
CSS (Cascading Style Sheet、カスケード スタイル シート) は、HTML Web ページを美しくするために使用されます。
/*コメントエリア*/これはコメント構文です
1. スタイルシート
(1) スタイルシートの分類
1.インラインスタイルシート
HTMLと併用して表示されるため、制御は正確ですが、再利用性が低く、冗長性が高くなります。
例: インライン スタイル シート
2.埋め込みスタイルシート
Webページ内に独立した領域として埋め込まれ、headタグ内に記述する必要があります。
3.外部スタイルシート
スタイルシートを配置するための新しい CSS ファイルを作成します。 HTML ファイル内でスタイル シートを呼び出したい場合は、HTML ファイルを右クリック → [CSS スタイル シート] → [スタイル シートの添付] を選択する必要があります。一般的にはリンク接続が使用されます。
注: CSS ファイルにスタイルタグを記述する必要はありません
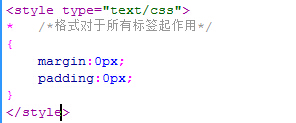
一部のタグにはデフォルトのマージンがあり、通常、スタイル シート コードを記述するときに削除されます (他のスタイルも設定できます)。以下のように:

注: 上の画像は、最初に余白とスペースを削除するものです。
(2) セレクター
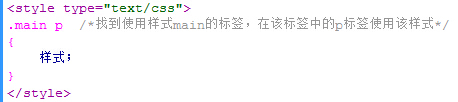
1. タグセレクター。タグ名をセレクターとして使用します。

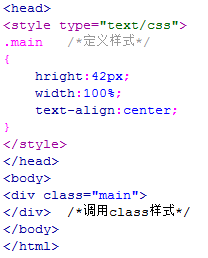
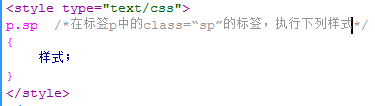
2.classセレクター。それらはすべて 「.」 で始まります。
注: クラス セレクターをラベル セレクターと重ねて、さまざまな効果を表示できます。

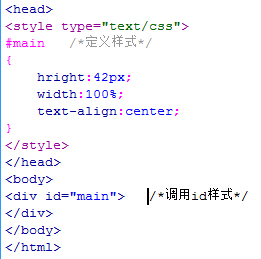
3.IDセレクター。 "#"で始めてください。
注: ID セレクターをタグ セレクターと重ねて、さまざまな効果を表示できます。

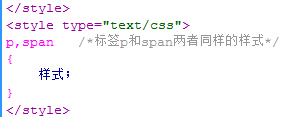
4.複合セレクター
(1) 並列を示す場合は「,」で区切ります。

(2) 子孫を示すにはスペースで区切ります。

(3) 「.」をフィルターします。

2. スタイル属性
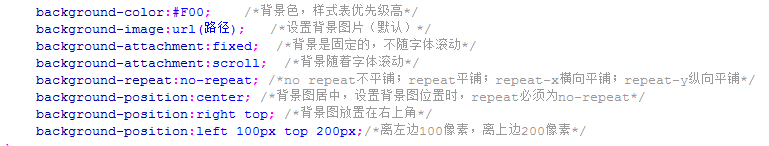
(1) 背景と前景
1.背景:

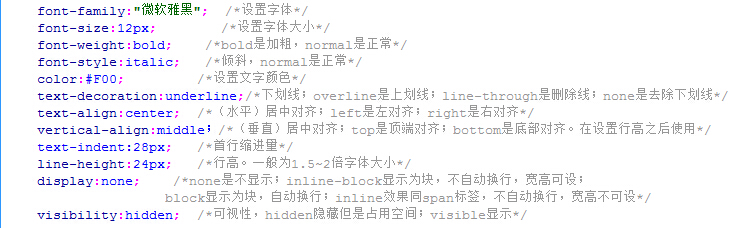
2.前景フォント:

(2) ボーダーとボーダー
border (表の境界線、スタイルなど)、margin (表の外側の間隔)。 パディング (コンテンツとセルの間隔)。

(3) リストとブロック
絶対値のみ 座標の場合にのみ役に立ちます。CSSスタイルシートコード表示: CSSファイルコード: リーリー コードを表示 htmlファイルコード: リーリー
コードを表示
