
関数スロットルの目的
関数スロットルは、文字通り、関数をスロットルし、パフォーマンスをある程度最適化するために使用されます。たとえば、DOM 操作は非 DOM 操作よりも効率的です。 対話にはより多くのメモリと CPU 時間が必要です。あまりにも多くの DOM 関連操作を連続して実行しようとすると、ブラウザがハングし、場合によってはクラッシュする可能性があります。特にIEでonresizeを使用する場合 イベント ハンドラーを使用すると、ブラウザのサイズが変更されるとイベントが継続的にトリガーされる場合に発生しやすくなります。 DOM にアクセスしようとした場合の onresize イベント ハンドラー内 動作中、変更頻度が高いとブラウザがクラッシュする可能性があります。別の例として、一般的な検索関数の場合、通常は keyup イベントをバインドし、キーボードが押されるたびに検索します。ただし、私たちの主な目的は、コンテンツを入力するたびに検索することです。これらの問題を解決するには、タイマーを使用して機能を調整できます。
関数スロットリングの原理
一部のコードは、中断せずに継続的に繰り返し実行することができません。関数が初めて呼び出されるとき、指定された間隔の後にコードを実行するタイマーが作成されます。この関数が 2 回目に呼び出されるとき、前のタイマーがクリアされ、別のタイマーが設定されます。前のタイマーがすでに実行されている場合、この操作は意味がありません。ただし、前のタイマーがまだ実行されていない場合は、実際には新しいタイマーに置き換えられます。その目的は、関数の実行要求がしばらく停止された後にのみ関数を実行することです。
機能スロットリングの基本モード
そうです、確かに少し混乱しています。以下、例を挙げて詳しく説明し、この基本モデルに基づいて最適化処理を行う。
シナリオ例:共通検索機能の実装
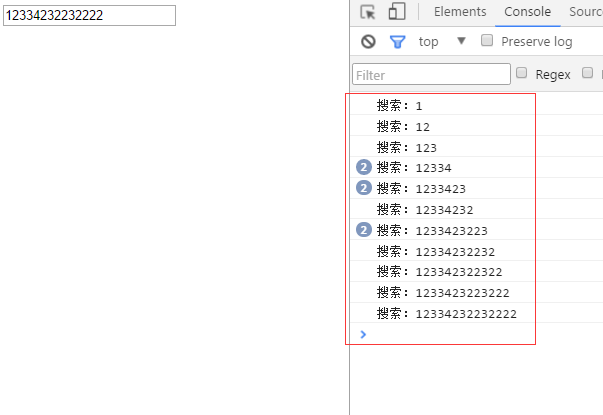
① 関数スロットルを使用せずに、keyupイベント処理関数をinputにバインドし、コンソールに入力した内容を出力します。
メインコードのテスト:
リーリーリー
結果は図に示すとおりです:

この場合、キーボードのキーが押されるたびに 1 回出力されることがわかります。短いコンテンツが 14 回出力された場合、毎回が ajax クエリ リクエストである場合、14 個のリクエストが送信されることになります。パフォーマンスの消耗は想像できます。
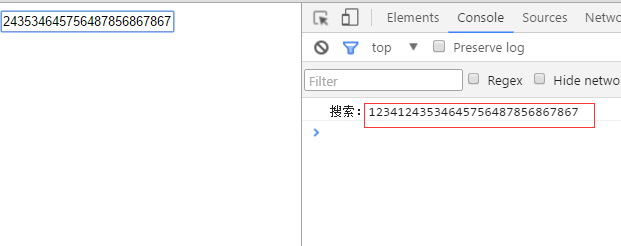
②基本機能スロットリングモードを使用する場合。
メインコードのテスト:
リーリー
結果は図に示すとおりです。
実際のアプリケーションでは、2 つの入力間の間隔が 500ms に設定されていたため、この場合、大量のコンテンツが入力され、出力は 1 回だけであることがわかります。状況に応じて設定できます。明らかに、これはパフォーマンスの点で大幅に最適化されています。ただし、この場合、以下に示すように、新たな問題が発生します。

さて、おそらく手がかりはありません。実際、問題は、入力を続けて大量のコンテンツを入力しても、2 つの入力間の間隔が設定した遅延値よりも短い場合、queryData 検索関数が呼び出されないことです。実際、私たちが好むのは、特定の時間値に達したときに、この検索関数を 1 回実行する必要があるということです。したがって、機能スロットルの改良されたモデルが存在します。
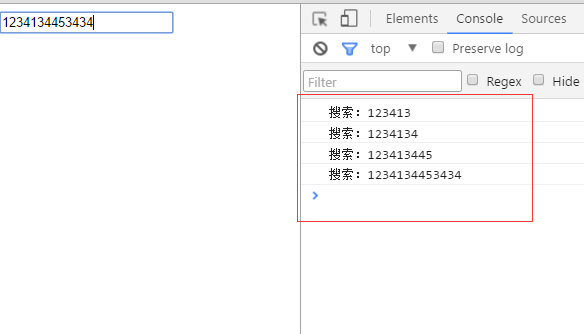
③機能スロットリング強化版
テストしたメインコード:
りー
var processor = {
timeoutId: null,
//实际进行处理的方法
performProcessing: function(){
//实际执行的代码
},
//初始处理调用的方法
process: function(){
clearTimeout(this.timeoutId);
var that = this;
this.timeoutId = setTimeout(function(){
that.performProcessing();
}, 100);
}
};
//尝试开始执行
processor.process();テスト結果は図に示すとおりです。

当然、連続入力後、一定の時間間隔が経過すると、必然的に queryData 関数が呼び出されますが、頻繁には呼び出されません。これにより、ユーザー エクスペリエンスに影響を与えることなく、コストを節約するという目的が達成されます。
④さらなる最適化
さらに進むと、スロットル関数を呼び出す前に入力内容を判断でき、値が空の場合、または値が変更されない場合、再度呼び出す必要はありません。ここでは詳細には触れません。