
ドロップダウン リストの簡単な使用
ng-option ディレクティブの使用は非常に簡単です:
の 2 つの属性をバインドするだけです。
1 つは選択された値を取得するために使用される ng-model
もう 1 つは、ドロップダウン リストを決定するために ng-options によって使用される要素の配列です。
<select ng-model="engineer.currentActivity" class="form-control" ng-options="act for act in activities"></select>
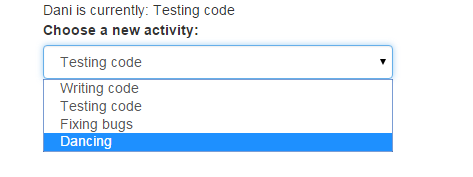
上記のステートメントは、選択された値とengineer.currentActivityの間で双方向のデータバインディングを実行するもので、リスト内のオプションはアクティビティ内の各値になります。データは次のとおりです:
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
]; 操作結果は次のとおりです:

美しさのために、ここではブートストラップを引用します。
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
{{engineer.name}} is currently: {{ engineer.currentActivity}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<select ng-model="engineer.currentActivity" class="form-control"
ng-options="act for act in activities">
</select>
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
];
}]);
</script>
</body>
</html> 複雑なオブジェクト、カスタム リスト名
ドロップダウン リストは単純な文字列配列ではなく、次のような json オブジェクトである場合があります。
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
]; この時点で、バインドされたデータはここのデータと同じ形式である必要があります。たとえば、そのうちの 1 つを直接コピーします。
$scope.engineer = {
name: "Dani" ,
currentActivity: {
id: 3,
type: "Work" ,
name: "Fixing bugs"
}
}; もちろん、次のように直接指定することもできます:
$scope.engineer = {currentActivity:activities[3]} 次に、コマンド内で、リストが結合されるドロップダウン ボックスの名前をループできます。
<select
ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name +' (' + a.type + ')' for a in activities" >
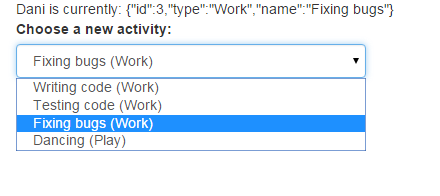
</select > 操作効果は次のとおりです:

すべてのコードは次のとおりです:
ドロップダウン リストのグループ化の実装
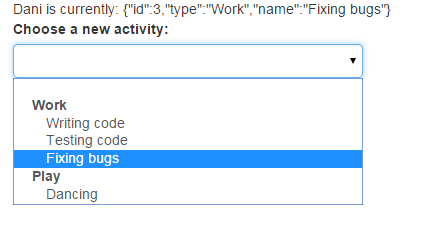
実際、グループ化は前の例と非常に似ていますが、スペース内の ng-options の値を次のように変更するだけです。
<select ng-model = "engineer.currentActivity" class="form-control" ng-options = "a.name group by a.type for a in activities" > </select >

$scope.engineer = {
currentActivityId: 3
};
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
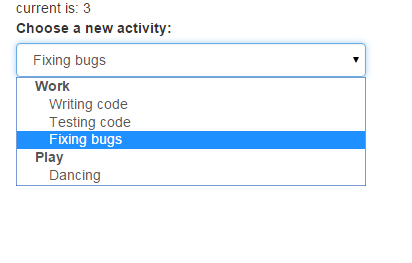
<select ng-model = "engineer.currentActivityId" class="form-control" ng-options = "a.id as a.name group by a.type for a in activities" > </select >

上記は、AngularJS でドロップダウン リストを実装するために ngOption を使用するためにエディターが共有したサンプル コードです。