20161128
単純な scc の基本についてはすでに説明済みなので、ここでは詳しく説明しません。今日は要素間の距離から始めましょう。
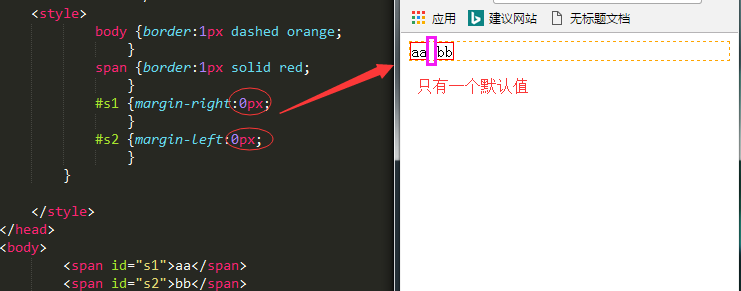
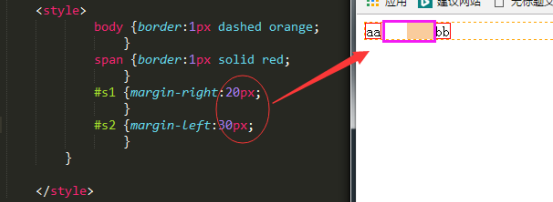
1.要素間の距離の計算
1. 2つの水平コンテナs1とs2の間の距離は、s:
として計算されます。s = s1の右マージン+s2の左マージン(+デフォルト値)



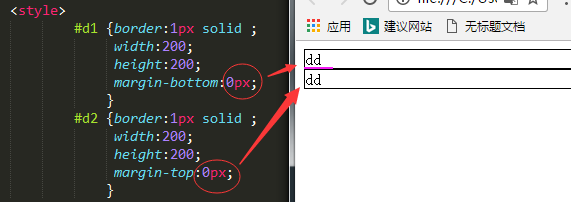
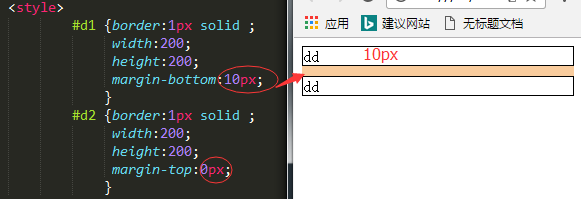
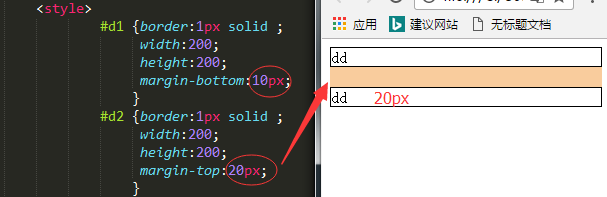
2. 2つの垂直コンテナs1とs2の間の距離は、s:
として計算されます。s1のmargin-bottomとs2のmargin-topの間の大きい方



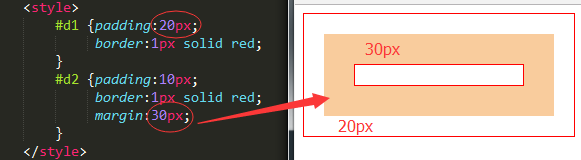
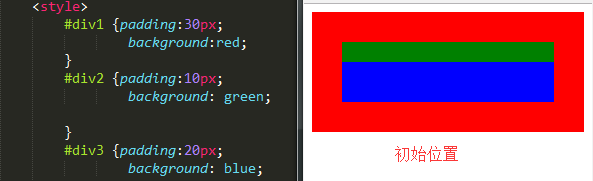
3. s1を親要素として、リレーションシップを含む2つのコンテナs1とs2の間の距離をsとして計算します
s1のパディングとs2のマージンの合計


2、フロート:(フロート)
要素が左にフロートした後:
1. 左に浮いている要素の位置は、親要素のパディングとそのマージンによって決まります、同時に短くなります(パディング、コンテンツ、幅、高さによって決まります)
2. 次の要素は元の位置を占めます
3. float: right (right) left (left) none (not float, デフォルト属性 )
4.クリア:(クリアフロート)
左右両方(全部)




三、ポジショニング(ポジション)
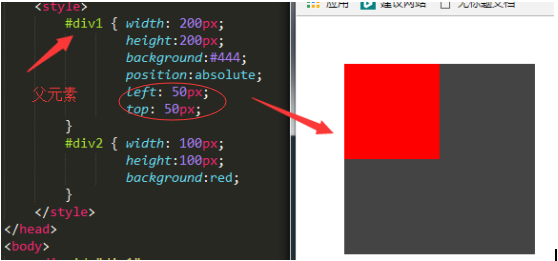
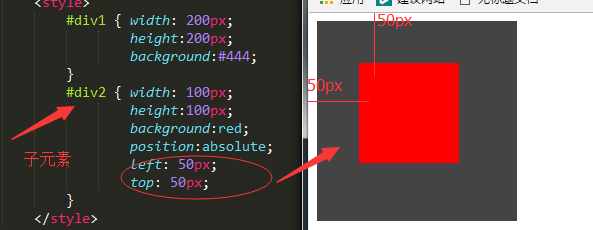
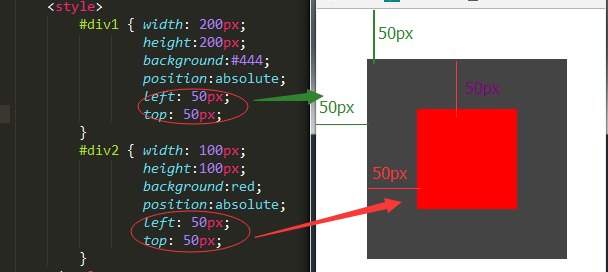
1.絶対位置決め(absolute)
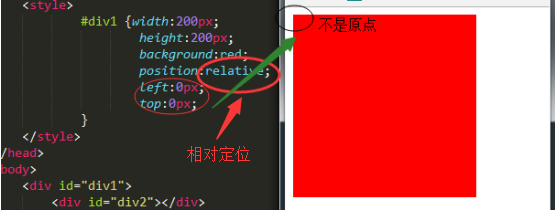
2. 相対位置: (relative)
要素の元の位置を基準とした位置
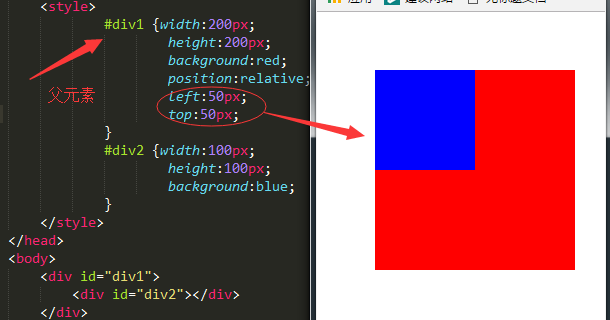
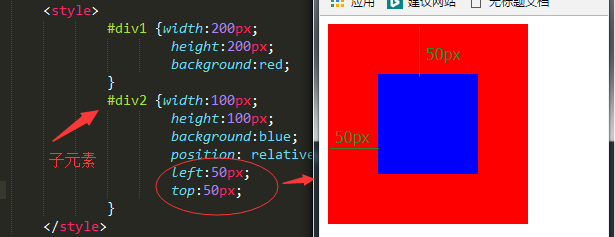
* 要素に位置決めがある場合、 まず親要素に位置決めがあるかどうかを確認する
1.そうでない場合は、体をベースポジションとして使用します
2. ある場合は親要素を基準に配置します








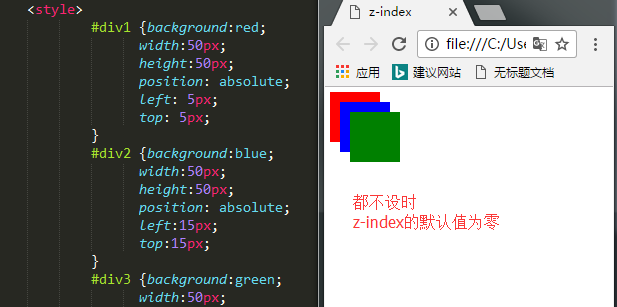
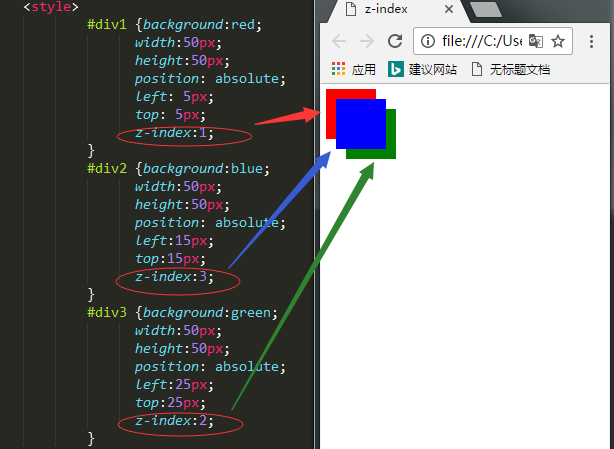
4、レベル (z-index)
※動作するには位置調整が必要です。数値が大きいほど上位になります。
デフォルト値は0で、負の値も可能です。