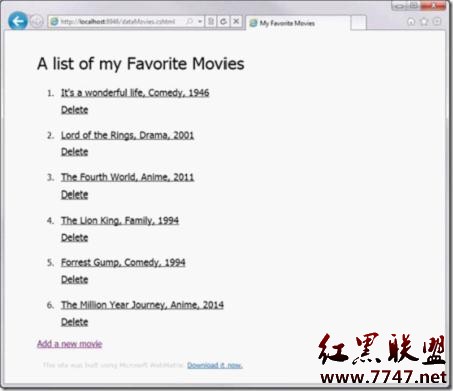
<a href="DeleteMovie.cshtml?id=@row.id">Delete</a>
</li>
}
</ol>
<a href="AddMovie.cshtml">Add a new movie</a>
</div> 上記は、WebMatrix の上級チュートリアル (8): データ Web ページのコンテンツの作成と削除です。その他の関連コンテンツについては、PHP 中国語に注意してください。ウェブサイト (m.sbmmt.com)!