
従来のチャットバブル
画像の真上にある

<div class="comment"></div>
<style type="text/css">
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background: #f8ac09;
border-radius: 5px;
}
.comment:after {
content: '';
width: 0;
height: 0;
position: absolute;
top: 5px;
right: -16px;
border: solid 8px;
border-color: transparent transparent transparent #f8ac09;
font-size: 0;
}
</style>
.comment {
position: relative;
width: 150px;
height: 35px;
background: #f8ac09;
border-radius: 5px;
margin: 30px auto 0;
}
.comment:after {
content: '';
position:absolute;
top: 10px;
right: -4px;
width: 8px;
height: 8px;
transform: rotate(45deg);
background-color: #f8ac09;
}
.comment {
width: 150px;
height: 35px;
position:relative;
margin: 30px auto 0;
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
}
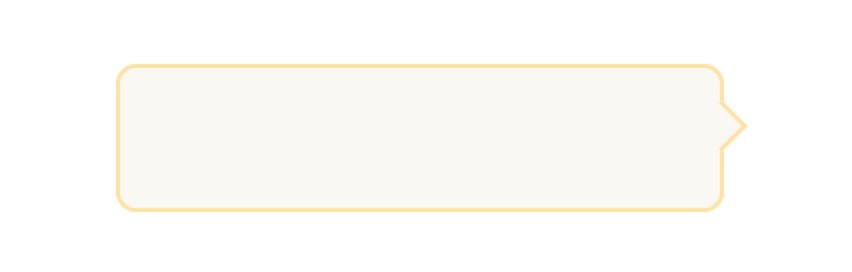
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background-color: #faf8f3;
border: 1px solid #fbe2a0;
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position:absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px solid #fbe2a0;
}
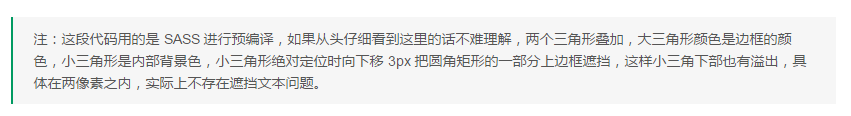
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -5px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px #fbe2a0;
border-style: solid solid none none;
}
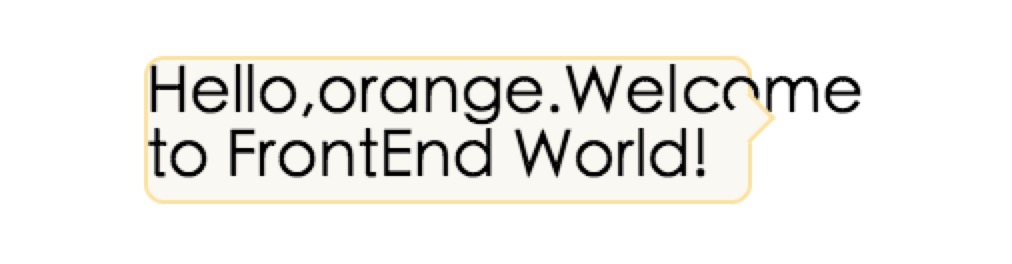
<div class="comment">Hello,orange.Welcome to FrontEnd World!</div>

まとめ
実際の問題を解決するには、さまざまな方法がありますが、それは各人の考え方によって異なります。主な理由は、余分な疑似要素が存在するためです。つまり、CSS は設計上のアイデアの多様性です。非常に柔軟です。