
1. 兄弟セレクター: ① 隣接する兄弟セレクター: 要素の後の兄弟要素、セレクター 1 + セレクター 2; ② ユニバーサル兄弟セレクター: 要素の後のすべての兄弟要素、セレクター 1 ~ セレクター 2;
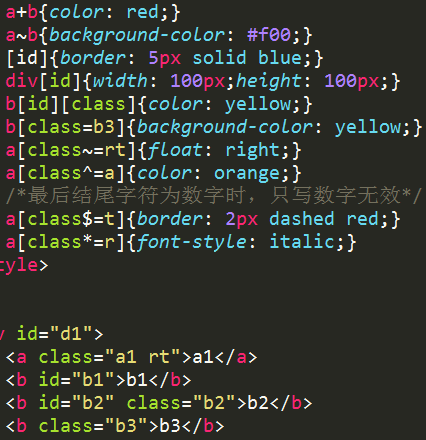
2. 属性セレクター: attr は属性名を表し、elem は要素名を表します; ①[attr]: ページ内の attr 属性を持つすべての要素; ③elem[attr1] ][attr2]...: attr1 属性と attr2 属性の両方を持つページ内のすべての elem 要素...; ④elem[attr=value]: attr 属性を持つページ内のすべての elem 要素とその値は value; attr ~=value]: attr 属性を持つページ内のすべての elem 要素と、独立した値を含むその値リスト (主に要素クラスの属性に使用されます) ⑥elem[attr^=firstchar]: attr 属性を持つページ内のすべての elem 要素firstchar (文字または文字列) で始まる elem 要素で始まるその値 ⑦elem[attr$=lastchar]: attr 属性を持ち、値が lastchar (文字または文字列) で終わるページ内のすべての elem 要素。 ; ⑧elem[attr*=everchar ]: attr 属性を持ち、その値に everchar (文字または文字列) 文字が含まれるページ内のすべての elem 要素。
 3. ターゲット疑似クラス: ~: ターゲット、HTML アンカーを強調表示します。
3. ターゲット疑似クラス: ~: ターゲット、HTML アンカーを強調表示します。
5. 構造擬似クラス: ①~: first-child、その親要素の最初の子要素、②~: last-child、その親要素の最後の子要素、その親要素の n 番目の子要素。④~: 空、子要素のないすべての要素 (子要素がないことは、コンテンツ、スペース、改行がないことを意味します)。 ;
6. 負の疑似クラス: ~: not (セレクター)、セレクターセレクターを満たさないすべての要素。
7. 疑似要素セレクター: ①~: 最初の行または ~:: 最初の行、要素の最初の文字; ②~: 最初の文字または ~:: 要素の最初の文字; ~ ::selection、この要素の下でユーザーが選択した領域
8. カウンタ: ① カウンタの宣言/リセット: counter-reset: カウンタ名 値 (* 値は省略可能、デフォルトは 0、一度に複数宣言可能、counter-reset: 名前 1 値 1 名前) 2 value 2...; カウンタ宣言は使用される要素に配置できません;); ②カウンタ増分: counter-increment: カウンタ名増分値 (* は省略できません、デフォルト値は 1 で、使用される要素に配置されます) ; ③カウンター呼び出し: counter (カウンター名) (呼び出し要素に配置);
9. コンテンツの生成: ① セレクター: :before と :after、生成された位置の前後; ② 属性: content、挿入されたコンテンツ、値: url() (画像を挿入)/string ("プレーン テキスト") /Counter (通常)数字);
 10. 複数の列: ① 列の分割: 列の数: 数値; ② 列のギャップ: 列のルール: ワイド スタイルの色; ④ 互換性があります。パフォーマンス: IE10+、Opera 対応
10. 複数の列: ① 列の分割: 列の数: 数値; ② 列のギャップ: 列のルール: ワイド スタイルの色; ④ 互換性があります。パフォーマンス: IE10+、Opera 対応 
11. CSS ハック: ① 内部 CSS クラス: スタイル ルールとプレフィックス; -: IE6; +: IE7; ② セレクターとプレフィックス: *+: IE7; --[if条件IEバージョン]>内容...; (* 条件: a、gt: より大きい、b、gte: より大きい、c、lt: より小さい、d、lte: より小さい、または等しい;! IE ではありません。 ); ④ メディアクエリ: @media screen{};

