
1. トランジションを使用する
トランジション効果は通常、ブラウザーが要素の CSS プロパティを直接変更することによって実装されます。たとえば、:hover セレクターを使用する場合、ユーザーが要素の上にマウスを移動すると、ブラウザーはセレクターに関連付けられたプロパティを適用します。
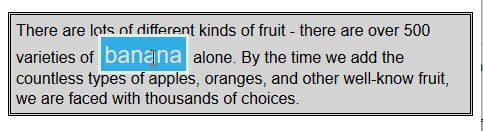
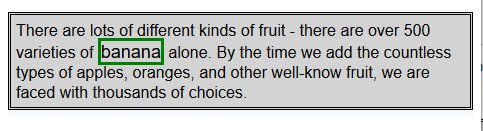
ユーザーがspan要素の上にマウスを置くと、ブラウザが応答して新しい属性を直接適用します。変更点は以下の図の通りです:

CCS 遷移プロパティを使用すると、新しいプロパティ値が適用される速度を制御できます。たとえば、バナナという単語の上にマウスを移動したときの効果がより調和するように、例のspan要素の外観を徐々に変更することを選択できます。

transition-delay プロパティとtransition-duration プロパティは、ms (ミリ秒) または s (秒) 単位の数値である CSS 時間として指定されます。
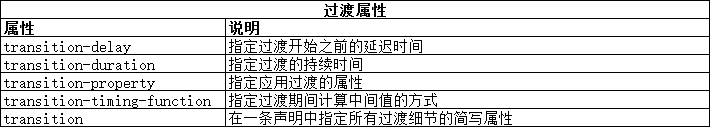
遷移省略属性の形式は次のとおりです:
前の例の CSS コードを次のように変更します:
この例では、トランジションがスタイルに追加され、#banana:hover セレクターを介して適用されます。トランジションは、ユーザーがスパン要素の上にマウスを移動してから 100 ミリ秒後に開始され、背景色、色、パディング、フォント サイズ、境界線のプロパティに適用されます。以下のレンダリングは、この移行の段階的なプロセスを示しています:

この例では複数のプロパティがどのように指定されているかに注意してください。トランジション効果が同時に表示されるように、トランジション プロパティの値はカンマで区切られます。遅延時間と継続時間には複数の値を指定できます。これは、異なるプロパティが異なる時点で遷移を開始し、異なる継続時間を持つことを意味します。
1.1 逆トランジションを作成する
トランジションは、それに関連付けられたスタイルが適用された場合にのみ有効になります。 :hover セレクターはサンプル スタイルで使用されています。これは、ユーザーがspan要素の上にマウスを移動したときにのみスタイルが適用されることを意味します。ユーザーがマウスをスパン要素から離れると、デフォルトでは #banana スタイルのみが残り、要素の外観はすぐに元の状態に戻ります。
このため、ほとんどの遷移は、一時的な状態への遷移と、その逆方向への逆遷移というペアで発生します。前の例の CCS コードを変更して、別のトランジション スタイルを適用して元のスタイルにスムーズに戻る方法を示します。

1.2 中央値の計算方法を選択します
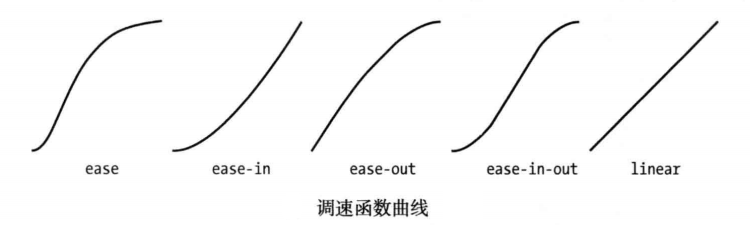
トランジションを使用する場合、ブラウザは各プロパティの初期値と最終値の間の中間値を計算する必要があります。 4 つの点で制御される 3 次ベジェ曲線として表現される中間値の計算方法を指定するには、transition-timing-function 属性を使用します。選択できるプリセット カーブは 5 つあり、次の値で表されます:
* 簡単 (デフォルト)
* リニア
* 簡単に
*イーズアウト
* イージーインアウト
下の図にあるこれら 5 つの曲線は、時間の経過とともに中間値が最終値に変化する速度を示しています。

これらの値を把握する最も簡単な方法は、独自の HTML ドキュメントで実験することです。カスタム曲線を指定するために使用できる別の値 cubic-bezier があります。
前の例の CSS スタイルを次のように変更して、transition-timing-function 属性の適用を示します。
リーリー
2. アニメーションを使用する
CSS アニメーションは本質的には強化されたトランジションです。あるスタイルから別のスタイルに移行する際の選択肢が増え、制御が強化され、柔軟性が向上しました。

リーリー
リーリー
要明白在这个示例中做了什么,应该仔细研究一下动画的两部分。第一部分是在样式中定义动画属性,是跟#ball选择器一起的。先看看基本属性:选择器样式应用100ms后开始播放动画属性,持续时间2000ms,无限重复播放,中间值使用linear函数计算。除了重复播放动画,这些属性在过渡中都有对应属性。
这些基本的属性并没有指出为哪些CSS属性应用动画。为此,要使用 animation-name 属性给动画属性起个名字,这里叫 GrowsQuare 。这样,就相当于告诉浏览器找一组名为 GrowQuare 的关键帧,然后将这些基本属性的值应用到 @keyframes指定的动画属性上。下面是此例代码中关键帧的声明(这里省略了-webkit前缀):
<span style="color: #800000;">@-webkit-keyframes GrowQuare </span>{<span style="color: #ff0000;">
to {
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
}</span>声明的开始是@keyframes,接着指定了这组关键帧的名字 GrowQuare。声明内部指定了一组要应用的动画效果。to 声明定义了一组设置动画样式的属性,同时也定义了动画结束时这些属性的最终值。动画的初始值来自进行动画处理的元素在应用样式之前的属性值。
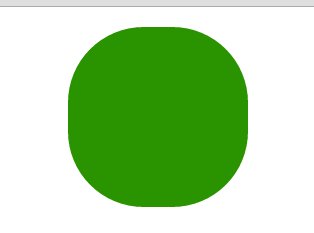
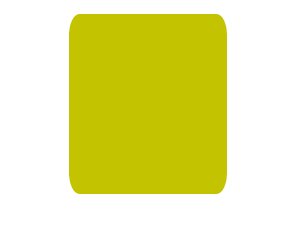
此例的效果是一个大小为180像素的圆形,渐变成正方形。其显示效果如下图所示:

2.1 使用关键帧
CSS动画的关键帧机器灵活,非常值得研究。
(1) 设置初始状态
在前面的示例中,要处理为动画的属性的初始值来自元素自身。可以使用from子句指定另一组值。修改前面示例的CSS文件如下:
<span style="color: #800000;">#ball</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 180px</span>;<span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 180px</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">green</span>;<span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;">20px auto</span>;<span style="color: #ff0000;">border-radius</span>:<span style="color: #0000ff;"> 90px</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
-webkit-animation-delay</span>:<span style="color: #0000ff;"> 1000ms</span>;</strong></span><span style="color: #ff0000;">
-webkit-animation-duration</span>:<span style="color: #0000ff;"> 2000ms</span>;<span style="color: #ff0000;">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff;"> infinite</span>;<span style="color: #ff0000;">
-webkit-animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
-webkit-animation-name</span>:<span style="color: #0000ff;">'GrowQuare'</span>;
}<span style="color: #800000;">
@-webkit-keyframes GrowQuare </span>{<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
from {
background-color</span>:<span style="color: #0000ff;"> black</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 90px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 180px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 45px/90px</span>;
}</strong></span><span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
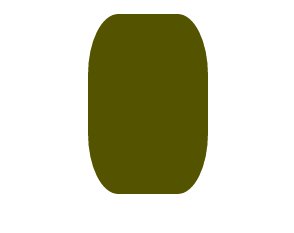
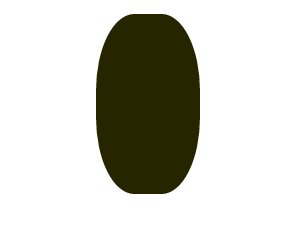
}</span>在这个例子中修改了动画延迟为1000ms,并为背景色、宽度、高度、圆角边框属性提供了初始值,在to句子中指定的其他属性在动画开始时的初始值来自元素自身。从下面的显示效果可以看出来。最开始是一个绿色的圆形,然后一秒后直接变成一个竖立的黑色椭圆,再经过两秒逐渐改变成黄色的正方形。

(2) 指定中间关键帧
也可以添加其他关键帧定义动画的中间阶段。这是通过添加百分数子句实现的,修改前面示例CSS代码如下:
<span style="color: #800000;">#ball</span>{<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 200px</span>;</strong></span><span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">green</span>;<span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;">20px auto</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">border-radius</span>:<span style="color: #0000ff;"> 100px</span>;</strong></span><span style="color: #ff0000;">
-webkit-animation-delay</span>:<span style="color: #0000ff;"> 1000ms</span>;<span style="color: #ff0000;">
-webkit-animation-duration</span>:<span style="color: #0000ff;"> 2000ms</span>;<span style="color: #ff0000;">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff;"> infinite</span>;<span style="color: #ff0000;">
-webkit-animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
-webkit-animation-name</span>:<span style="color: #0000ff;">'GrowQuare'</span>;
}<span style="color: #800000;">
@-webkit-keyframes GrowQuare </span>{<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
from {
background-color</span>:<span style="color: #0000ff;"> black</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 50px/100px</span>;
}<span style="color: #800000;">
50% </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 25px/50px</span>;<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;">70px auto</span>;
}<span style="color: #800000;">
75%</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> blue</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 12.5px/25px</span>;<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;">95px auto</span>;
}</strong></span><span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
}</span>对于每一个百分数子句,在动画中定义了一个点,这时子句中指定的属性和值会完全应用到样式上。此例中,定义了50%和75子句。
中关键帧有两个用途。一是为属性定义新的变化速率。浏览器会使用animation-timing-function 属性指定的调速函数计算由一个关键帧移动到下一个关键帧需要的中间值,以确保关键帧与关键帧之间流畅地播放。二则是定义属性值,以便创建更为复杂的动画。可以看到此例显示效果如下:

2.2 设置重复方向
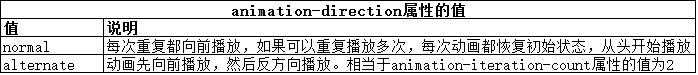
动画结束后浏览器可以选择接下来动画以何种方式重复。使用 animation-direction属性指定首先方式。

修改前面示例CSS代码如下:
<span style="color: #800000;">#ball</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">green</span>;<span style="color: #ff0000;">;border-radius</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
-webkit-animation-delay</span>:<span style="color: #0000ff;"> 100ms</span>;<span style="color: #ff0000;">
-webkit-animation-duration</span>:<span style="color: #0000ff;"> 2s</span>;<span style="color: #ff0000;">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff;"> 2</span>;<span style="color: #ff0000;">
-webkit-animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
-webkit-animation-name</span>:<span style="color: #0000ff;">'GrowQuare'</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
-webkit-animation-direction</span>:<span style="color: #0000ff;"> alternate</span>;</strong></span>
}<span style="color: #800000;">
@-webkit-keyframes GrowQuare </span>{<span style="color: #ff0000;">
50%{
margin-top</span>:<span style="color: #0000ff;"> 200px</span>;
}<span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">200px</span>;
}<span style="color: #800000;">
}</span>
2.3 理解结束状态
CSS动画的一个局限是关键帧为属性定义的值只能在动画中应用。动画结束后,动画元素的外观回到初始状态。
(待续)