
CSS3 透明...不透明...グラデーション...好きなように呼んでください!ここでは、CSS3 透明度を使用するためのガイドラインと例をいくつか示します。
実際、Firefox はずっと前からこれをサポートしていましたが、IE はこれをサポートしたことがありませんでした。
前の記事: CSS3 チュートリアル (7): CSS3 埋め込みフォント
「不透明度」ステートメントは、要素 (レイヤー、テキスト、画像など) の透明度を設定するために使用されます... 不透明度値 1 の要素は完全に不透明ですそれ以外の場合、値 0 は完全に透明で非表示になります。 1 から 0 までの値は、要素の透明度を示します。
ブラウザの互換性
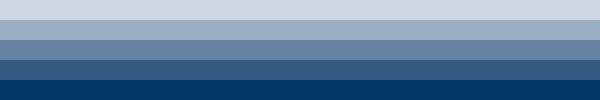
不透明度はブラウザで最もよくサポートされている CSS3 要素です...もちろん IE を除きます。 CSS3 透明度 (例 1: レイヤー)

上記の透明度の例では、次のスタイルを使用しています:
p.opacityL1 { background:#036; opacity:0.2; width:575px; height:20px; } p.opacityL2 { background:#036; opacity:0.4; width:575px; height:20px; } p.opacityL3 { background:#036; opacity:0.6; width:575px; height:20px; } p.opacityL4 { background:#036; opacity:0.8; width:575px; height:20px; } p.opacityL5 { background:#036; opacity:1.0; width:575px; height:20px; }ブラウザのサポート:
Firefox (3.05…)
Google Chrome (1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)
Opera(9.6…)
Safari(3.2.1 windows…) CSS 3 透過 (例 2: 画像)

できます上の例のように、画像上でさまざまな透明度の透明効果を使用することもできます。クールなアプリケーションは、不透明度を :hover に適用して、リンクのマウスオーバー効果を実現することです。
img.opacity1 { opacity:0.25; width:150px; height:100px; } img.opacity2 { opacity:0.50; width:150px; height:100px; } img.opacity3 { opacity:0.75; width:150px; height:100px; }ブラウザのサポート:
Firefox(3.05…)
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7、IE8 RC1)
Opera( 9.6 …)
Safari(3.2.1 windows…)
上記は CSS3 チュートリアル (8): CSS3 透明性ガイドの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) を参照してください。 !
関連記事: