
Web フォントは Web で使用されるフォント技術で、CSS で新しいフォントを定義するために使用されます。まず、オペレーティング システムのフォントを理解します:
a) オペレーティング システムをインストールすると、いくつかのフォントがデフォルトでインストールされます。これらのフォント ファイルは、多くの中国語の文字が存在するため、通常、中国語のファイルの方が大きく、英語のファイルは小さくなります。コントロール パネル フォルダー内にあります。このフォルダーは C:WindowsFonts の直下にもあります。さらに、コンピュータ上でより豊富なフォントを使用したい場合は、新しいフォント ファイルをダウンロードして、別の場所にコピーすることができます。

b). たとえば、Word で太字フォントを使用しているが、その Word ファイルを他の人に送信する場合、その人のコンピューターには太字フォントがありません。現時点では通常どおり太字で表示することはできません。Web ページでも同様です。 Web ページ上でローカルに利用できないフォントを表示するには、font-face を使用できます。これは CSS3 で生まれた技術ではありませんが、IE5 から実装されています。
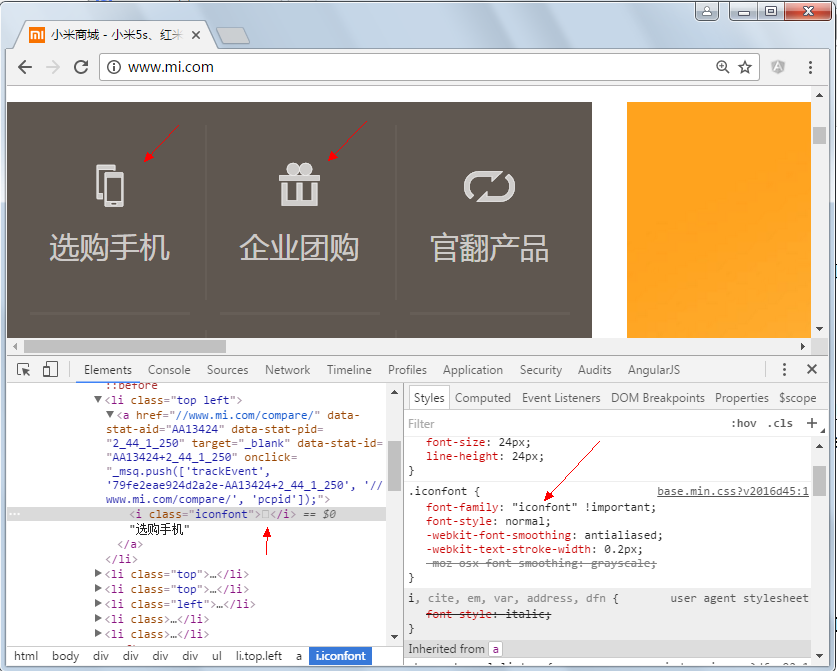
@font-face はサーバー側のフォント ファイルをロードして、クライアントにインストールされていないフォントをクライアントが表示できるようにし、ベクター アイコンを実装できます。以下に示すように:

Microsoft の IE4 はすでにこの属性のサポートを開始していますが、Microsoft 独自の .eot (Embedded Open Type) 形式のみをサポートしており、他のブラウザはこれまでこのフォント形式をサポートしていませんでした。ただし、Safari 3.1 以降、Web ページ再構築エンジニアは、.ttf (TrueType) フォントと .otf (OpenType) フォントをカスタム フォントとして設定できるようになりました。
スケーラビリティ:
フォントベースのアイコンは解像度に依存せず、任意の程度に拡大縮小できます。あなたのアイコンは網膜、HDPI、
サイズ: アイコンフォントファイルのサイズはビットマップよりも非常に小さいので、アプリが必要とするさまざまなデバイスに応じて異なる画像を準備する必要はありません。起動時にアイコンフォントファイルを一度ロードします。
保守性: アイコンをフォント ファイルにパッケージ化する必要があるのは、プロジェクトの最初から最後までこの 1 つのフォント ファイルだけです。
フォントファイルを管理することで、アイコンコレクションを自然に整理し、任意に変更または拡張することができます
採用: ただし、そのようなアイコンフォントを適用すると、あなたと同僚の間のワークフローに影響を与える可能性がありますが、そのようなテクノロジーを採用するよう同僚を説得することも非常に簡単です。無料または有料のツールがいくつかあります。目標を簡単に達成し、良い結果を得るのに役立ちますほぼすべての (携帯電話) モバイル プラットフォーム、ブラウザー、またはオペレーティング システム上でアプリケーションの結果を表示できます。
柔軟性: アプリケーション アイコン フォント テクノロジで最も意味のある機能は、アイコン フォントを操作し、色、サイズを変更し、外観を変更することです。わずか数行のコードで瞬時に作成できます
インタラクティブ性: 柔軟性とコードを通じて簡単に操作できる機能により、アイコン フォントは実行時に操作できる独自の機能を備えており、アイコン フォント テクノロジーを適用することで、さまざまな効果を簡単に表示したり、作成したりすることができます。さまざまな状態のアニメーション。
.ttf フォントは Windows および Mac で最も一般的なフォントです。RAW 形式であるため、Web サイト用に最適化されていません。このフォントをサポートするブラウザは [IE9+] です。 Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile Safari4.2+];
1.3.2、OpenType (.otf) 形式:
.otf フォントは、TrueType に組み込まれているオリジナルのフォント形式とみなされます。このフォントをサポートするブラウザには、[Firefox3.5+、Chrome4.0+、Safari3.1+、iOS Mobile Safari4.2+]
Web オープン フォント フォーマットも含まれます。 (.woff) 形式:
.woff フォントは、Web フォントの中で最も優れた形式です。TrueType/OpenType のオープン圧縮バージョンであり、メタデータ パッケージの分離もサポートしています。フォント ブラウザには [IE9+、Firefox3.5] が含まれます。 +、Chrome6+、Safari3.6+、Opera11.1+];
1.3.4、埋め込みオープンタイプ (.eot) 形式:
.eot フォントは IE 用の特別なフォントであり、ブラウザからこの形式のフォントを作成できます。このフォントをサポートするのは [IE4+]、
1.3.5、SVG (.svg) 形式です:
.svg フォントは、このフォントをサポートする SVG フォント レンダリングに基づく形式です。ブラウザには [Chrome4+、Safari3.1+、Opera10] が含まれます。 .0以降、iOS Mobile Safari3.2以降】。
これは、@font-face では少なくとも 2 つの形式のフォント、.woff と .eot、さらに多くのブラウジング バージョンをサポートするには .svg やその他のフォントが必要であることを意味します
@font-face {
フォントファミリー: <あなたのWebフォント名>; ソース: [<形式>][,<ソース> [<形式>]]*; Weight>]; [font-style: