
Web ページ制作 Webjx 記事の紹介: クールなヘッダー効果を作成し、Web サイトの安全なフォントを削除し、画像ファイルを使用したくないですか?次に、CSS3 を使用してフォントを埋め込みます。 クールなヘッダー効果を作成し、Web サイトの安全なフォントを削除し、画像ファイルを使用したくないですか?次に、CSS3 を使用してフォントを埋め込みます。
クールなヘッダー効果を作成し、Web サイトの安全なフォントを削除し、画像ファイルを使用しないようにしたいですか?次に、CSS3 を使用してフォントを埋め込みます。
クールなヘッダー効果を作成し、Web サイトの安全なフォントを削除し、画像ファイルを使用しないようにしたいですか?次に、CSS3 を使用してフォントを埋め込みます。
前の記事: CSS3 チュートリアル (6): Web サイトに複数の列を作成する
フォントを使用するには、まず「@font-face」属性を使用する必要があります。これは、まず使用するフォント ファイルを準備する必要があります。
そうは言っても、フォントの歴史について簡単に学びましょう。 @font-face 属性は CSS2 から検討されてきましたが、CSS2.1 にはまだ登場していません。 CSS3 はこれを標準に取り入れようとしています。
手元にフォント ファイルがない場合は、dafont.com からダウンロードできます。
ブラウザ間の互換性
現在、@font-face 機能をサポートしているのは Safari のみです (Google Chrome 開発バージョン 2.0.156 もこの機能をサポートしています)。
ブラウザがフォント ファイルをロードするのに時間がかかることに注意してください。そのため、現時点では、CSS スタイルの代わりに画像ファイルを使用すると、ユーザー エクスペリエンスが向上します。 CSS3 埋め込みフォント

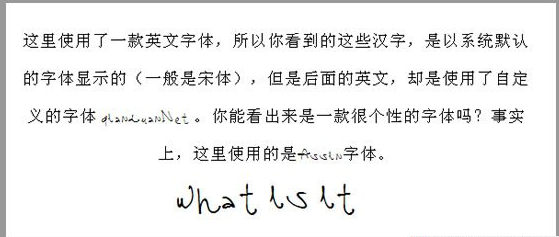
上記の効果は、次のスタイルで実現できます:
@font-face { font-family: qianduanNet; src: url("SketchRockwell.ttf") } .fontFace{ font-family: qianduanNet; font-size: 3.2em; Letter-spacing: 1px; text-align: center;
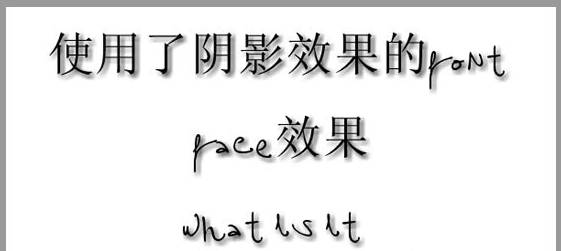
font-face を使用する場合は、シャドウ効果も使用できます。

Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)(IE7はeot形式のフォントファイルをサポートしています)
Opera(9.6…) (テキストシャドウをサポート)
Safari (3.2.1 windows…)
上記は CSS3 チュートリアル (7): CSS3 埋め込み font_css3_CSS_webpage の作成の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www. php.cn)!