
reduceメソッド(昇順)
構文:
array1.reduce(callbackfn[,initialValue])

戻り値:
前回コールバック関数を呼び出して得られた累積結果。
例外:
次の条件のいずれかが満たされる場合、TypeError 例外が発生します:
callbackfn パラメーターは関数オブジェクトではありません。
配列には要素が含まれておらず、initialValue も提供されていません。
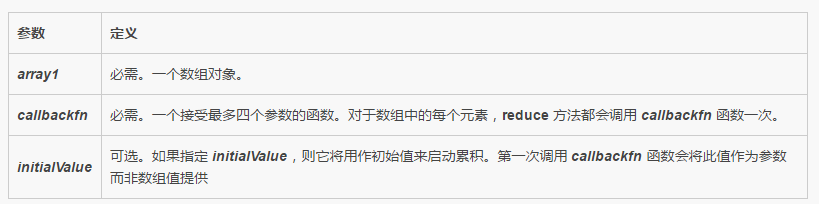
コールバック関数の構文:
function callbackfn(previousValue, currentValue, currentIndex, array1)
コールバック関数を宣言するには、最大 4 つのパラメーターを使用できます。
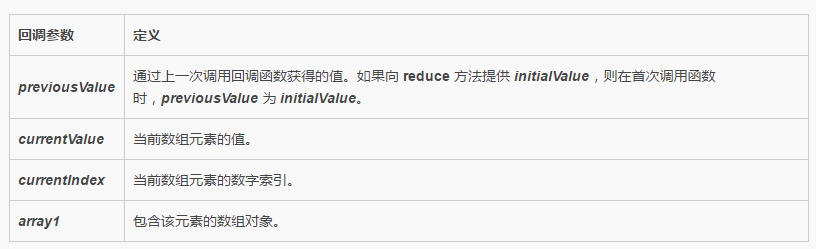
次の表に、コールバック関数のパラメーターを示します。

コールバック関数が初めて呼び出されるとき
コールバック関数が初めて呼び出されるとき、パラメータとして指定される値は、reduce メソッドにinitialValueパラメータがあるかどうかによって異なります。
initialValue が Reduce メソッドに提供されている場合:
previousValue パラメーターは、initialValue です。
currentValue パラメーターは、配列の最初の要素の値です。
initialValue が指定されていない場合:
previousValue パラメーターは、配列内の最初の要素の値です。
currentValue パラメーターは、配列の 2 番目の要素の値です。
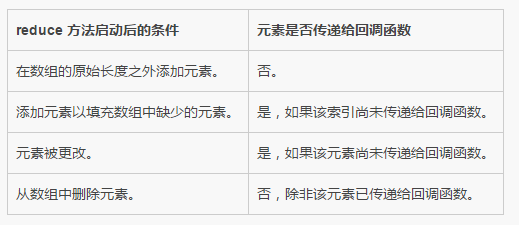
配列オブジェクトを変更する
配列オブジェクトはコールバック関数で変更できます。
次の表は、reduce メソッドの開始後に配列オブジェクトを変更することで得られる結果を示しています。

例:
1. 次の例では、配列の値を「::」で区切って文字列に連結します。 reduce メソッドには初期値が提供されていないため、コールバック関数への最初の呼び出しでは、previousValue パラメータとして「abc」が、currentValue パラメータとして「def」が設定されます。
function appendCurrent (previousValue, currentValue) {
return previousValue + "::" + currentValue;
}
var elements = ["abc", "def", 123, 456];
var result = elements.reduce(appendCurrent);
document.write(result);
// Output:
// abc::def::123::4562. 次の例では、丸められた値を配列に追加します。 reduce メソッドは初期値 0 で呼び出されます。
function addRounded (previousValue, currentValue) {
return previousValue + Math.round(currentValue);
}
var numbers = [10.9, 15.4, 0.5];
var result = numbers.reduce(addRounded, 0);
document.write (result);
// Output: 273. 次の例では、配列に値を追加します。 currentIndex パラメータと array1 パラメータはコールバック関数
function addDigitValue(previousValue, currentDigit, currentIndex, array) {
var exponent = (array.length - 1) - currentIndex;
var digitValue = currentDigit * Math.pow(10, exponent);
return previousValue + digitValue;
}
var digits = [4, 1, 2, 5];
var result = digits.reduce(addDigitValue, 0);
document.write (result);
// Output: 4125に使用されます。 この質問の分析:
まず、初期値が 0 として与えられ、次に currentDigit が 4 から開始され、メソッドが 4 回呼び出されます。 4 つのメソッド呼び出しのパラメータを書き出すことができます: (0,4,0,array)、(4,1,1,array)、(1,2,2,array)、(2,5,3,array) 、再度計算します。初期値は 0 なので、各メソッドの戻り値を計算し、最後に合計するだけです。 array.lengthは常に4であり、その場合、4つの計算値は4000+100+20+5=4125になります
reduceRightメソッド(降順)
reduceRightの構文とコールバック関数のルールはreduceメソッドと同じですが、相違点はありますReduce は昇順、つまりインデックスは 0 から始まりますが、reduceRight は降順、つまりインデックスは arr.length-1 から始まります。初期値がある場合、計算は最後の数値から開始されます。初期値がない場合、previousValue パラメーターは配列の最後の要素の値、currentValue は配列の最後から 2 番目の要素の値です。
例:
1. 次の例は、配列内の値が 1 から 10 の要素を取得します。 reduceRight メソッドに指定される初期値は空の配列です。
function Process2(previousArray, currentValue) {
var nextArray;
if (currentValue >= 1 && currentValue <= 10)
nextArray = previousArray.concat(currentValue);
else
nextArray = previousArray;
return nextArray;
}
var numbers = [20, 1, -5, 6, 50, 3];
var emptyArray = new Array();
var resultArray = numbers.reduceRight(Process2, emptyArray);
document.write("result array=" + resultArray);
// Output:
// result array=3,6,12.reduceRightメソッドは文字列に適用できます。次の例は、このメソッドを使用して文字列内の文字を反転する方法を示しています。
function AppendToArray(previousValue, currentValue) {
return previousValue + currentValue;
}
var word = "retupmoc";
var result = [].reduceRight.call(word, AppendToArray, "the ");
// var result = Array.prototype.reduceRight.call(word, AppendToArray, "the ");
document.write(result);
// Output:
// the computerここでは、空の配列を使用してreduceRightメソッドを直接呼び出し、callメソッドを使用してパラメータを導入できます。プロトタイプ チェーン、つまり Array.prototype.reduceRight.call(word, AppendToArray, "the ");
を使用して直接呼び出すこともできます。