
1. Float の機能
1. 画像の周囲にテキストを適用します
3. 複数列のフローティング レイアウトを作成します
4. フローティング要素の幅と高さは調整可能ですを設定できます。
2. 主要な問題は解決されました
画像を囲むテキスト: img タグと複数のテキスト ラベルがコンテナー内に配置されます。img がフローティングの場合、テキスト ラベルが画像を囲みます。
<img src="../img/a.jpg" style="max-width:90%" alt="">
<p>001文件内容文件内容文内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文内容文件内容文件内容<br/>
<p>p标签文件内容文件内容文件内容文件内容文件内容文容文件内容文件内容文件内容</p>
<div>Div标签文件内容文件内容文件内容文件内容文件内容文件内容</div>
文件内容文件内容文件内容文件件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内容文件内容文件内容<br/>
文件内容文件内容文件内容文件内容文件内容文件内内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
文件内容文件内容文件内容文件容文件内容文件内容<br/>
</p> 2.1 これが問題です
2.1 これが問題です
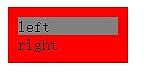
通常要素に浮動要素が隣接しており、浮動要素と通常要素の間の浮動小数点がクリアされていません。このとき、通常要素は で覆われてしまいます。浮動要素ですが、含まれるコンテンツがそれを囲みます。 浮動要素が表示されます。
<div style="width: 100px; height: 200px; background: red;float: left;" >001</div> <div style="width: 100px; height: 200px; background: gray;float: none;" ><p>002</p></div>
 001は浮動、002は浮動しませんが、002の要素自体は001で覆われていますが、内容は001の周囲に表示されます。
001は浮動、002は浮動しませんが、002の要素自体は001で覆われていますが、内容は001の周囲に表示されます。
3. 非コア領域とメインアプリケーション領域
列のレイアウト: 最初にブロックを水平に配置し、次に余分な部分を新しい行に配置します。
主な機能
1. 親の高さの崩壊 (これも深刻な問題です)
2. 幅と高さはアダプティブ子要素になりますが、幅と高さの設定は有効です
2 . 高崩壊の問題を解決します
まず最初に、BFC と IFC の 2 つの基本概念を理解する必要があります。これらはブラウザーのレンダリングに密接に関係しています。 
.wrap{
background:red;
padding:10px;
width:auto;
}
.left{
background:gray;
width:200px;
height:100px;
float:left;
}
.right{
background:yellow;
width:100px;
height:100px;
float:left;
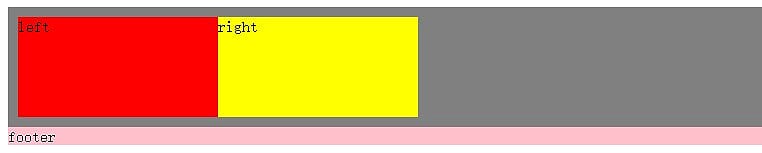
}<div class="wrap">
<div class="left">left</div>
<div class="right">right</div></div>head と重なりません。2 つのラップ ボックスの間には上下に 20px の余白がありますが、
.head と .left の間には重なりが発生し、.head には 20px の余白があります。 left には 10px のマージンがありますが、.wrap によって BFC(overflow:hidden) が作成されるため、これは起こりません。 
c) 表示値は table-cell、table-caption、inline-block、flex、inline-flex などです d) 位置の値は絶対値、固定です e) Fieldset 要素 3.1.2 浮動小数点数をクリアします
a) Float、overflow、display三种方式都可以清除浮动,但position、fieldset虽然创建了bfc但不可以清除浮动(也就是不能解决高度塌陷的问题)。主要原因为:position、fieldset都需要子元素来撑开父容器的高度,但子元素浮动后又不存在高度,所以失效。
b) Float、overflow、display示例代码:
.wrap{
background: gray;
padding: 10px;
overflow: auto;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}<div class="wrap" >
<div class="left">left</div>
<div class="right">right</div>
</div><div class="footer">footer</div>
3.1.3 最后一个子元素clear:both
利用clear:both触发父容器重新计算高度的原理实现,示例代码如下:
.wrap{
background: gray;
padding: 10px;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}
.clear{
clear: both;
zoom: 1;
}<div class="wrap" >
<div class="left">left</div>
<div class="right">right</div>
<div class="clear"></div>
</div>
<div class="footer">footer</div>3.1.4 After添加最后一个子元素
利用css的:after伪元素实现,动态插入元素并清除浮动:
.wrap{
background: gray;
padding: 10px;
}
.wrap:after{
content: '';
display: block;
overflow: hidden;
clear: both;
}
.left, .right{
background: red;
float: left;
width: 200px;
height: 100px;
}
.right{
background: yellow;
}
.footer{
background: pink;
}<div class="wrap" >
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>4. 总结
1. 利用bfc方式清除浮动,简单、浏览器支持良好,但在IE6-版本支持存在问题。但是存在以下局限性,要适环境而用:
a) Overflow方式:滚动条会被隐藏,如果子内容超高则存在显示不全的问题;
b) Float方式:让父容器浮动,那么就存在对父容器同辈元素的影响;
c) Dipslay方式:让父容器变为table或者flex等,都存在不明确的影响,大家都不推荐使用。
2. 最佳解决方案:利用:after添加一个伪元素并给予clear:both和zoom:1来实现清除浮动,兼容性好,对环境影响最小。