
最初に要件を確認してください:

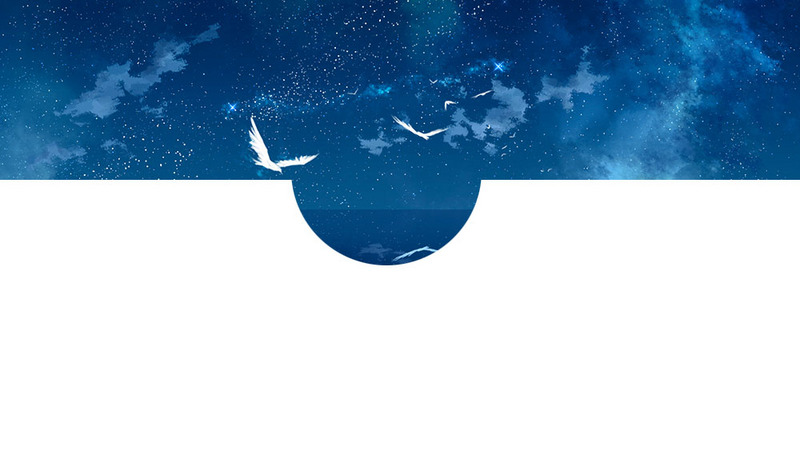
写真に示すように、このエフェクトを作成する必要があります。通常はどうやって行うのですか?画像に半円を切り込むことで、画像の背景が固定されタイル状に表示されない状況を解決できます。
背景画像がタイルパターンだと固定されていませんか?切り取った半円は背景画像に対応できません
これでcss3の放射状グラデーションを使ってこの透明な円を実現できます
background-image: repeating-radial-gradient(500px 500px at 50% 0px ,transparent 0%, transparent 50px,#0cc 50px, #0cc 200%);
円が透明であれば背景画像を気にする必要はありません。コードの説明:
500px 500px at 50% 0px ,
白い部分の背景色の幅と高さ、円の中心の座標
transparent 0%,transparent 50px,#fff 50px, # fff 200%
円の中心から小さい円まで背景色は透明、小さい円から大きい円までの背景色は#0cc