
フロントエンドは接続する位置であり、その位置の特殊性のため、デザインとバックエンドの基礎知識を理解する必要があります。この記事は、デザイン作業を置き換える方法を教えるものではなく、フロントエンドがいくつかの単純なデザインタスクをより迅速かつ便利に実現する方法と、ツールを使用してデザイナーなしで UI プレゼンテーションの問題を解決し、作業を効率化する方法を説明するものです。半分の労力でできます。
フロントエンドエンジニアの多くは、デザイナーが作成したPSDなどの形式の写真をプロジェクトに必要なサイズに切り抜き、ページのプレゼンテーションを実現する経験を持っているフロントエンドエンジニアの資格が必要です。 Photoshop のいくつかの機能を十分に理解し、習得するための実践的な Photoshop スキルをいくつか紹介します (Adobe Photoshop CS5 を例にします)。
インターネットで写真を見つけたり、Web ページでプレゼンテーションするためにデザイナーから写真を入手したりしたが、写真のサイズに満足できない場合は、Photoshop を使用して調整するだけで済みます。手順は非常に簡単です。以下の通り:
(1) Photoshopを使用して画像を開き、「画像」をクリックし、「画像サイズ」を選択します
(2) 希望の幅と高さを変更します
ここでは通常、ピクセルサイズを変更します。変更する場合、下の「比率を固定」にチェックを入れないと、画像が引き伸ばされて変形する可能性があります。つまり、スケーリングベースです。元の画像の比率に応じて。
画像の部分的な色を変更する必要がある場合、たとえば、下の画像の背景を黒に変更したい場合は、[選択] -> [色の範囲] -> 背景領域を選択します。 > 色の許容値を調整するだけです
(1)選択範囲
(2) OKをクリックしたら色を塗りつぶします
もちろん、「色の範囲」以外にも「なげなわツール」や「選択範囲ツール」を使って選択範囲を作成することもできますが、ここでは紹介しません。 。
画像の切り取りは、画像の切り取りプロセス中に、レイヤーが複雑すぎて画像が小さすぎる状況に遭遇した場合、画像全体を拡大して拡大する必要があることがよくあります。必要なものを選択するために追加のレイヤーを非表示にします。これは時間とエネルギーの無駄です。 Photoshopのアクション機能を使って、ワンクリックで写真を切り取る効果を実現する方法を紹介します。
(1) アクションのダウンロード
ここをクリックしてアクション ファイルをダウンロードしてください:
http://note.youdao.com/yws/public/resource/f76824c23bf702ce3f90f7a76feb6b32/D18D5FB28FE5417A8CD4D3CDA615EDB4
(2) アクションの読み込み
ダウンロードしたアクションファイルをロードします
(3) アクションを使用する
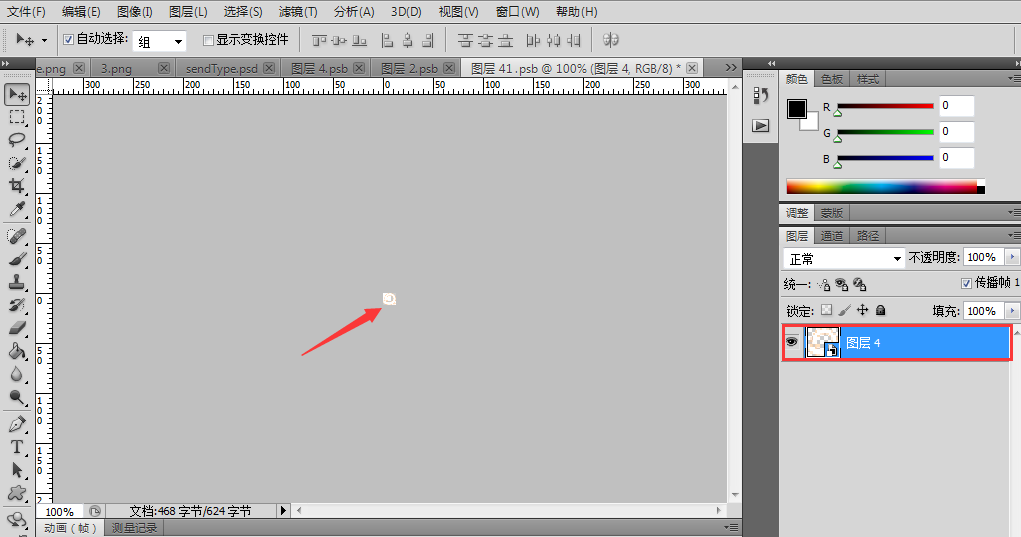
読み込みが完了したら、任意の psd ファイルを開きます。手順は次のとおりです。
a. まず「移動ツール」を選択し、「自動選択」にチェックを入れますb. 切り取りたいアイコンをクリックすると、レイヤーパネルに対応するレイヤーが配置されていることがわかります
c.アイコンが
d に切り替わりました。F3 を押して、Web で使用される形式で保存します
。

ツールとウェブサイトの使用法
上記の開発環境やツールをお持ちでない場合は、画像を圧縮するための Web サイト (アドレス: https://tinypng.com/) をお勧めします。
インテリジェントな非可逆圧縮技術を使用して、画像内の色数を選択的に減らすことで、保存されるデータのバイト量を削減します。その効果はほとんど目に見えませんが、画像のサイズを大幅に縮小できます。
公式ウェブサイトの例を通して、圧縮前後の 2 つの写真の変化を比較してみましょう:

多くの場合、チームにデザイナーが不足していたり、デザイナーが不在の場合、プロジェクトでロゴやアイコンが必要な場合は、実際に自分たちで行うことができます。 Baidu で検索された写真のほとんどは私たちのニーズを満たしていません。ここでは、アイコン リソースが豊富にある、比較的使いやすいアイコン ライブラリをお勧めします。アドレスは http://www.easyicon.net です。 /
下の図に示すように、多数のアイコンを検索するために必要なアイコン名を入力するだけです:
必要なアイコンを選択すると、詳細なダウンロード ページが表示され、PNG、ICO、アイコンなどの必要なアイコン形式を選択できます。次のように、ダウンロードする必要なアイコンのサイズも選択できます。

3. フォントのダウンロード
(1) Alibaba ベクター アイコン ライブラリ: http://www.iconfont.cn/
タオバオのアイコン ライブラリを通じて、必要なフォント アイコンを簡単に管理してダウンロードしたり、アイコンを作成してアップロードしたり、お気に入りのアイコンを収集したりすることもできます。
(2) icomoonアイコンライブラリ:https://icomoon.io/
これは一連のフォントアイコンリソースも提供している海外のウェブサイトです。アイコンのダウンロードや収集などの機能もありますが、一部のフォントアイコンは有料です。
(3) fontawesome アイコン ライブラリ: http://fontawesome.io/
Fontawesome は、インポートされた CSS ファイルの形式でロードされるアイコン ライブラリであり、ミッドエンドおよびバックエンド プロジェクトの開発に適しています。
4. テンプレートのダウンロード
(1) UI China: http://www.ui.cn/
(2) UE デザイン プラットフォーム: http://www.uehtml.com/
(3) UI メーカー: http://www.uimaker 。 com/
(4) Hiiishare: http://www.hiiiishare.com/
(5) XueUI.com: http://www.xueui.cn/
1.PCに適しています
Bootstrap は、導入後、フロントエンド開発者の作業を大幅に促進しただけでなく、バックエンド開発者によるフロントエンド ページの構築も容易になりました。
(2) flat-ui: http://www.bootcss.com/p/ flat-ui/
flat-ui は、無料の WEB インターフェイス ツール コンポーネント ライブラリです。その UI スタイルは非常にフラットで、Bootstrap よりもシンプルでコンパクトです。
(3) jQuery-ui: http://jqueryui.com/
jQuery-ui は jQuery の公式 UI ライブラリであり、CSS スタイルの美化を改善するだけでなく、開発者が使用できる一連の JS コンポーネントを提供し、カスタマイズ機能もサポートします。
2.モバイル端末に最適
Foundation は、サイズが小さく、応答性の高いレイアウトを提供するモバイルファーストの UI ツール ライブラリです。
(2)Amazeui: http://amazeui.org/
Amazeui は、中国初のオープンソース HTML5 クロススクリーン フロントエンド フレームワークです。モバイルファーストのコンセプトにより、モバイルインターネットのトレンドに適応するために、小さな画面から大きな画面へ徐々に拡張し、最終的にはすべての画面への適応を実現します。
(3)MUI: http://dev.dcloud.net.cn/mui/
MUI は、ネイティブ APP エクスペリエンスに最も近い高パフォーマンスのフロントエンド フレームワークであり、サードパーティの JS ライブラリに依存せず、軽量であることが重要な特徴です。
3.その他
元の記事、老布 - Blog Garden [http://www.cnblogs.com/luozhihao] から転載する場合はその旨を明記してください
この記事は、WeChat 公開アカウント: フロントエンド フラフープ (Love-FED) で最初に公開されました
同期出版: http://www.cnblogs.com/luozhihao/p/5887254.html
https://segmentfault.com/a/1190000006947487
http://www.jianshu.com/p/b7690cc8893f