はじめに
私はフロントエンドの初心者です。以前にコールバックに関する記事を見たことはありますが、理解するのが少し難しいです。その時私の頭の中にあったコンセプトは一つだけでした。
コールバック: 主に Ajax リクエストに表示され、受信したリクエスト結果を処理するために使用されます。
ねえ、それは本当に当時の私のアイデアでした。この業界に本格的に参入した今、この概念も非常に重要であり、非常に多くの場所で使用されているため、この概念を取り上げて注意深く理解する時期が来ました。
もちろん、この記事は初心者の視点から理解しているので、初心者に適しています。
コールバックの概念
新しいものを理解するには、その概念を理解する必要があります。これは先人たちがまとめた最も簡潔で明確な要約だからです。
コールバックは、別の関数に引数として渡され、その親関数が完了した後に実行される関数です。
中国語の意味: コールバックは、別の関数に引数として渡され、その関数内で実行される関数です完了後に実行します。
少し込み入っていますが、分かりやすく話しましょう。つまり、関数 B が関数 A にパラメータとして渡され、関数 A が実行された後に関数 B が実行されます。
コードがコールバックを実装する方法を見てみましょう。
function A(callback){
console.log("I am A");
callback(); //调用该函数
}
function B(){
console.log("I am B");
}
A(B);これは最も単純なコールバックであるはずです。誰もがコールバックの意味を理解しているはずです。もちろん、このような単純な同期コールバック コードは実際には使用されません。パラメーターを渡すのは比較的複雑です。
コールバック関数と非同期
私は最初、コールバックと非同期について少し混乱しました。コールバックは非同期でなければならないと思っていました。
実際には、そうではありません。上記の関数 A と B の例では、コールバックが必ずしも非同期であるとは限らないことが理解できたと思います。それら自体は直接の関係はありません。
これで、同期コールバックと非同期コールバックについて理解できるようになりました (同期と非同期については分けて説明しません。概念は非常に単純です)。
同期コールバック
は、上記の A 関数と B 関数の例です。これらは同期コールバックです。
非同期コールバック
js はシングルスレッドですが、非常に時間がかかる多くの実行ステップ (リモート データ、IO などを要求する ajax) があるため、シングルスレッドが常にブロックされている場合、待機が発生します。プログラムの実行時間が長すぎると、ページが応答しなくなり、ユーザー エクスペリエンスに影響します。
この問題を解決するには次のように考えることができます。時間のかかるタスクはすべて非同期で実行し、完了したらデータを取得して続行します。
var xhr = new XMLHttpRequest();
xhr.open('POST', url, true); //第三个参数决定是否采用异步的方式
xhr.send(data);
xhr.onreadystatechange = function(){
if(xhr.readystate === 4 && xhr.status === 200){
///xxxx
}
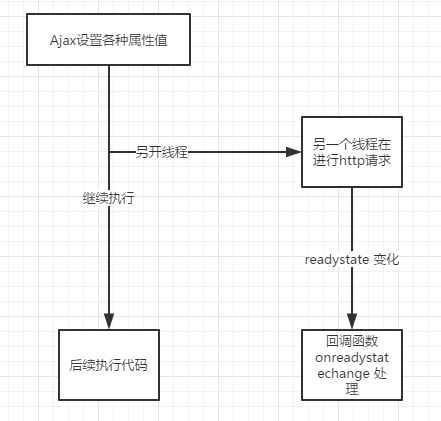
}上記は ajax コードです。ブラウザが ajax リクエストを開始すると、この時間のかかるプロセスがリクエスト プロセス中に単独で実行されます。このスレッドでは、readystate の値が変更されるプロセスがあり、変更ごとに onreadystatechange 関数がトリガーされ、返された結果が正しく取得されたかどうかが判断されます。