
アルキメデスはかつて、「支点を与えてくれれば地球を動かすことができ、フレックスを使えば基本的にすべてのレイアウトを動かすことができる」と言いました。
1.フレックスレイアウトの基本紹介と効果表示
労働者が仕事をうまくやりたいなら、まず道具を磨かなければなりません。さあ、まずは基本的な知識を見てみましょう(はあ、ありきたりですが、役に立ちます)。
**フレックス方向
ディレクション(方向)、レイアウトの方向は、その名のとおり、要素の順序を設定することです。並ぶということは、お察しの通り、横や縦に並ぶだけです。 (褒めてね)
今、クラスの教師 (親要素) が生徒 (子要素) を組織して、小中学生向けのラジオ体操の 3 セット目を踊らせたいと考えていると想像してください。
デフォルトでは方向を低から高に設定します。
それでは列に並びましょう。クラスの先生は、低いところから高いところへ横一列に並ぶように言いました: フェルクス方向: 列
このように:

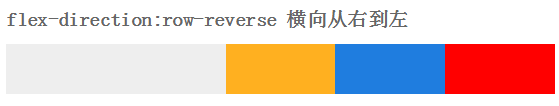
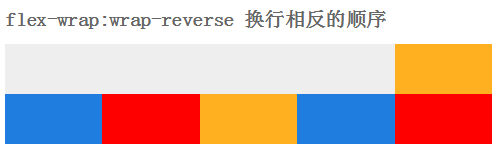
列の最後に立った 1 メートル 2 のクラスの先生は、梨がとても大きいと感じたので、高いところから低いところへ列を作るというアイデアを思いつきました フェルクスの方向: 列を逆にする
お察しの通り、最初から順序が逆です(賢いですね)

校長先生はクラスの最年少のルーちゃんのことが好きですが、横に座ると彼女が見えません…
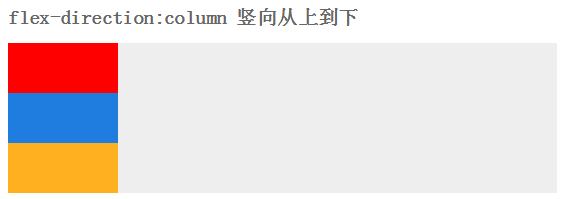
そこで、彼は全員に、flex-direction:column のように、下から上へ垂直に配置するように命令しました。

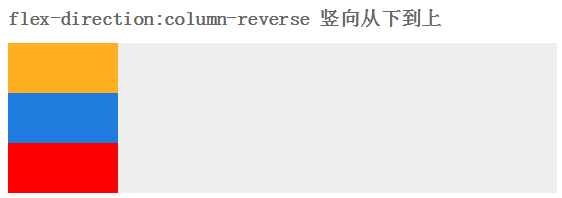
クラスの教師は生徒たちに、高いところから低いところへ垂直方向に整列するように指示しました: flex-direction: column-reverse

**フレックスラップ
ようやくダンスを終えた後、クラスの先生が男の子がスリッパを履いていることに気づきました。これはクラスの流れで危険信号のようでした
。
「スリッパを持って捨てなさい」と言われて、スリッパ少年はチームを離れるしかありませんでした。一番近いゴミ箱は学校から2キロメートル離れたところにあります(大げさ、とても遠いという意味です)スリッパ男がいなくなったので、チームは整頓されていません
リーダーはそれをチェックしたいと考えています。
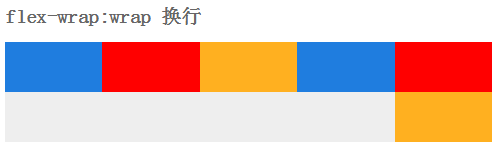
はい、これは穴埋めです(私と同じくらい賢いです)。クラスの先生が列の最大人数を制限しており、それを超えた人は次の列に移動され、行がflex-wrap:wrapに変更されます


これは校長からのメッセージです:私たちは団結しなければなりません、キャリアを変えることは恥ずかしいことです。そのため、全員が集まって flex-wrap: no-wrap する必要がありました

全員が再び起立しました。基本的には校長の短い話を聞いてから教室に戻ります。この時、強い風が吹いてきました。
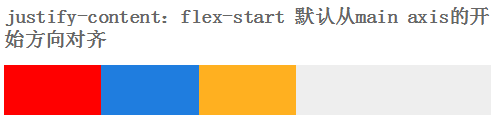
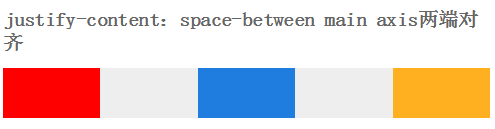
風が吹いています、justify-content:flex-start

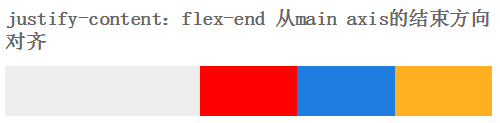
そう、また風が逆方向に吹いているjustify-content:flex-end



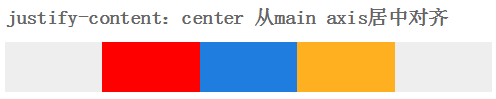
でも、生徒たちは疲れて立っていられないので、自分たちで想像しました
垂直方向と同じ。
この突風で校長のスピーチも吹き飛ばされました。校長は気の利いた一言で「もう終わりにしましょう。」と言いました。 。
生徒たちは教室に戻りました。
2.felxアプリ
2.1 垂直方向のセンタリング
垂直方向のセンタリングを行う前に、margin: 50vh auto 0;transform:translateY (-50%);を使用することもできます。
But with flex, hahahahahahahahahahahahahahahaha (actually I can’t laugh for so long, exaggeration)
それを達成するにはどうすればよいでしょうか?
推測できないんでしょうね。答えは私が書いたからです。あなたと同じくらい機知に富んでいます
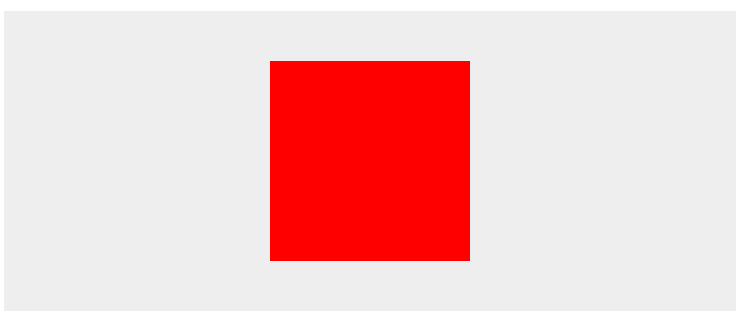
親要素にdisplay: flex;align-items:center; justify-content:center;を追加します。
子要素にdisplay: inline-flex;を追加します。
効果は次のとおりです:
はい、その通りです、とても簡単です (校長のセリフを盗むのは罪です)
2.2 レイアウトアプリケーション
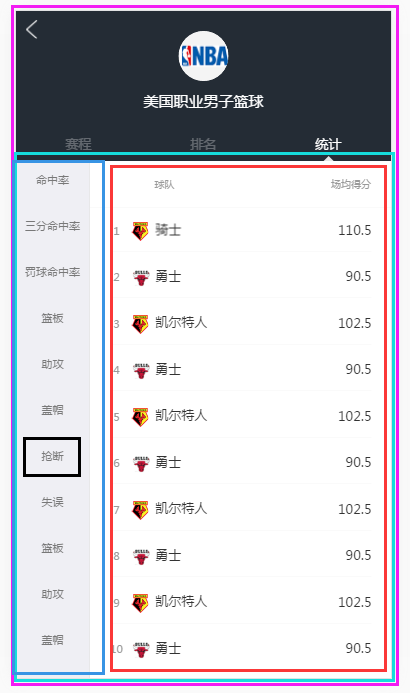
以下のページを例として見てみましょう

このページは、スカイブルーのボックス内のコンテンツがスライドするときに頭を固定しておく必要があります。
左側の紺色のボックスと右側の赤いボックスの内容は独立してスライドできます。外側の赤い色の内側の要素が縦に並んでいるはずです。そう思うなら、あなたを褒めてください。
.l-flex-column{ 表示:-webkit-box; -webkit-box-orient: 垂直; フレックスフロー: 列;高さ: 100% }
次に、ピンチすると、空色の要素の中に濃い青と明るい赤のサブ要素が水平に並びます。そうです、またあなたは正しいです
.l-flex-row{ 表示:-webkit-box; -webkit-box-orient: 水平; フレックスフロー: 行幅: 100%}
次に、濃い青のサブプロジェクトと明るい赤のサブプロジェクトが縦に並んでいるように見え、とても見栄えがします。最後に、濃い青と明るい赤の部分が内側に自由にスライドし、スクロールを追加する必要があります。また推測しましたね(感心します)
.l-scroll-y{オーバーフロー: 自動;-webkit-overflow-scrolling:touch;}
詳細を表示するには、「私は詳しいです」をクリックしてください
少しは伝わったでしょうか?そうなら褒めてあげたいです。
そうでない場合は、何もありません。 。 O(∩_∩)O
******終わりました******