
1.型変換:
は自動変換と強制変換に分かれており、一般的には強制変換が使われます。
他の型を整数に変換します: parseInt();
他の型を 10 進数に変換します:parseFloat(); それが有効な数値タイプであるかどうかを判断します: isNaN
();が数値の場合はfalseを返し、数値でない場合はture
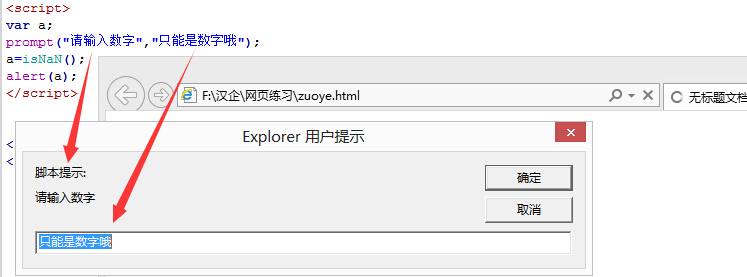
を返します。 例:
プロンプト
を isNaN
isNaN
メソッドに入れる必要があります
2.オペレーター:
数学演算子 :
+ - * / % ++ --; 関係演算子 :
==! = >= <= > <; 論理演算子 :
&& ||! ; その他の演算子 :
+= -= *= /= %=? : ; 3.ステートメント:
は通常、シーケンス、分岐、ループ ステートメントに分かれています。
(1) 分岐ステートメント if
:if(判定条件) { 条件が満たされたときに実行されるステートメント
}
その他{
条件が満たされない場合に実行されるステートメント
}
(2
) ループ for ステートメント:for(初期条件;ループ条件;状態変化)
{ サイクル
}
(3) 問題の種類: 網羅的、反復的。
(
4) 2 つのキーワード: 破壊と
継続。
(5) 特定のパラメーターの値を出力したい場合: 出力値は "+a+" および "+b"
<スクリプト>
関数visible1()
{ $("p").hide();};
ここをクリックしてテキストを非表示にします"/>
<p>私は消えます。
$("id1") は document.getElementById("id1") と同等です
5つの練習問題
1. 整数 a と b を入力します。a2+b2 が 100 より大きい場合は、100 桁以上の a2+b2 を出力します。それ以外の場合は、2 つの数値の合計を出力します
<script><br>function dianji()<br>{<br> var a = parseInt(document.getElementById("a").value);<br> var b = parseInt(document.getElementById) ("b ").value);<br> if(a*a+b*b>100)<br> {<br> アラート(a*a+b*b);<br> }<br> else<br> {<br> アラート(a+b); <br> } <br> }<br></script>
2. 閏年かどうかを判断する年を入力します (4 で割り切れるが 100 では割り切れない年。400 で割り切れる世紀の年は閏年です)
< input type="text" id ="run" />
<script><br>関数check()<br>{<br> var a =parseInt (document.getElementById("run").value);<br> if(a%4==0&&a%100!=0 || a%400==0)<br> {<br> アラート("うるう年に入りました") ;<br> }<br> else<br> {<br>alert("うるう年ではありません");<br> }<br>}<br></script>
3.標準体重:
男性の体重=身長-100±3
女性の体重=身長-110±3
性別を入力してください:
身長を入力してください:
体重を入力してください:
<script><br>function tizhong()<br> {<br> var sex =document.getElementById("sex").value;<br> var height =parseFloat(document.getElementById("height").value);<br> varweight = parseFloat(document.getElementById("weight ").value );<br> if(性別=="男性")<br> {<br> var zhong = 身長-100-体重;<br> if(zhong<=3&&zhong>=-3)<br> {<br>alert("標準体重") <br> }<br> else if(zhong>3)<br> {<br>alert("体重不足、もっと食べてください") <br> }<br> else<br> {<br>alert("太りすぎ、もっと運動してください") <br> }<br> }<br> else if(sex== "女性")<br> {<br> var zhong = 身長-110-体重;<br> if(zhong<=3&&zhong>=-3)<br> {<br>alert("標準体重") <br> }<br> else if(zhong>3)<br> { <br> alert("体重が足りません、もっと食べてください") <br> }<br> else<br> {<br>alert("太りすぎです、もっと運動してください") <br> }<br> }<br> else<br> {<br>alert("性別の入力が間違っています!") <br> }<br>}<br>< /script><br><br /><br><br /></p>
<p>4. ゲームの場合、最初の 20 レベルは各レベルのスコアです。<br> レベル 21 ~ 30 はそれぞれ 20 ポイントです。<br> レベル 41 ~ 49 は各レベル 50 ポイントです。レベルは 100 ポイントです<br> //現在合格したレベルの数を入力して、現在のスコアを確認してください<br><br /><br>現在合格したレベルの数を入力してください: <input type= text " id="game" /><input type="button" value="スコアを計算する" onclick="jisuan()" /><br><script><br>function jisuan()<br>{<br> var a = parseInt (document.getElementById("game").value);<br> if(a>0&&a<=50)<br> {<br> var sum=0;<br> for(var i=1;i<=a;i++)<br> {<br> if (i<=20)<br> {<br> sum+=i; <br> } <br> else if(i<=30)<br> {<br> sum+=10;<br> }<br> else if(i<=40)<br> {<br> sum+=20; }<br> else if(i<=49)<br> {<br> sum+=30; <br> }<br> else<br> {<br> sum+=100; <br> }<br> }<br>alert("取得した合計スコアは次のとおりです: "+sum) } <br> else<br> {<br>alert("入力が間違っています!") <br> } <br>}<br></script>
5. コンソールから 10 人の年齢を配列に入力し、10 人の年齢を合計します
テキスト ボックス 年齢: