私自身も初心者で、Sass を学習中に書き留めたメモは少し冗長かもしれませんが、見直してみると、それでも比較的包括的で直感的です。もちろん、最も重要なことは真実を理解するために練習と練習をすることです
その他の CSS プリプロセッサ言語:
CSS プリプロセッサ技術は非常に成熟しており、次のような CSS プリプロセッサ言語が数多く登場しています:
- サス(SCSS)
- 少ない
- スタイラス
- タービン
- CSSを切り替える
- CSS キャッシュ
- DTCSS
多くの優れた CSS プリプロセッサ言語の中で、Sass、LESS、Stylusは、多くの議論と比較が行われ、最高のものです。
Sass は最も初期の CSS 前処理言語であり、LESS よりも強力な機能を備えていますが、Sass は LESS よりもはるかに人気がありません。
元のインデントされた古いバージョンの構文は、その強力な機能と Ruby on Rails の強力な推進により、一般に受け入れられませんでしたが、多くの開発者は依然として Sass を選択しました。
Sass は、Ruby で書かれた CSS 前処理言語です。元々は HAML と連携するように設計されました (haml について: http://www.bianceng.cn/web/Html/201411/46562_2.htm)。
インデントされた HTML プリコンパイラー) なので、HTML と同じインデントされたスタイルを持ちます。
Sass と SCSS の違いは何ですか?
Sass と SCSS は実際には同じもので、通常は Sass と呼ばれます。 2 つの違いは次のとおりです。
ファイル拡張子は異なります。Sass の拡張子は「.sass」ですが、SCSS の拡張子は「.scss」です。
- Sass は文法の書き方が異なり、中括弧 ({}) やセミコロン (;) を使用せず、厳密なインデント文法規則で書かれています。
SCSS の構文は CSS 構文と非常に似ています (- SCSS と CSS の間に違いはありません
)。簡単に言えば、既存の「.css」ファイルを直接「.scss」に変更するだけで使用できるようになります。 -
「.sass」は Sass の古い文法規則 (インデント規則) のみを使用でき、「.scss」は Sass の新しい文法規則、つまり SCSS 文法規則 (CSS 文法形式に類似) を使用します。
Sass をコンパイルするには多くの方法があります:
コンパイルするコマンド
- コマンドのコンパイルとは、コンピューターのコマンド ターミナルを使用して Sass コマンドを入力して Sass をコンパイルすることを意味します。
GUIツールのコンパイル
GUI インターフェイス コンパイル ツール、現在最も人気のあるものには次のものがあります:
コアラ (http://koala-app.com/)
コンパス.アプリ(http://compass.kkbox.com/)-
スカウト (http://mhs.github.io/scout-app/)-
コードキット(https://incident57.com/codekit/index.html)-
プリプロ(https://prepros.io/)-
-
コアラ (http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html)
コードキット (http://www.w3cplus.com/preprocessor/sass-gui-tool-codekit.html)-
-
自動コンパイル
と Gulp、 は Sass コンパイルの設定に使用できます [Grunt 初心者向けフロントエンド自動化ツールの学習: http://www.imooc.com/learn/30]
一般的なコンパイルエラー:
最も一般的なエラーの 1 つは、文字のコンパイルによって発生します。 Sass のコンパイル プロセスでは、「GBK」エンコードはサポートされません。したがって、Sass ファイルを作成するときは、ファイルのエンコーディングを「utf-8」に設定する必要があります。
パス内の漢字によって別のエラーが発生します。プロジェクト内のファイル名やファイル ディレクトリ名には漢字を使用しないことをお勧めします。
注: 全文は scss で書かれています
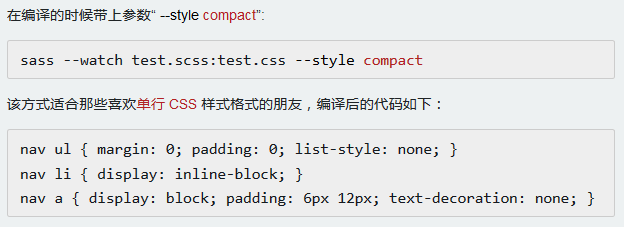
さまざまなスタイルの出力方法:
Sass でコンパイルされたスタイルは、別のスタイルで表示することもできます。主に次のスタイルが含まれます:
コード例: