
ここまでで、映画 Web ページを作成し、スタイルを設定し、データ駆動型になるように設計し、データベースに映画を追加するフォームを作成しました。次のステップでは、既存の映画リストを編集するための非常によく似たフォームを作成します。
はじめに: Microsoft WebMatrix は、インターネット上で Web サイトを作成、カスタマイズ、公開するために使用できる無料のツールです。
WebMatrix を使用すると、ウェブサイトを簡単に作成できます。オープン ソース アプリケーション (WordPress、Joomla、DotNetNuke、Orchard など) から始めることができ、WebMatrix がアプリケーションのダウンロード、インストール、構成のタスクを処理します。または、すぐに始めるのに役立つ多くの組み込みテンプレートを使用して、自分でコードを作成することもできます。どちらを選択しても、WebMatrix は、Web サーバー、データベース、フレームワークなど、Web サイトの実行に必要なものをすべて提供します。 Web ホストで使用するものと同じスタックを開発デスクトップで使用することで、Web サイトをオンラインにするプロセスが簡単かつスムーズになります。
http://web.ms/webmatrix からダウンロードできます。
WebMatrix、CSS、HTML、HTML5、ASP.NET、SQL、データベースなどの使い方と、簡単な Web アプリケーションの作成方法をわずか数時間で学ぶことができます。コンテンツは次のとおりです:
これまでのアプリを見てみましょう:

ご覧のとおり、下部のリンクから映画を追加できる映画リストがあります。マウスオーバー効果を作成するには、 タグを使用して、リスト内の各ムービー エントリをハイパーリンクとして設定します。ムービーを編集するときにこのハイパーリンクを使用できれば便利なので、この機能を実装する方法を見てみましょう。
編集 Web ページを作成する
まず、WebMatrix で新しい CSHTML Web ページを作成し、EditMovie.cshtml という名前を付けます。この Web ページには、最終的に、選択した映画の詳細が入力されたフォームが含まれます。これらの詳細を変更すると、その変更がデータベースに送信されます。
EditMovie.cshtml のデフォルトのコンテンツを次のようなフォームに置き換えます。このフォームは、前のセクションで作成したものと非常によく似ています。
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" /></p>
<p>Genre:<input type="text" name="formGenre" /></p>
<p>Year:<input type="text" name="formYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>ムービーリストから編集Webページを呼び出す
これでフォーム編集の基本が理解できました。しかし、選択した特定の映画のデータベースの内容を使用してフォームを初期化するにはどうすればよいでしょうか?まず、編集したいムービーをこのページに伝える方法を見てみましょう。そのためには、dataMovies.cshtml ページに戻る必要があります。
いくつかのリスト項目を次の形式で記述したことを覚えているかもしれません:
<li><a href="#">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
href がまだ単なる "#" であるため、ハイパーリンクはどこにも移動しません。次のように、ハイパーリンクを EditMovie.cshtml Web ページに移動させましょう:
<li><a href="EditMovie.cshtml ">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
これは良いことですが、どのムービーを選択しても、常に EditMovie.cshtml が呼び出され、この Web ページでは、あなたがどのムービーであるかわかりません。ムービーを編集中。ただし、編集したムービーを選択したため、ataMovies.cshtml Web ページはすでにそのムービーを認識しているため、次のように選択したムービーの ID を EditMovie.cshtml に渡すことができます。現在の行の ID (@row.id) はすでにわかっているので、リストを書き出すときに Razor を使用してその ID を書き出すことができます。次のように変更します。
<li><a href="EditMovie.cshtml?id=@row.id">@row.Name, @row.Genre, @row.ReleaseYear</a></li>
今すぐ dataMovies を表示します。 、次のインターフェイスが表示されます:

見た目は変わりません。この Web ページの HTML コードを見てみましょう。これは、WebMatrix で表示される .cshtml Web ページではなく、サーバーによって (cshtml の指示に基づいて) 生成され、ブラウザーに送信される HTML です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>My Favorite Movies</title>
<link rel="stylesheet" type="text/css" href="movies-html5.css" />
</head>
<body>
<header>
<h1>A list of my Favorite Movies</h1>
</header>
<div id="movieslist">
<ol>
<li><a href="EditMovie.cshtml?id=1">Its a wonderful life, Comedy, 1946</a></li>
<li><a href="EditMovie.cshtml?id=2">Lord of the Rings, Drama, 2001</a></li>
<li><a href="EditMovie.cshtml?id=3">The Fourth World, Anime, 2012</a></li>
<li><a href="EditMovie.cshtml?id=4">The Lion King, Family, 1994</a></li>
<li><a href="EditMovie.cshtml?id=5">Forrest Gump, Comedy, 1994</a></li>
<li><a href="EditMovie.cshtml?id=6">The Million Year Journey, Anime, 2014</a></li>
</ol>
<a href="AddMovie.cshtml">Add a new movie</a>
</div>
<footer>
This site was built using Microsoft WebMatrix.
<a href="Download>http://web.ms/webmatrix">Download it now.</a>
</footer>
</html>このコードは、ローカル変数 (「id」という名前) を作成し、パラメーター (また、「id」の値で初期化します)。 WebMatrix は、2 つの ID が使用されるコンテキストに基づいて異なることを認識できるほど賢いです。
「ID」を取得したので、それを SQL「SELECT」クエリで使用して、この映画のレコードを検索できます。
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;非常简单,对吧?我们说“从Favorites选择*,其中ID字段等于我们传入的ID”,然后对数据库执行该语句。因为我们只想要一条记录,所以我们要求db.QuerySingle获取一条记录。
然后执行查询,将Name、Genre和ReleaseYear值加载到局部变量中。
这样做很好,但问题在于值位于变量中而不是窗体中,用户如何编辑它们呢?答案很简单,请记住此代码是在网页加载之前执行的,所以我们在写出HTML之前已拥有变量。而且正因为此,我们可以使用这些值初始化窗体。窗体使用字段为我们提供文本框,这些字段支持“value”属性。我们现在可以直接在变量中使用此属性,以便初始化它们。
以下是页面的代码:
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;
}
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" value="@MovieName" /></p>
<p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
<p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>我们运行 dataMovies.cshtml页面

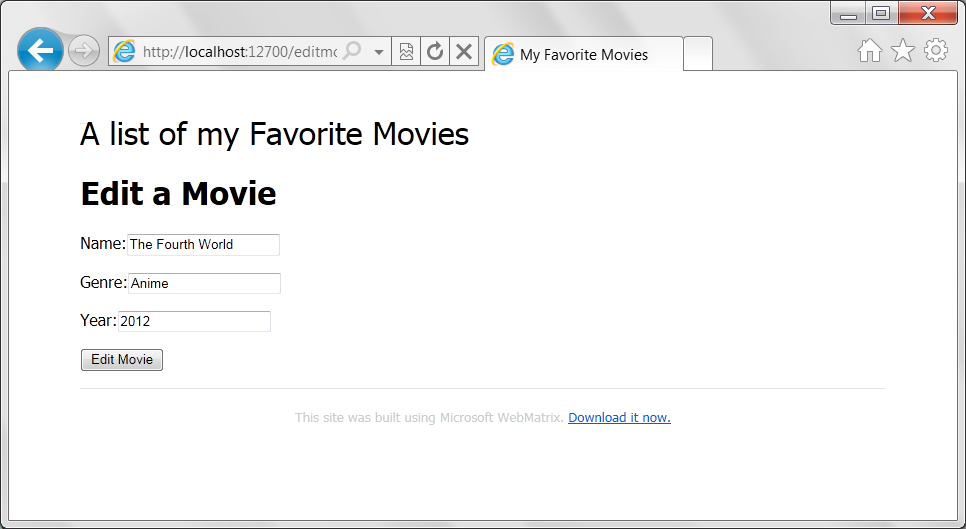
然后我们点选第三行 'The Fourth World'这部电影,将掉转到EditMovie.cshtml页面:

然后我们可以编辑内容,点击"Edit Moiie",依然使用if(IsPost)代码块,来获取POST Request
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
}现在我们需要更新数据,更新数据库SQL语法如下:
UPDATE table SET column=value, column=value, column=value... WHERE key=value
在本例中,我们需要更新三个字段的数据,执行的代码如下:
var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3"; db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
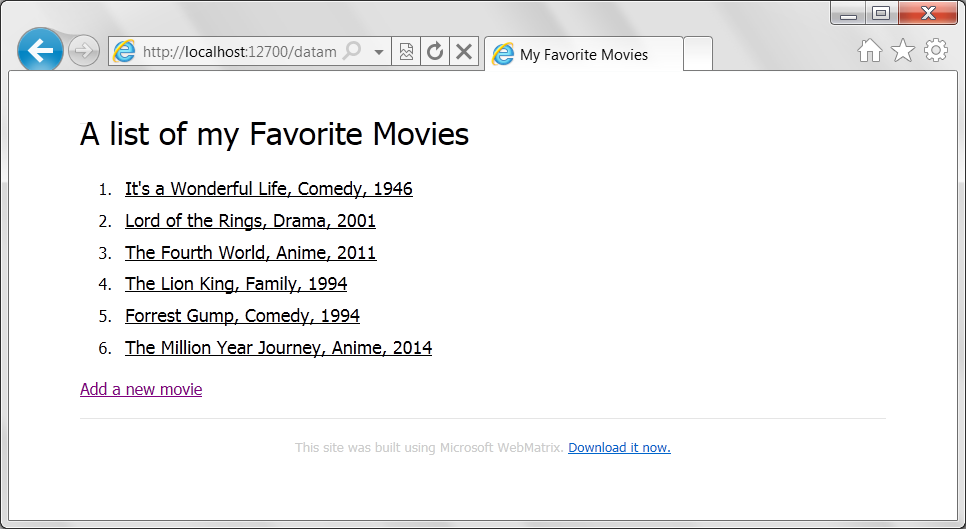
更新以后,还是从新定向到dataMovies.cshtml页面
完整代码如下:
@{
var id=Request["id"];
var SQLSELECT = "SELECT * FROM Favorites where ID=@0";
var db = Database.Open("Movies");
var Movie = db.QuerySingle(SQLSELECT,id);
var MovieName=Movie.Name;
var MovieGenre=Movie.Genre;
var MovieYear=Movie.ReleaseYear;
if(IsPost){
MovieName=Request["formName"];
MovieGenre=Request["formGenre"];
MovieYear=Request["formYear"];
var SQLUPDATE = "UPDATE Favorites Set Name=@0, Genre=@1, ReleaseYear=@2 WHERE id=@3";
db.Execute(SQLUPDATE, MovieName, MovieGenre, MovieYear,id);
Response.Redirect("dataMovies.cshtml");
}
}
<h1>Edit a Movie</h1>
<form action="" method="post">
<p>Name:<input type="text" name="formName" value="@MovieName" /></p>
<p>Genre:<input type="text" name="formGenre" value="@MovieGenre" /></p>
<p>Year:<input type="text" name="formYear" value="@MovieYear" /></p>
<p><input type="submit" value="Edit Movie" /></p>
</form>看一下运行效果

以上就是WebMatrix进阶教程(7):创建一个编辑数据网页的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!