Dom探索の基礎を詳しく解説

WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB
リリース: 2016-10-12 09:50:15
DOM について知る
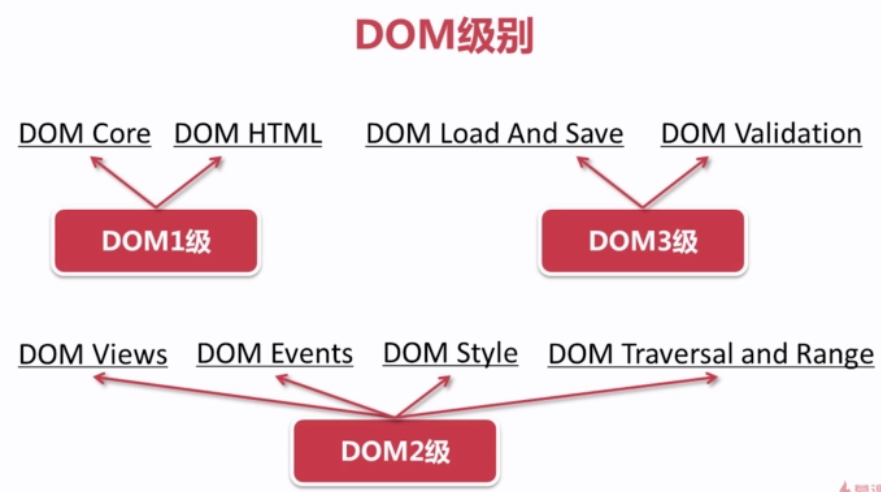
DOMレベル
注: DOM レベル 0 標準は実際には存在しません。これは、歴史的な座標系の単なる参照点です。具体的には、IE4.0 および Netscape Navigator4.0 で元々サポートされていた DHTML を指します。
ノードタイプ
注意: 1. ノードは要素内の属性を表します。属性は実際には要素に付加されるため、DOM では属性ノードは要素の子ノードとはみなされません。ドキュメント ツリーの一部、つまり属性。ノードはそれを含む要素ノードの一部とみなされ、ドキュメント ツリー内に別個のノードとして表示されません。 2. ドキュメントフラグメントノードは、ノードを挿入する際のプレースホルダーとして機能します。 3.IE は文字定数をサポートしません (IE には Node オブジェクトがないため)。
DOMの準備完了
HTML タグは、DOM ノードになる前にブラウザーによって解析される必要があります。


DOM Ready は window.onload よりも最適化されています。
継承階層とネストルール


HTML ネストルール

ブロック要素とインライン要素のネスト ルール
参考資料:MOOC - DOM探索の基礎を詳しく解説
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11