
今日のディスカッションの後、私たちのチームは予備的な設計計画を作成しました。
mockupBuilder を一晩インストールした後、ようやくインターフェイスのプロトタイプをいくつか描きました。このソフトウェアは非常に便利ですが、Web バージョンとスタンドアロン バージョンで提供される機能は同じではありません。 . スタンドアロン版の方が完成度が高い気がしますが、保存ができないのが難点です。 。 。
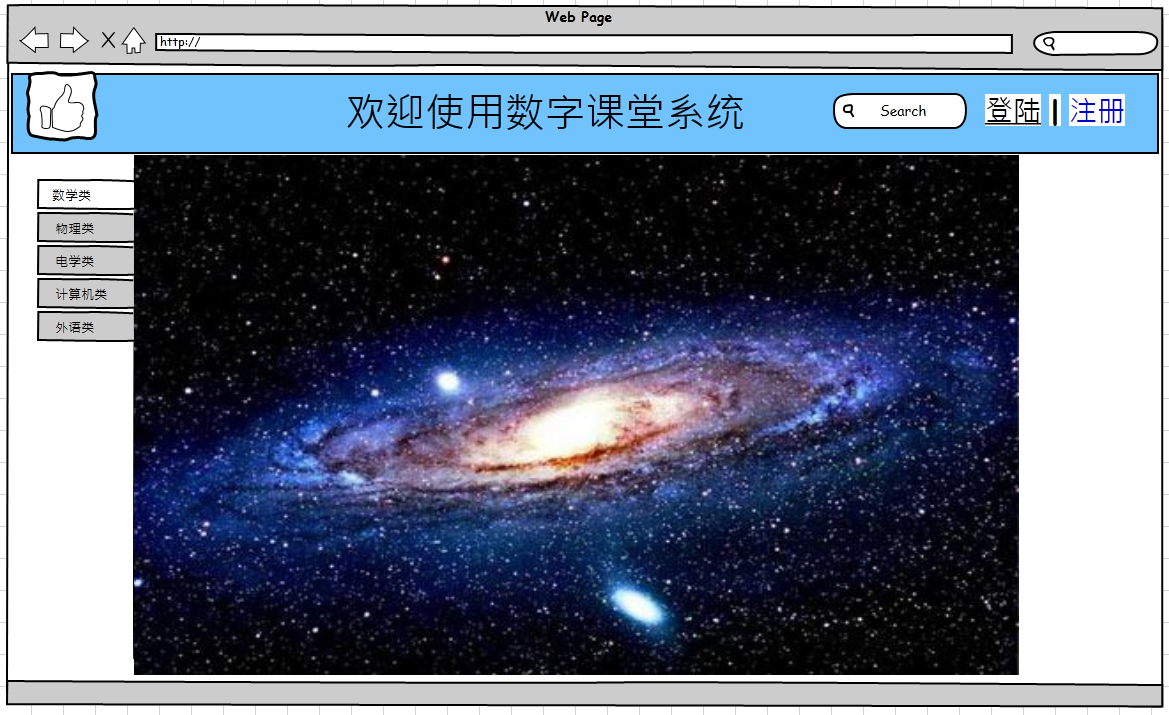
ホームページ: (最初のアイデアは、NetEase Cloud Classroom に似たホームページ スタイルにすることです)

対応するラベルにマウスを移動すると、対応するサブタイトルが表示されます。サブタイトルをクリックして学習インターフェイスに入ります (追記: 学習とログイン登録ページは同じグループの別の生徒が担当しているため、私が勝ちました。ここには書かないでください)

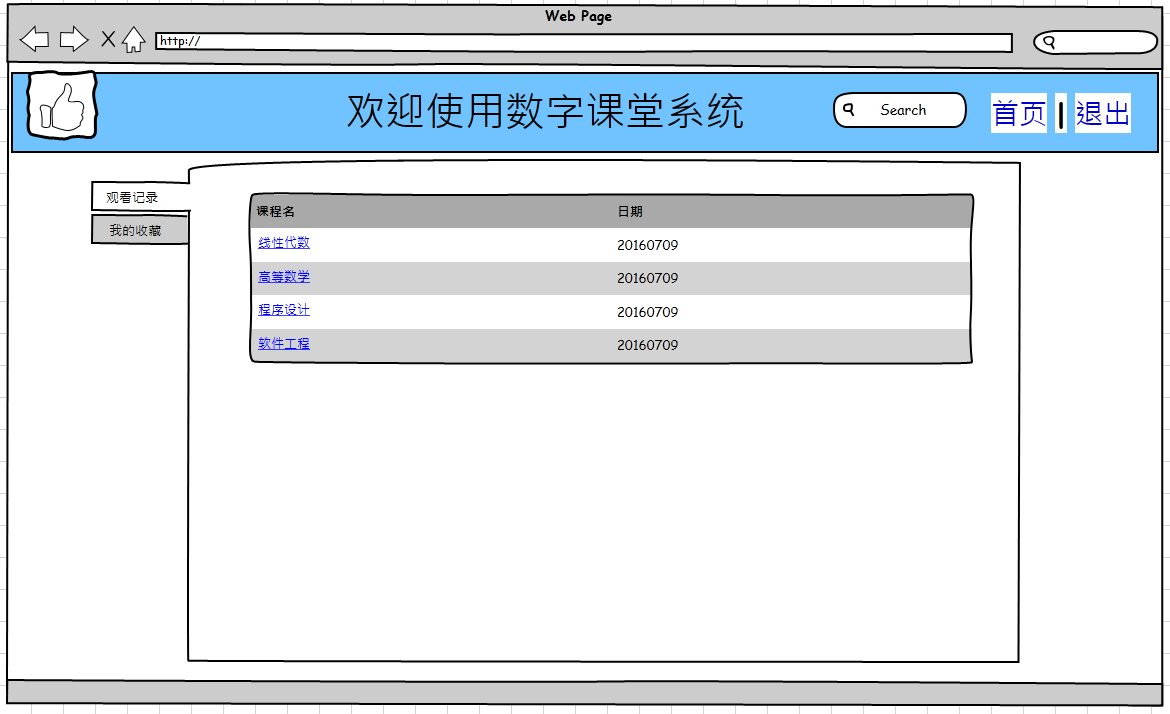
ログイン後の主な変更点は、右上隅のオプションが変更されていることです。ホームページをクリックしてユーザーの個人ページに入り、終了してホームページに戻ります。


参考:
1. NetEase クラウド教室
2.【ソフトソード攻城団】ユーザーインターフェースデザインプロトタイプドキュメント公開!
3. モックアップビルダー公式ウェブサイト