
Web サイト開発のプロセス、特にフロントエンド開発では、多くのイメージ スライダー アニメーション、つまり jQuery と HTML5 に基づくいくつかのフォーカス マップ プラグインがよく使用されます。この記事では、皆さん向けに 10 個の素晴らしい jQuery イメージ スライダー アニメーションを紹介します。これらの既成の jQuery プラグインを使用すると、開発時間を大幅に節約でき、その効果も非常に優れています。一緒に楽しみましょう。
1. jQuery+HTML5 で実装された見事な全画面フォーカス画像エフェクトのソース コード
今回は、非常に豪華な jQuery フォーカス画像プラグインを共有します。同時に、このフォーカス画像は、画像切り替え効果をよりカラフルにするために HTML5 と CSS3 の関連機能も使用します。また、この jQuery フォーカス マップ プラグインは、全画面エフェクトが特徴であるため、全体的に非常に壮大に見えます。

2. SliderJSをベースにしたjQueryの左右スクロール自動カルーセルフォーカス画像プラグインのソースコード
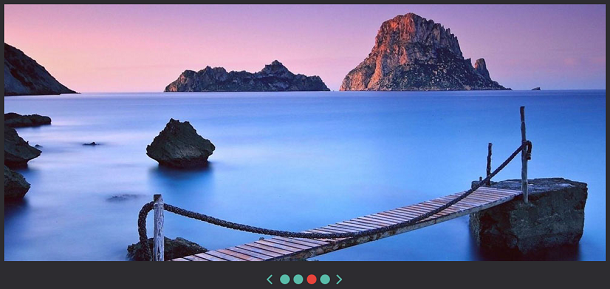
今日は引き続き、非常に実用的な jQuery フォーカス マップ プラグインを紹介します。他の jQuery フォーカス マップ プラグインと同様に、複数の画像の任意のジャンプ切り替えもサポートしています。同時に、フォーカス マップの切り替え方法は水平です。この jQuery フォーカス マップの実装は非常に簡単なので、非常にスムーズです。

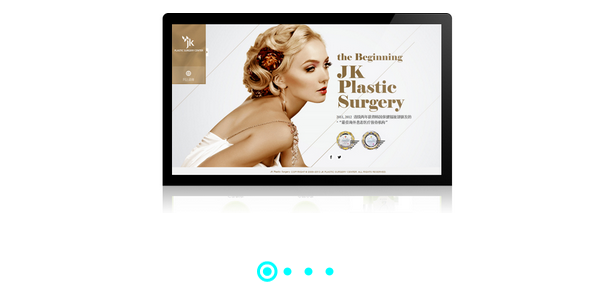
今日は、別の jQuery フォーカス画像プラグインを紹介します。その特徴は、マウスのドラッグとスライドをサポートしているため、画面上で指をスライドするだけで簡単に使用できることです。写真を切り替えます。

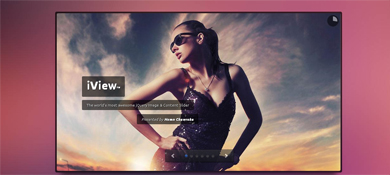
これは、jQuery+HTML5 に基づいたレスポンシブ フォーカス マップ アニメーション プラグインの特殊効果ソース コードです。そのレスポンシブ機能により、モバイル デバイス上でフォーカス マップに優れた効果を与えることができます。プログレスバー表示、アニメーショントランジション効果表示、フローティングカスケード特殊効果表示、スライドショートランジションなどのさまざまな特殊効果をユーザーに提供し、ユーザーは独自の Web サイトアプリケーションに基づいて対応する選択を行うことができます。非常に優れた特殊効果ソースコードです。ソース コードは、最新の主流ブラウザと互換性があります。

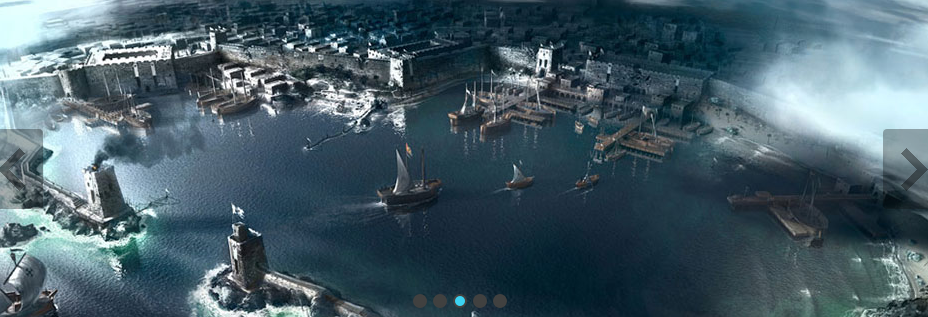
今日は、ワイドスクリーンで画像を自動的に再生できる jQuery フォーカス画像プラグインを共有します。同様に、画像が切り替わると、前後の画像の一部が表示され、3 つの画像の統合を実現します。左または右にスワイプして切り替えます。

今日は引き続き、非常に優れた jQuery フォーカス画像プラグインを紹介します。これはワイド画面で表示され、画像を左右に切り替えるための 2 つの豊富なボタンがあります。

今日は、フォーカス画像を左右に切り替えるための非常に優れたアニメーションを共有したいと思います。このアニメーションは、モバイル端末でのタッチとスライドをサポートしています。機能的には、この HTML5 画像プレーヤーは、マウス スライド、携帯電話のタッチ スライド、および自動再生をサポートしています。このHTML5画像切り替えアニメーションは、見た目には両面にフェード処理が施されており、より立体感が増しています。

8. JQuery はモバイル タッチ アダプティブ フォーカス マップ プラグインのソース コードをサポートします
今日は、非常に柔軟な jQuery フォーカス マップ プラグインを紹介します。前に紹介した jQuery フォーカス マップ アニメーションと同様に、左右の切り替えボタンと、画像上に吊り下げられたカスタム画像切り替えボタンも提供します。切り替えアニメーションには、上下左右のカットアニメーションとフェードイン・フェードアウトアニメーションがあります。この jQuery フォーカス マップの最大の特徴は、モバイル タッチ機能をサポートしていることです。

9. jQuery はアニメーションを自動再生できるフォーカス マップ プラグインのソース コードを実装します
今日は、画像を切り替えるときに、対応する画像のさまざまなアニメーション効果を自動的に再生できる jQuery フォーカス画像プラグインを共有します。

10. jQuery に基づいた左右ボタン切り替えによる全画面広告画像のフォーカス画像特殊効果のソース コード
これまでに、カスタマイズ可能なコンテンツを備えたこの jQuery 全画面スライダー フォーカス マップなど、多くの全画面 jQuery フォーカス マップ プラグインを紹介してきました。今回紹介するjQueryの全画面広告画像フォーカスマッププラグインも非常に優れており、画像切り替え時のフェードアウトアニメーション効果も非常にスムーズです。
