今日、UI コントロールの 3 秒ヒント プロンプト ボックス スタイルをリファクタリングしているときに、面白いことを発見したので、後で読めるように記録するために記事を書きます。
1 準備知識①幅と高さを設定したブロック要素は、position:absoluteを設定した後も元の幅と高さを維持します
②内向要素をposition:absoluteに設定すると自動的にブロック要素に変換されます
それでは 3 つの質問をします:
問題01: 幅と高さが設定されていないブロック要素: 位置: 絶対、上: 0; 左: 0、その幅と高さを表示するにはどうすればよいですか?
問題02: インライン要素の位置: 絶対、上: 0; 左: 0。その幅と高さを表示するにはどうすればよいですか?
問題 03:position:absolute,left:50% の要素にはどのような興味深いことが起こりますか?
2問題01の答え: 幅と高さが設定されていないブロック要素:position:absolute,top:0;left:0、その幅と高さを表示するにはどうすればよいですか?
最初にオブジェクトの位置:絶対、上:0、左:0を設定します
テストコードは次のとおりです:
リーリー
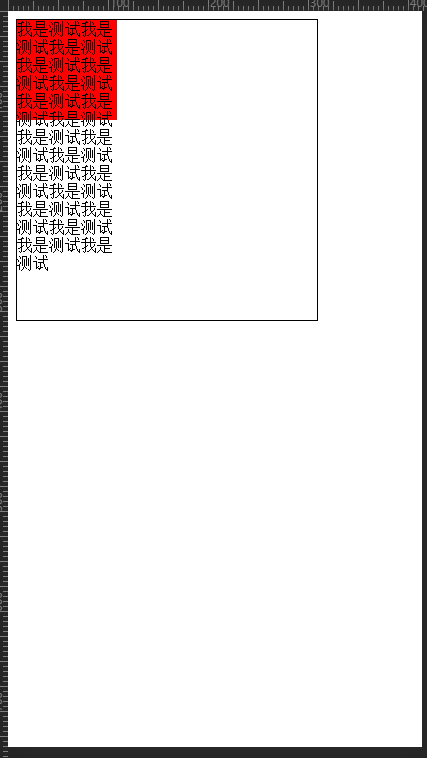
効果は次のとおりです:
結論:position:absolute,top:0;left:0の後の幅と高さを除いたブロック要素のデフォルトの幅は画面の幅です
問題 02 に対する 3 つの答え: インライン要素の幅と高さを絶対、左: 0 で表示する方法
最初にオブジェクトの位置:絶対、上:0、左:0を設定します
テストコードは次のとおりです:
リーリー
効果は次のとおりです:
結論としては、インライン要素のposition:Absolute、top:0、left:0の後の効果は、幅と高さのないブロック要素の効果と同じです。つまり、デフォルトの幅は画面の幅です。 
位置: 絶対、上部: 0; 左: 0 の後にインライン要素が本当にブロック要素に変換されるかどうかを確認するテストを拡張しましょう。最も簡単なテストは、浮動インライン要素の幅と高さを設定することです。動作します。テストコードは次のとおりです:
リーリー
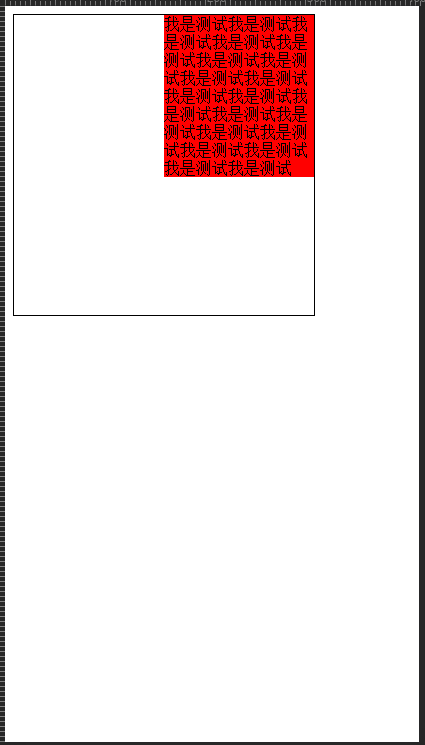
効果は次のとおりです:
結論:position:absolute,top:0;left:0のインライン要素はブロック要素に変換され、高さと幅はプログラマが設定した幅と高さになります
問題 03 への 4 つの答え: 要素が絶対位置、左位置: 50% に配置されると、どのような興味深いことが起こりますか?
この効果の存在に気づかなかった場合、スタイルの重複やその他の小さな問題が発生する可能性が非常に高くなります。
調査の便宜上、top を 0 に設定したことに注意してください。テスト コードを見てみましょう:
リーリー
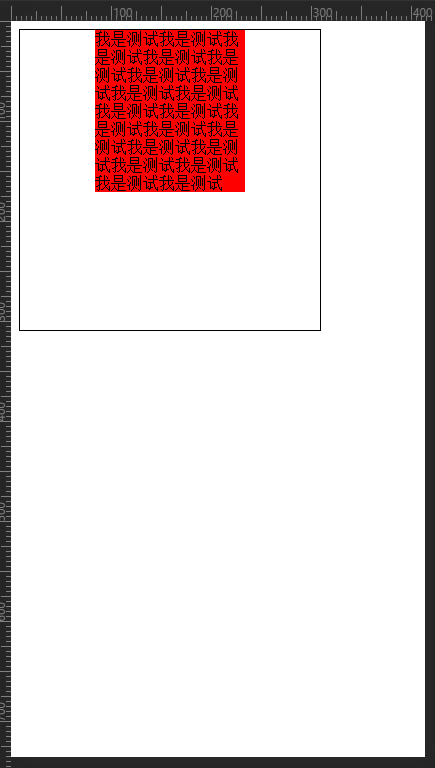
効果は次のとおりです:
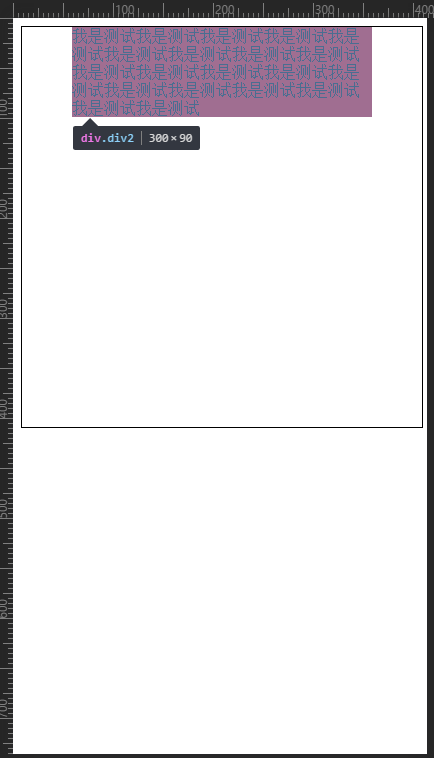
この効果は受け入れられやすいですが、このときの div2 の幅は親の幅 (300px/2) に強制的に設定されていることに注意してください。これを表示するには、chrome に付属の Audit 要素を使用します。

上の図はそれを証明していません。このアイデアをテストする最も簡単な方法は、position:absolute,left:50% の後に十分なスペースを左に移動して表示することです。全幅なので、ここではtranslateX(-50%)を使用してシフトします
テストコードは次のとおりです:
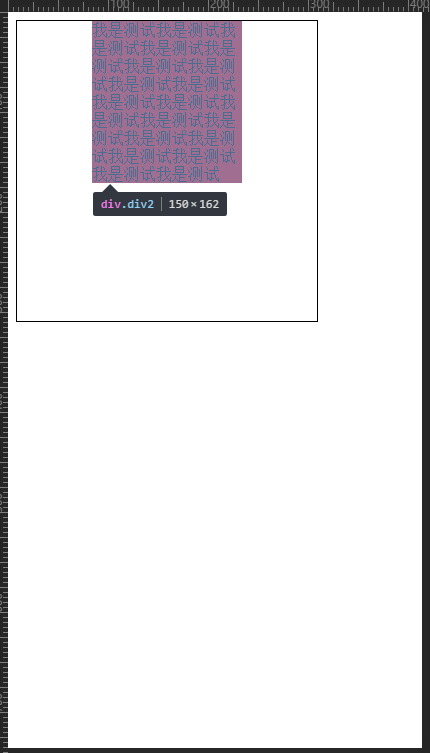
効果は次のとおりです:
Chrome で要素の検出を検査する:

幅が設定されていないこの div は、position:absolute,left:50% で自身の幅を親の幅の半分 (300px) に自動的に設定することがわかります。
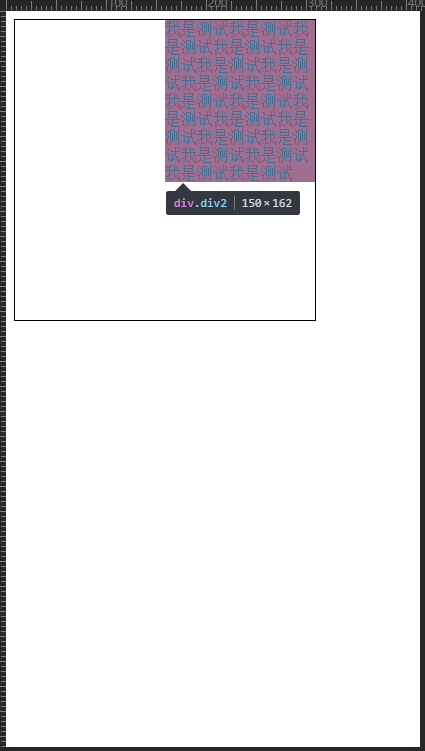
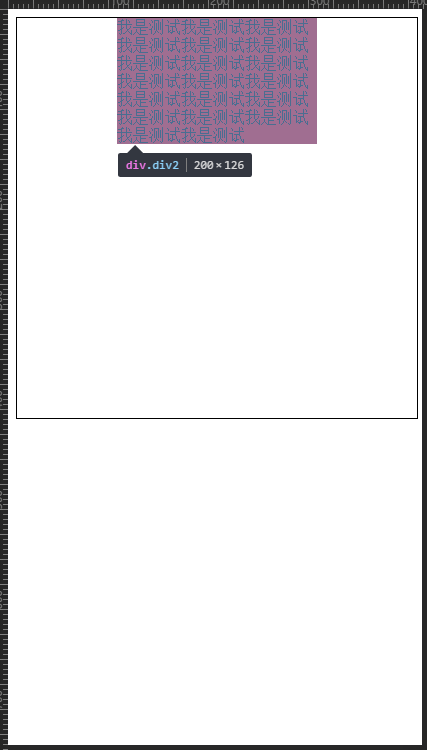
親の幅を 400px に設定して上記のコードを再度テストすると、結果は次のようになります:

結論は一貫しています。position:absolute,left:50% に幅が設定されていない div は、自身の幅を親の幅の半分 (400px) に自動的に設定します。
はは、この効果には注意しなければなりません。そうしないと、他のスタイルと混合したときに説明できない効果がたくさん発生します。
幅を指定したdivをposition:absolute,left:50%に設定すると、幅はどのように表示されるのでしょうか?混乱しないでください。
 テストコードは次のとおりです: (親の幅を400px、子の幅を300pxに設定します)
テストコードは次のとおりです: (親の幅を400px、子の幅を300pxに設定します)
リーリー
効果は次のとおりです:
結論: 幅のあるdivをposition:absolute,left:50%に設定すると、その幅は正常に表示されます。