
jQuery の css() メソッドは、HTML 要素の css 属性を設定または読み取るために使用されます。
要素を読み取るための CSS 構文は次のとおりです:
css("propertyname");
たとえば、次のコードは最初の
要素の背景色を取得します。
[javascript]
$("p").css("background-color");
$("p").css("background-color"); HTML 要素の CSS プロパティを設定する構文:
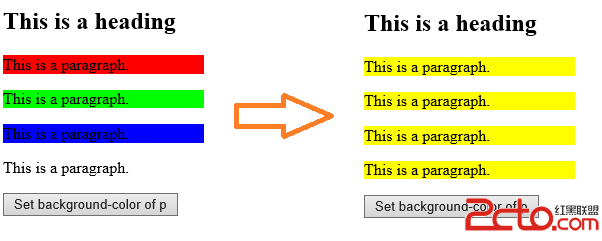
css("propertyname", "value"); たとえば、次のコードは、すべての
要素の背景色を黄色に設定します。
[html]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery Demo</title>
<script src="scripts/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("background-color", "yellow");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p style="background-color: #ff0000">This is a paragraph.</p>
<p style="background-color: #00ff00">This is a paragraph.</p>
<p style="background-color: #0000ff">This is a paragraph.</p>
<p>This is a paragraph.</p>
<button>Set background-color of p</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery Demo</title>
<script src="scripts/jquery-1.9.1.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("background-color", "yellow");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p style="background-color: #ff0000">This is a paragraph.</p>
<p style="background-color: #00ff00">This is a paragraph.</p>
<p style="background-color: #0000ff">This is a paragraph.</p>
<p>This is a paragraph.</p>www.2cto.com
<button>Set background-color of p</button>
</body>
</html> $("p").css({"background-color":" yellow","font-size":"200%"});
$("p").css({"background-color":" yellow","font-size":"200%"});
$(" p").css({"背景色":"黄色","フォントサイズ":"200%"});