Div+Css の初期適用
DIV+CSS モデルを使用した Web サイトには次の利点があります: 1. パフォーマンスとコンテンツの分離 2. ページの閲覧速度を向上させるシンプルなコード 3. 保守と修正が容易 4. 検索エンジンの向上Web ページのインデックス作成効率の可視化。
HTML ファイルに配置される CSS には、インライン、埋め込み、外部の 3 種類があります。
Css では、1. HTML セレクター 2. クラス セレクター 3. ID セレクター 4. 疑似要素セレクター 5. 関連セレクター 6. 組み合わせセレクターの 6 つのセレクターについて明確にする必要があると感じています。
Css には、6 つの主要カテゴリの属性が含まれています: 1. フォント属性 2. テキスト属性 3. 背景属性 4. 境界線属性 5. マウス属性 6. リスト属性。
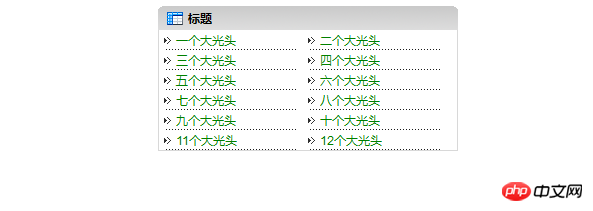
次の例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>定义栏目区块</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div id="wrapper">
<div>
<h3>
<a>标题</a>
</h3>
</div>
<div>
<ul>
<li><a href="">一个大光头</a></li>
<li><a href="">二个大光头</a></li>
<li><a href="">三个大光头</a></li>
<li><a href="">四个大光头</a></li>
<li><a href="">五个大光头</a></li>
<li><a href="">六个大光头</a></li>
<li><a href="">七个大光头</a></li>
<li><a href="">八个大光头</a></li>
<li><a href="">九个大光头</a></li>
<li><a href="">十个大光头</a></li>
<li><a href="">11个大光头</a></li>
<li><a href="">12个大光头</a></li>
</ul>
</div>
<div>
<a href=""></a>
</div>
</div>
</body>
</html>body{
text-align : center;
font : 12px Arial,宋体;
}
#wrapper{
margin : 0 auto;
padding : 0px;
width : 300px;
text-align : left;
}
.title{
font : left;
width : 100%;
height : 24px;
background : url(./images/titbg.gif);
}
.title h3{
margin : 0px;
padding : 0px;
line-height : 24px;
font-size : 12px;
text-indent : 30px;
background : url(./images/tittb.gif) no-repeat 3% 50%;
}
.list{
width : 298px !important;
width : 300px;
float : left;
border : 1px solid #d8d8d8;
border-top : 0px;
}
.list ul { float : left;
list-style-type : none;
margin :0px;
padding : 0px;
}
.list ul li { float : left;
line-height : 20px;
margin : 0px 5px;
width : 45%;
background : url(./images/sidebottom.gif) repeat-x 50% bottom;
}
.list ul li a{
padding-left : 12px;
background : url(./images/bullet.gif) no-repeat 0 50%}
.one{
height : 5px;
width : 100%; float : left;
overflow : hidden
}
a:link, a:visited{
text-decoration : none;
color : green;
}
a:hover{
position : relative;
top : 1px;
left : 1px;
text-decoration : underline;
color : black;
}Rendering