数日前、私は fiddler を使用して WeChat ページをデバッグすることについての記事を書きました。その後、あるブロガーが、WeChat ページをデバッグするために WeChat Web 開発者ツールを使用することを推奨したとコメントしました。 2日間でとても強力です。この記事は、今後使用するときに参照できるようにするための記録です。間違いがあれば批判して修正してください。公式 WeChat Web 開発者ツールのダウンロード リンクとドキュメントの説明を挿入します https://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html このドキュメントを参照して、いくつかの詳細を追加しました。ダウンロード後、直接インストールするだけです。
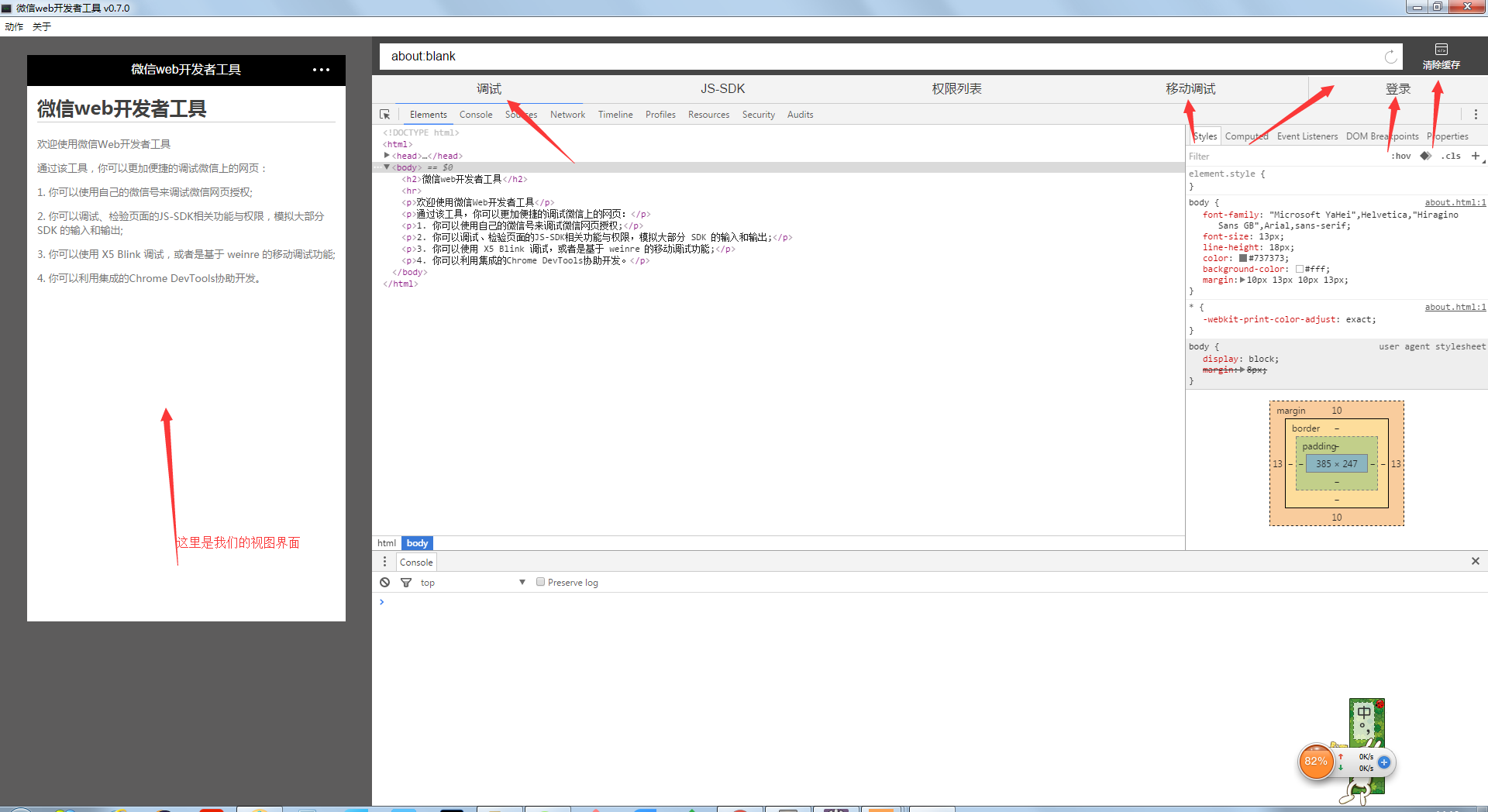
1. ダウンロードしてインストールすると、インターフェースは次のようになります。

2. クリックしてログインすると、QR コードをスキャンするページが表示されます。それを自分の WeChat でスキャンするだけです
。
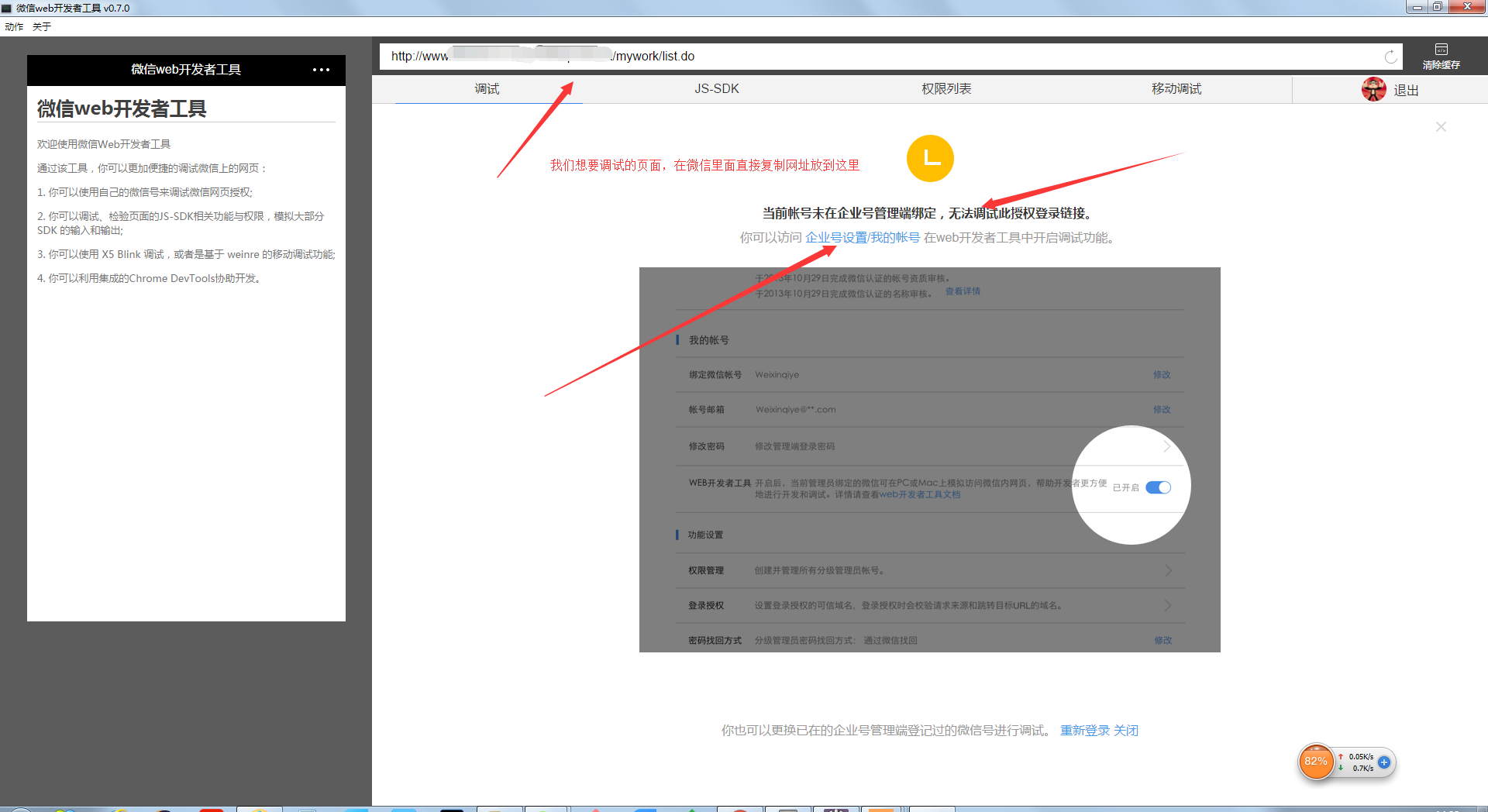
3. ログイン後、WeChat エンタープライズ アカウント ページをデバッグできます。ご注意ください。 ! !現在のエンタープライズ アカウント ページをデバッグするには、ログインする WeChat ID がこのエンタープライズ アカウントの管理者である必要があります (これは WeChat 開発者ツールのドキュメントに記載されています)。そうでない場合は、エンタープライズ アカウントの開発側に進んでください。 . WeChat アカウントを管理者として設定します。それ以外の場合は、図に示すように、開発者ツールに次のページが表示されます

管理者設定インターフェイスは図に示すとおりです:

エンタープライズアカウント管理ページを追加すると、携帯電話の WeChat にリマインダーが表示されますので、リマインダーに従って開発者ツールのログインパスワードを設定してください。パスワードを設定しないとログインできません。写真に示されています:

パスワードを設定した後、クリックしてログインしましたが、図に示すように、まだログインできないことがわかりました。

クリック後、図に示すように:

2. 上記の設定をすべて行った後、開発ツールにログインし、任意に公開アカウント ページを開き、リンクをコピーして開発ツールのアドレス バーに配置します。これで、基本的にコンピューター上でデバッグできるようになります。 。ページは図に示すとおりです: (モバイルのデバッグに注意してください)

3. このツールにはさらに強力な機能があります!ウィンドウ内の「モバイル デバッグ」をクリックします。
3-1. 図に示すように、最初に Android デバイスのデバッグ - 通常のデバッグを選択します。

次に、彼のプロンプトに従うだけです。携帯電話をセットアップするためのデバッグ手順は、図に示すとおりです。
 携帯電話でプロキシを設定した後、開発者ツール ページで [デバッグの開始] をクリックするだけです。これは非常に強力です。選択したページの一部が携帯電話にリアルタイムで表示されます。 (ご自身で体験してください。)
携帯電話でプロキシを設定した後、開発者ツール ページで [デバッグの開始] をクリックするだけです。これは非常に強力です。選択したページの一部が携帯電話にリアルタイムで表示されます。 (ご自身で体験してください。)
 3-2. 図に示すように、最初に Android デバイスのデバッグ - X5 Blink カーネルのデバッグを選択します。この機能はより強力です。
3-2. 図に示すように、最初に Android デバイスのデバッグ - X5 Blink カーネルのデバッグを選択します。この機能はより強力です。

この部分は、公式 Web サイトのドキュメントを読むことを強くお勧めします。最初にそれをコピーしてここに置きます。
モバイルデバッグ
通常、モバイル Web ページのパフォーマンスは、スタイルの表示やスクリプトのロジックなどを含め、デスクトップ ブラウザーのパフォーマンスとは異なり、開発者に特定の問題を引き起こす可能性があります。現在、WeChat Android クライアント Web ビューは X5 Blink カーネルに完全にアップグレードされ始めており、レンダリング機能、API サポート、開発支援の点で大きな進歩を遂げています。 WeChat Web 開発者ツールのリモート デバッグ機能を使用すると、携帯電話画面を WeChat Web 開発者ツールにリアルタイムにマッピングできるため、開発者は X5 Blink コア Web ページをより効率的にデバッグできます。具体的な手順は次のとおりです。
(1)準備1. バージョン0.5.0以降のWeChat Web開発者ツールをインストールします
2. モバイルデバイスがリモートデバッグ機能をサポートしているかどうかを確認します
WeChat Web 開発者ツールを開き、[モバイル デバッグ] タブを選択し、クリックしてモバイル デバイスがサポートしているかどうかを確認します。次に、モバイル デバイスを使用してポップアップ QR コードをスキャンし、デバイスに関するサポート情報を取得します。
3. モバイルデバイスのUSBデバッグ機能をオンにします
1. モバイルデバイスを開き、[設定] -> [開発者向けオプション] に移動します
2.「USBデバッグ機能」にチェックを入れます
Android 4.2 以降のデバイスでは、開発者向けオプションはデフォルトで非表示になっていることに注意してください。次の手順に従って開発者向けオプションを開くことができます。
1. モバイルデバイスを開き、[設定] -> [電話情報] に移動します
2.「ビルド番号」を見つけて7回クリックします
4. モバイルデバイスのUSBドライバーをインストールします
通常、開発者はモバイル デバイス メーカーの公式 Web サイトから関連ドライバーをダウンロードするか、Tencent Mobile Manager
を使用してデバイス ドライバーをインストールできます。5. X5 Blink カーネルのインスペクター機能をオンにします
WeChat Web 開発者ツールを開き、「モバイル デバッグ」タブを選択し、デバイスを使用して「デバッグ手順」の QR コードをスキャンします。
以下のように、「TBS kernel Inspectorのデバッグ機能をオンにするかどうか」にチェックを入れ、WeChatを再起動します。
(2) デバッグを開始します
USB データ ケーブルを使用してモバイル デバイスを PC または Mac に接続した後、WeChat Web 開発者ツールの [モバイル デバッグ] タブをクリックして開き、X5 Blink デバッグ機能を選択します。新しいウィンドウが開きます。 WeChat のページでデバッグを開始します。 X5 Blink コアの詳細については、公式 Web サイトの紹介
をご覧ください。すべての準備が完了すると、現在のデバイスの基本情報がウィンドウに表示されます:
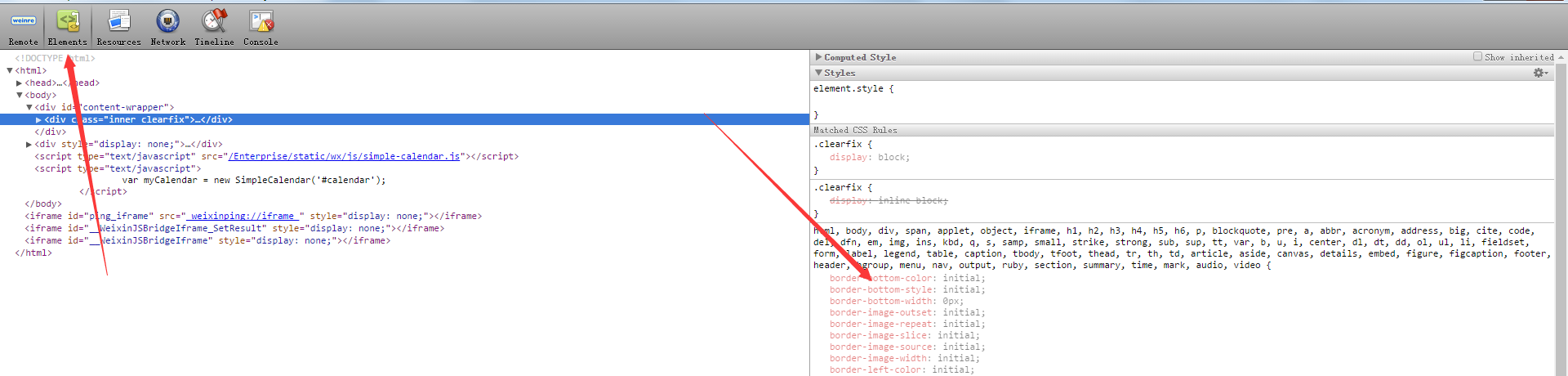
任意のページで「検査」をクリックすると、新しいウィンドウが開きます。開発者には使い慣れたデバッグ インターフェイスが表示されます:
上の画像の右上隅にある「モバイル」アイコンをクリックして、画面マッピング機能を有効にします:
以下に何か追加させてください:
3-2-1. 携帯電話の USB デバッグ機能をオンにします。私の携帯電話は Samsung S7 です (Android の上位バージョンでは機能するようです。機能しない場合は、Du Niang に問い合わせてください)。長い間探しましたが見つかりませんでした。Du Niangに尋ねたところ、見つかりました。 。 。 。記録を書く
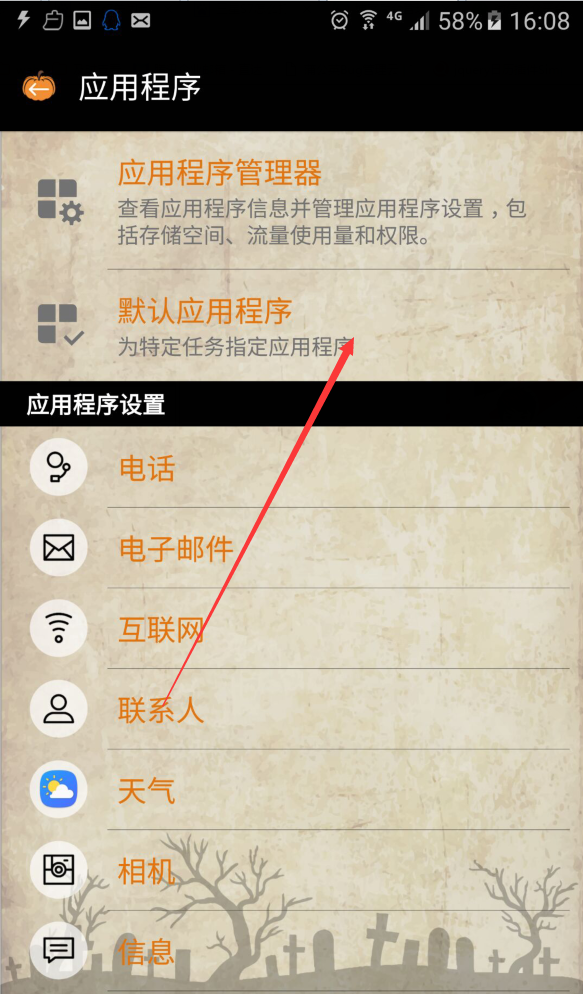
図に示すように、ドロップダウン通知バーで設定を選択します:





バージョン番号をさらに数回クリックすると、ページ上にリマインダーが表示されます。それを開くと、開発者向けオプションが設定に表示されます。 USBデバッグ。
追加コンテンツ----開発者向けオプションをオフにする方法は? ? ?写真の通り





3-2-2X5 Blinkカーネルのインスペクタ機能を開く
WeChat Web 開発者ツールを開き、「モバイル デバッグ」タブを選択し、デバイスを使用して「デバッグ手順」の QR コードをスキャンします。以下のように「TBS kernel Inspectorのデバッグ機能をオンにするかどうか」にチェックを入れてWeChatを再起動してください。

3-2-3 デバッグを開始します
上記の設定を完了したら、ページの [デバッグの開始] ボタンをクリックします。図に示すように、次のページが携帯電話に表示されます。

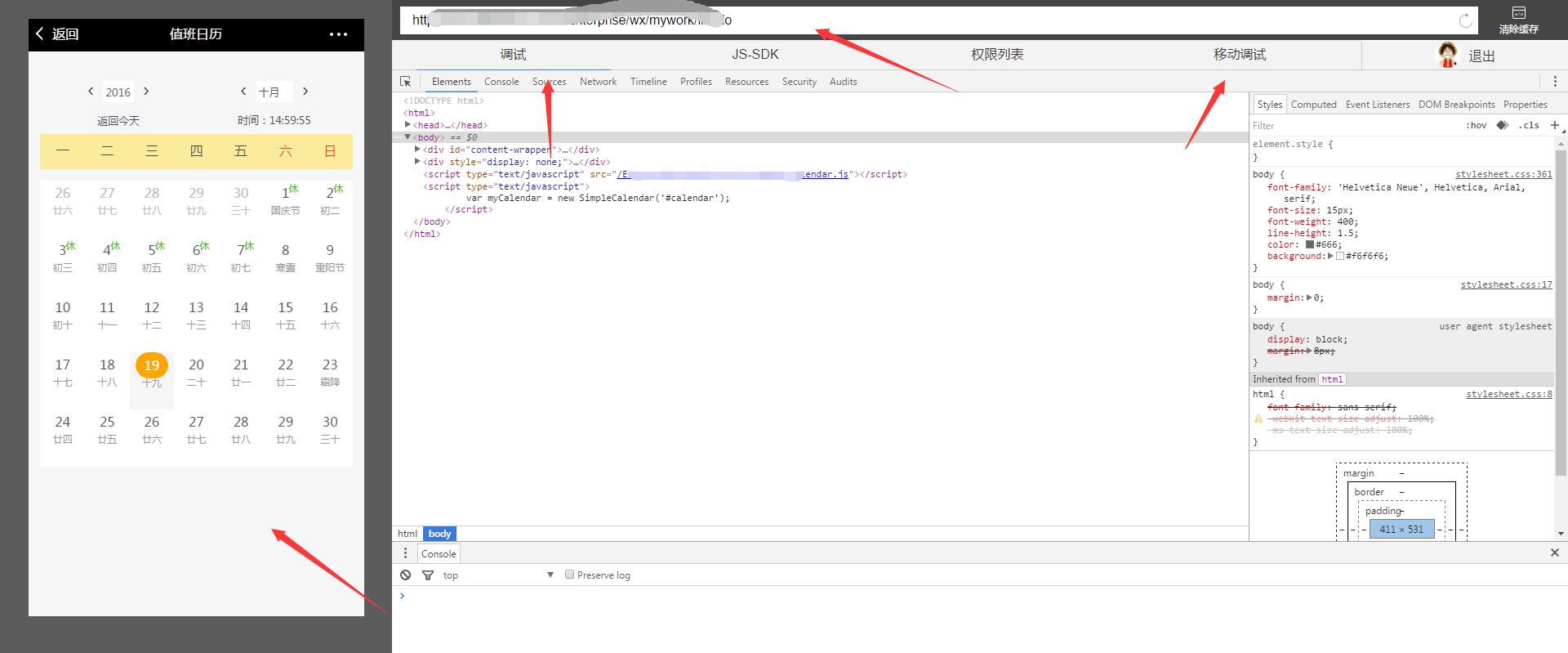
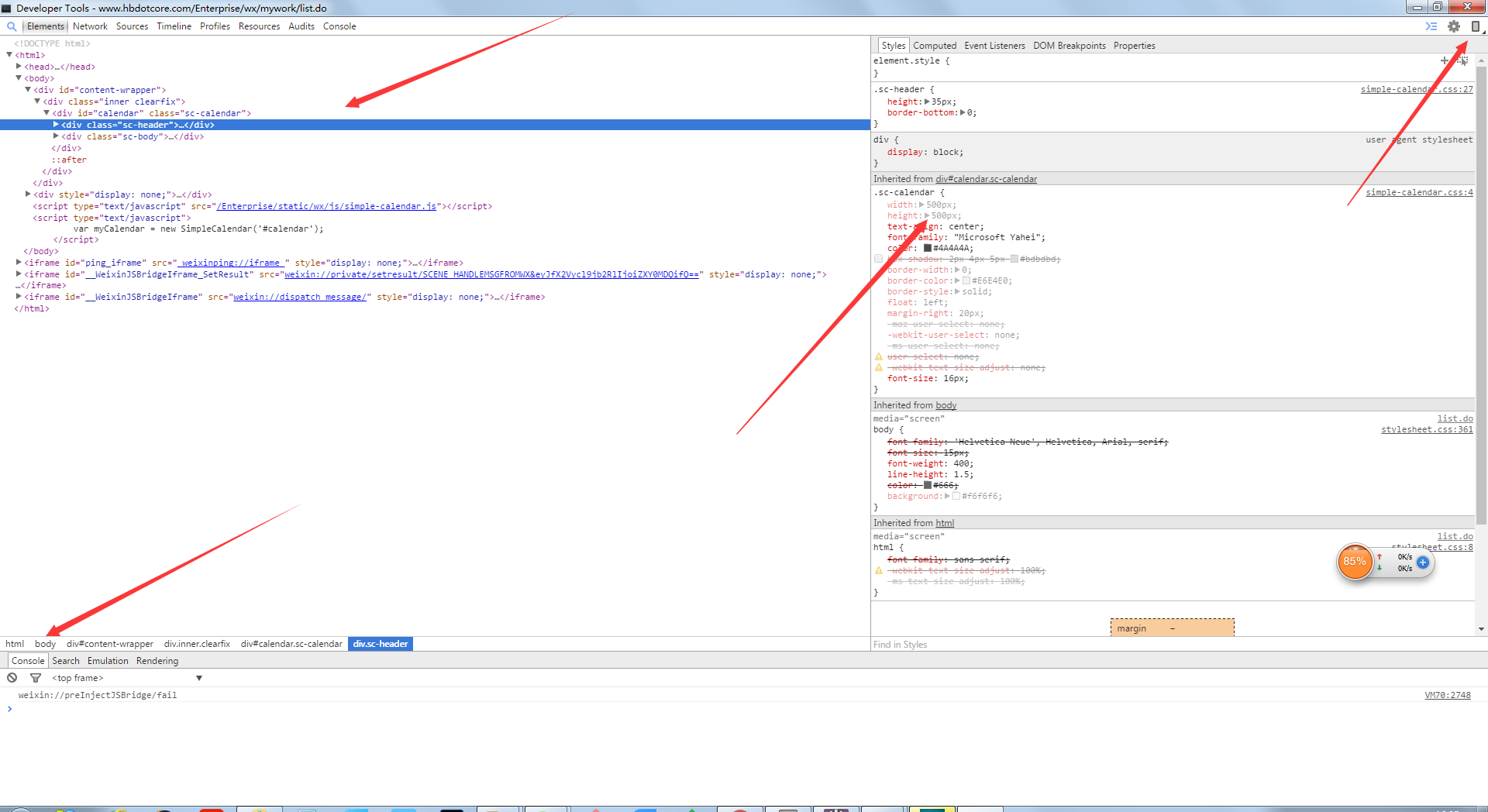
その後、デバッグ ツールが次のページをポップアップ表示します:

この時点で、デバッグしたい WeChat 公式アカウントのページを携帯電話でランダムに開くことができます。写真の通り

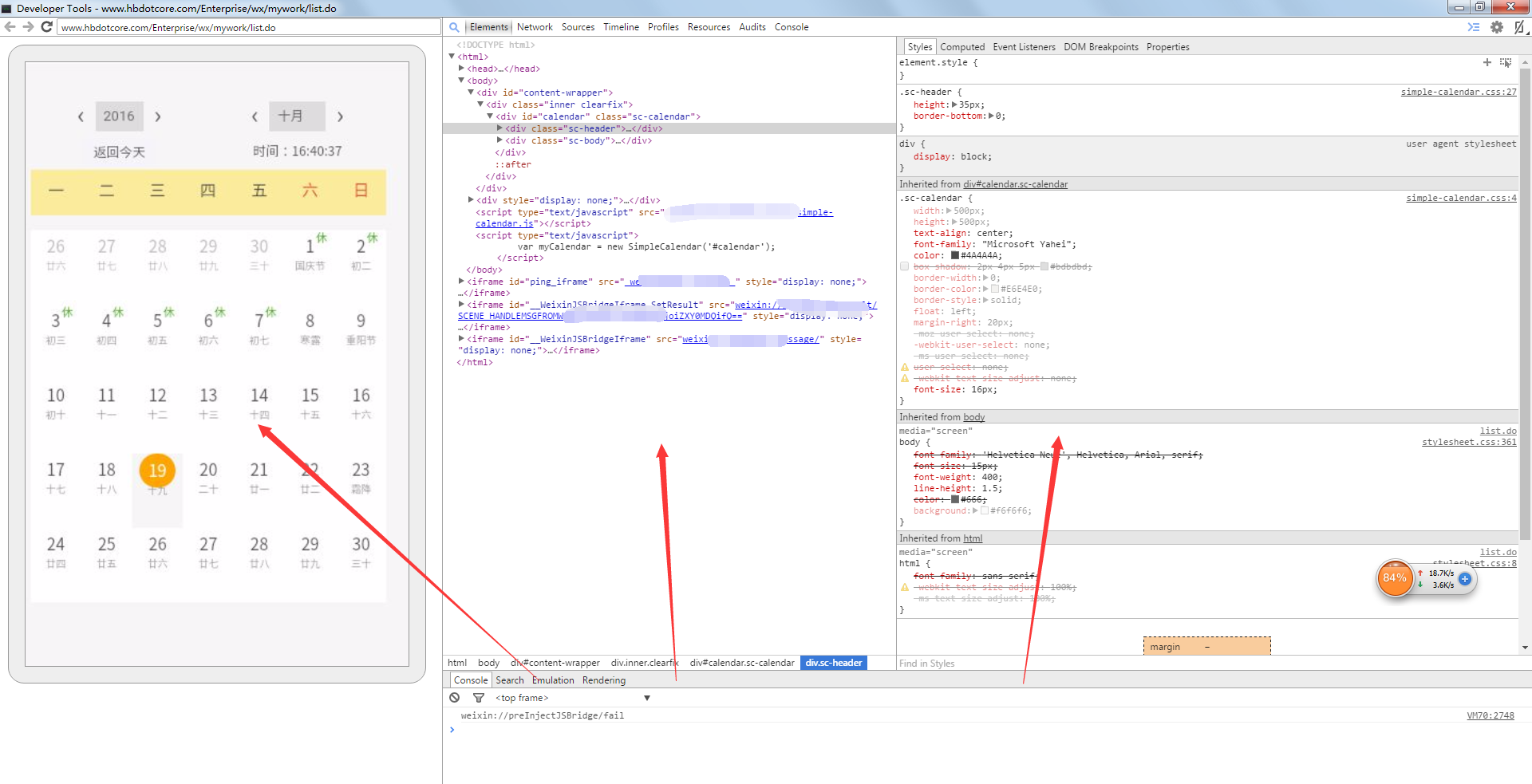
開くと、写真のようになります。左側がデバッグツールのページで、右側が携帯電話に表示されるページです。すごいですね、ははは、
。

図に示すように、デバッグ ツール ページの右上隅にある携帯電話のアイコンをクリックして、携帯電話のページをデバッグ ツールにマップします。