
多くの場合、要素を中央揃えにする必要があります。 1. テキストの段落は水平方向に中央揃えになります。 2. 画像は水平方向に中央揃えになります。 3. ブロックレベルの要素は水平方向に中央揃えになります。 4. 単一行のテキストは垂直方向に中央揃えになります。 , 5. いいえ、高さが決定されたテキストは垂直方向の中央に配置されます。6. 高さが決定されたブロックレベルの要素は垂直方向の中央に配置されます。などです。では、それぞれをまとめてみましょう(この記事はimoocでもメモとして公開されていますが、形式の関係で読みにくいです):
1. 要素を水平方向に中央揃えにするには、text-align: center;を使用します。
リーリー
を使用します
リーリー
手順:
画像はインライン要素であると私がビデオ学習を始めた当初から、教師は、画像は text-align: center it を使用できるので、それは理にかなっているように思えます。横置きもでき、幅も高さも設定できるので、長く使えること間違いなし!その後、私は「原点に戻る」ことに夢中になりましたが、そうではないことに気づきました:Edge、Chrome、Firefox、Opera の img のデフォルトの表示モードは次のとおりです: display: inline;
つまり:





3. ブロックレベルの要素を水平方向に中央揃えにするには、 margin-right: auto; margin-left: auto; を使用します。
 4. テキストの 1 行を垂直方向の中央に配置し、行の高さと高さを等しくします。
4. テキストの 1 行を垂直方向の中央に配置し、行の高さと高さを等しくします。

ここで言及されている高さと行の高さは等しいですが、1 つの注意点があります:
box-sizing の場合: content-box; (これもデフォルト値です)。 box-sizing: border-box; の場合、高さと行の高さの値を同じに設定するだけで、行の高さの値は、padding-top、padding-bottom、border-top によって高さから減算される必要があります。 、border-bottom の 4 つの値は、コンテンツに割り当てられた有効な高さと同じです。5. 高さが不確かなテキストを垂直方向に中央揃えにするには、padding-top: ...; padding-bottom: ...; を使用します。padding-top と padding-bottom は同じ値です。 リーリー

6. 決定された高さでブロックレベルの要素を垂直方向に中央に配置するには、position:absolute; margin-top: ...; を使用します (margin-top の値はその半分の負の値です)。自分の身長) リーリー
リーリー


说明:对于块儿级元素的垂直居中,推荐这么做,这也是我比较喜欢的方法。
需要注意的地方是,对父元素要使用 position: relative; 对子元素要使用 position: absolute; top: 0; right: 0; bottom: 0; left: 0; margin: auto; 缺一不可。如果只需要垂直居中,right: 0; 和 left: 0; 可以省略不写,margin: auto; 可以换成 margin-top: auto; margin-bottom: auto;;如果只需要水平居中,top: 0; bottom: 0; 可以省略不写,margin: auto; 可以换成 margin-rihgt: auto; margin-left: auto; 。
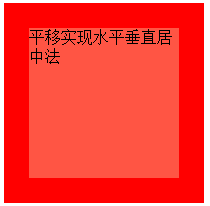
8. 平移实现水平垂直居中法:通过使用 transform: translate(-50%,-50%); 添加厂商前缀 -webkit- 兼容 Safari 和 Chrome
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">平移实现水平垂直居中法</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> translate(-50%,-50%)</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> translate(-50%,-50%)</span>;
}
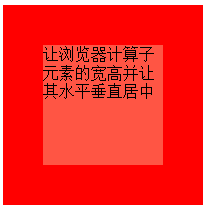
9. 让浏览器计算子元素的宽高并让其水平垂直居中:通过使用定位position: absolute; top:...; right: ...; bottom: ...; left: ...; 四个方向上的值缺一不可。
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">让浏览器计算子元素的宽高并让其水平垂直居中</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f00</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 20%</span>;<span style="color: #ff0000;">
right</span>:<span style="color: #0000ff;"> 20%</span>;<span style="color: #ff0000;">
bottom</span>:<span style="color: #0000ff;"> 20%</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 20%</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f54</span>;
}
对于子元素,上下左右的定位值可以用 px 作为单位,也可以用 % 作为单位。
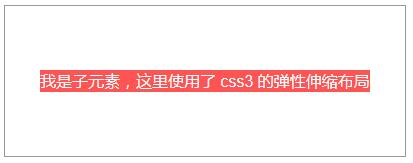
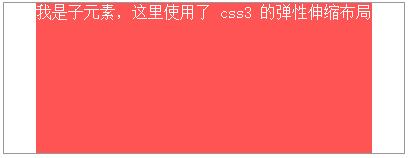
10. css3伸缩布局实现元素水平垂直居中,通过使用 display:flex; align-items: center; justify-content: center;
<span style="color: #800000;"><div class="parent-box">
<div class="child-box">我是子元素,这里使用了 css3 的弹性伸缩布局</div>
</div>
.parent-box </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 400px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> flex</span>;<span style="color: #ff0000;">
justify-content</span>:<span style="color: #0000ff;"> center</span>; /* 让子元素水平居中 */<span style="color: #ff0000;">
align-items</span>:<span style="color: #0000ff;"> center</span>; /* 让子元素垂直居中 */<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #999</span>;
}<span style="color: #800000;">
.child-box </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fe5454</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;
}
说明:
ie 10 及以上版本浏览器支持,chrome, firefox, opera, edge 均支持,不需要添加厂商前缀。
另外:这里也解释了第5点中“对于高度确定的元素,它的文本的行数不确定的情况下,怎么让文本垂直居中呢?”的问题,使用这里提到的 css3 弹性布局方式。对付元素使用 display: flex; justify-content: center; align-items: center; 来解决。
注意:
1. 如果不添加 justify-content: center; 子元素不会水平居中;

2. 如果不添加 align-items: center; 子元素会铺满父元素的高度,而不是我们希望的只有包含住文本的高度!

记忆方法:
我们知道:text-align: justify; 能将文本按照两端对其的方式对文本进行布局,这个处理的是水平方向上的问题。联想记忆,justify-content 也是处理水平方向上的事情,所以 justify-contnet: center; 就是让元素水平居中了。
扩展:
需求:我们经常做分页时,需要将分页的列表项置于水平居中的位置,就像下面的 dom 一样:
<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="pagination"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;">«</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;">»</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> 解决方法:
可以为父元素 ul 添加 text-align: center; 同时给子元素 li 添加 display: inline-block;
完整的代码:
<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="pagination"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;">«</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>5<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;">»</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #800000;">ul.pagination </span>{<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 0</span>; /* 设置 font-size 的大小为 0,目的是让显示方式为 inline-block 的子元素去除外边距(外边距是由于 html 的空格所导致的) */
}<span style="color: #800000;">
ul.pagination li </span>{<span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> inline-block</span>; }<span style="color: #800000;">
ul.pagination li a </span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 7px 14px</span>;<span style="color: #ff0000;">
border-width</span>:<span style="color: #0000ff;"> 1px 0 1px 1px</span>;<span style="color: #ff0000;">
border-style</span>:<span style="color: #0000ff;"> solid</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> #f1f2f3</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 15px</span>; /* 这里一定要设置 font-size,别指望去继承了,因为如果不设置,将会继承 ul 的大小 0 */<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> all .3s ease 0</span>;
}<span style="color: #800000;">
ul.pagination li:first-child a </span>{<span style="color: #ff0000;">
border-top-left-radius</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
border-bottom-left-radius</span>:<span style="color: #0000ff;"> 5px</span>;
}<span style="color: #800000;">
ul.pagination li:last-child a </span>{<span style="color: #ff0000;">
border-right</span>:<span style="color: #0000ff;"> 1px solid #f1f2f3</span>;<span style="color: #ff0000;">
border-top-right-radius</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
border-bottom-right-radius</span>:<span style="color: #0000ff;"> 5px</span>;
}<span style="color: #800000;">
ul.pagination li a:hover </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fe5454</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> #fe5454</span>;
}