
border-radius: none |
border-radius プロパティに値を 1 つだけ指定すると、4 つの丸い角が生成されます。
ただし、四隅を1つずつ指定したい場合は、次のルールを使用できます。
次に、例を通して border-radius の具体的な使用法について学びます:
リーリー

2: border-radius に 2 つの値がある場合、左上隅と右下隅は同じであり、右上隅と左下隅も同じです:
リーリー

3: border-radius に 3 つの値がある場合、左上が最初の値をとり、右上が左下と同じで 2 番目の値をとり、右下が 3 番目の値をとります:
リーリー

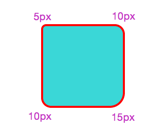
4: border-radius は 4 つの値を設定します。このとき、最初の値は左上から取得され、2 番目の値は右上から取得され、3 番目の値は右下から取得されます。左下から:
リーリー

理解しやすく覚えやすい:

次に、細分化された水平半径と垂直半径を見てみましょう:
最初に小さなデモをしてみましょう—
リーリー
効果:

20px / 40px スラッシュ「/」の前にあるのは水平方向の半径の値であり、その後にあるのは垂直方向の半径の値です。同様に、各コーナーの水平半径と垂直半径も異なるように設定できます。
リーリー

ここで、想像力を働かせてさまざまな半径を設定し、特別なパターンを作成できます。ここではスペースを無駄にせずにすべてをリストします。
border-radius を使用して円を描画します
1. ボーダーレスサークル
リーリー

境界線のない円の場合、幅と高さが等しいだけでよく、境界線の半径は幅と高さの半分です。
2. 枠線付きの円
枠線のある円の場合、枠線の幅を考慮する必要があります。反例から始めましょう:
リーリー
可以看到,忽略了边框的宽度,只设置border-radius为宽高的一半,出来的就不是圆了。
再看一个考虑了边框的demo
<span style="color: #008080;">1</span> <span style="color: #800000;">.demo9 </span>{
<span style="color: #008080;">2</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">3</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 80px</span>;
<span style="color: #008080;">4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #3ad7d7</span>;
<span style="color: #008080;">5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 5px solid #ff0000</span>;
<span style="color: #008080;">6</span> <span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 45px</span>;
<span style="color: #008080;">7</span> }
结果就显而易见了。所以在画圆的时候还要注意有无边框。
最后附上一个小demo。
<span style="color: #800000;"><!DOCTYPE html>
<html>
<head>
<style>
body
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">30px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;">#ffffff</span>;
}<span style="color: #800000;">
div.polaroid
</span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 50%</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 16px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> white</span>;<span style="color: #ff0000;">
animation</span>:<span style="color: #0000ff;">localShine 2s linear infinite</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 8px
</span>}<span style="color: #800000;">
@keyframes localShine</span>{<span style="color: #ff0000;">
from {
box-shadow</span>:<span style="color: #0000ff;">0 0 0 0 #E6E6E6</span>;
}<span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;">0 0 0 6px #cbcbcb</span>;
}<span style="color: #800000;">
}
</style>
</head>
<body>
<div class="polaroid">
</div>
</body>
</html></span>效果:
