
1. CSS スプライトとは何ですか?
一般的なcssスプライトはWeb画像アプリケーションの処理方法です。これにより、ページに含まれる散在するすべての画像を 1 つの大きな画像に含めることができるため、ページにアクセスしたときに、以前のように読み込まれた画像が 1 つずつ表示されることはなくなります。次に、CSS の「background-image」、「background-repeat」、「background-position」の組み合わせを使用して背景を配置します。
2. CSS スプライトを使用するメリットとデメリット
利点:
1. Web ページの http リクエストを削減し、ページのパフォーマンスを大幅に向上させます。
2. 画像のバイト数を減らします。複数の画像を 1 つの画像に結合するバイト数は、常に複数の画像のバイト数の合計よりも少なくなります。
3. 写真に名前を付ける問題を解決します。
短所:
1. 画像を結合するときは、複数の画像を秩序正しく合理的な方法で 1 つの画像に結合する必要があり、セクションに不要な背景が表示されないように十分なスペースを確保する必要があります。
2. ワイドスクリーンや高解像度の画面のアダプティブ ページでは、画像の幅が十分でない場合、背景が壊れやすくなります。3.. CSS スプライトを開発するときは、各背景ユニットの正確な位置を測定して計算する必要があります。CSS スプライト スタイル生成ツールを使用することをお勧めします。
4. CSS スプライトのメンテナンス中にページの背景がわずかに変更された場合、通常、この結合された画像を変更する必要があります。
概要: 一般に、CSS スプライトを組み合わせたレイアウトはローカルの小さなボックス レイアウトに使用され、大きな背景や大きなレイアウトの背景には適していません。たとえば、小さな部分レイアウト、小さなアイコンの背景、小さなナビゲーションの背景、その他の CSS レイアウトなどです。つまり、多くの場合、CSS スプライトを使用するかどうかを決定する前に、メリットとデメリットを比較検討する必要があります。
3つ栗をください
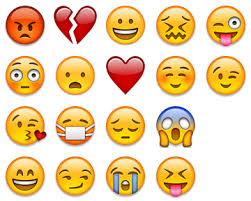
絵文字の写真
最終効果:
htmlコード: リーリー
リーリー
CSSコード:リーリー